Все слышали в программировании про эти понятия. Простыми словами я расскажу о Frontend и Backend: что это такое? Давайте быстро пробежимся.
Frontend и backend, чем они отличаются?
Есть допустим стартовая страница Яндекса (рис.1). Мы видим на ней дизайн, видим страницу.

Рис.1 Страница Яндекса ( дизайн)
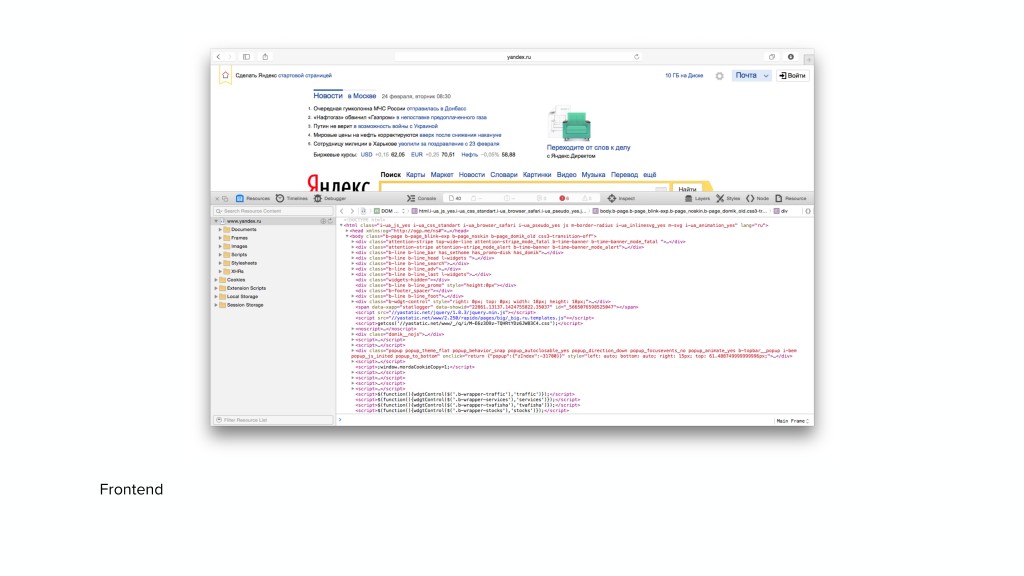
Если нажать код этой страницы, мы увидим код этой страницы в браузере (рис.2).

Рис.2 Frontend
Это и есть frontend – это код, который скачивается в браузере, и который я вижу.В этом коде описаны все элементы, цвет стрелочки, цвет текста, верстка, что здесь такой отступ. То есть все взаимодействия внутри браузера – это frontend.
Backend – это огромные сервера, которые располагаются в самом Яндексе (рис.3).
Рис.3 Backend
Frontend или Backend, что выбрать?
Для ответа на этот вопрос важно понять, чем отличается frontend от backend. Давайте на примере разберем.
Я в браузере пишу поисковой запрос, нажимаю на кнопочку и на этом frontend кончается, дальше мой запрос уходит на сервер яндекса, происходит какая-то магия и я вижу выдачу результата. И я вижу все это на фронтенде. А сами алгоритмы поиска яндекса, они на бэкэнде.
Поэтому frontend — это:
- html
- css
- java script
- frameworks
- Jquery, Angular, Backbone, Closure, Extj
Backend – это уже для конкретных программистов, backend дизайнеру знать необязательно. Вот чем frontend отличается от backend.
Backend:
1. Php
2. Rails
3. Ruby
4. Python
5. C#
6. Java
7. .NET
8. SQL
9. Node.js
10. Django
11. Xamarin
12. Swift
Frontend и Backend в работе веб-дизайнера
Дизайнеру важно знать Frontend и иметь представление о работе backend. Нужно просто понимать как это работает, какие данные мы понимаем. И лучше держать под боком программиста, который в backend соображает.