Будь это забавные обновления состояния, плавные движения значков или сложные переходы, анимация окружает нас повсюду. Когда-то она была эстетической роскошью, но сейчас ее широкое применение в веб-дизайне и мобильных приложениях повлекло за собой появление целых веб-сайтов, посвященных различным шаблонам анимации.
Помимо того, что анимация может иметь сильный визуальный посыл, она также делает работу в приложении интуитивно понятной и запоминающейся. Анимация способна сделать приложение более подвижным и отзывчивым, обеспечивая все действия пользователя обратной связью. Поэтому все чаще создание правильной анимации входит в обязанности дизайнера.
Правильный инструмент для работы
Как правило, для создания элементарной движущейся картинки дизайнеру приходится с нуля изучать сложные инструменты для анимации. В последние годы, такие программы соперничают за внимание пользователей. К ним можно отнести Framer, Origami, Pixate и не стоит забывать про классический Adobe After Effects.
Однако, я считаю, что они слишком сложные и громоздкие. Мне, как дизайнеру интерфейсов, нужен быстрый, легкий в освоении и понятный инструмент для анимирования своих работ. Наша команда работает над разными проектами и мне необходимо быстро создавать анимацию. Потрясающим бонусом была бы возможность тесной интеграции программы с другими продуктами, которые я использую в своей работе (в основном, это Sketch и Photoshop).
В поисках инструмента, который бы соответствовал моим требованиям, я наткнулся на программу,давно пылящуюся у меня на компьютере — Apple Keynote.
Keynote?
Большинство пользователей знают Apple Keynote, как аналог PowerPoint для операционной системы Mac OS X — программы для создания презентаций. Это правда, но мало кто знает, что с помощью Keynote можно создавать качественную анимацию. Кстати, многие сотрудники компаний Google и Apple в ежедневной работе используют Keynote для создания интерфейсов, анимаций и различных прототипов.
В прошлом году Эндрю Хаскин, проектировщик взаимодействий в компании Frog, показал всем насколько мощным может быть Keynote, полностью воссоздав в нем материальный дизайн от Google.
Изучение Keynote
Keynote очень легок в освоении, потому что многие люди часто используют то или иное приложение для создания презентаций. Если вы работали в PowerPoint, то Keynote покажется вам знакомым и вы немедленно сможете приступить к созданию слайдов. В Keynote нет кода, сложной временной шкалы с ключевыми кадрами и ненужных для дизайнера функций. Львиная доля всей работы с анимацией выполняется с помощью эффекта перехода Magic Move. Для его применения вам всего лишь нужны первый и последний слайды, а все, что находится между ними, настраивается с помощью дополнительных опций (масштаб, положение, поворот и т.д.). О всех просветах Keynote позаботится сам, создав бесшовные переходы от одного слайда к другому.
Magic Move сохранит вам тонну времени, а создание сложных анимаций в Keynote занимает считанные секунды.
Рабочий процесс
Чтобы продемонстрировать вам, как можно использовать Keynote, я создал простой прототип модели взаимодействия, популяризированной благодаря Tinder: анимацию свайпа влево и вправо. Загрузить исходники проекта (ссылка).
Основная задача заключается в том, чтобы создать начальный и конечный кадры анимации. О переходах между ними позаботится Keynote с помощью функции Magic Move.
Настройка документа
Создаем пустую презентацию. По умолчанию, Keynote создает слайд размером 1024х768 пикселей. Давайте изменим размер под iPhone.
Переходим на вкладку Document в верхней правой части программы. В разделе Slide Size переходим в Custom Slide Size и вводим размер 350 (ширина) х 667 (высота) пикселей.

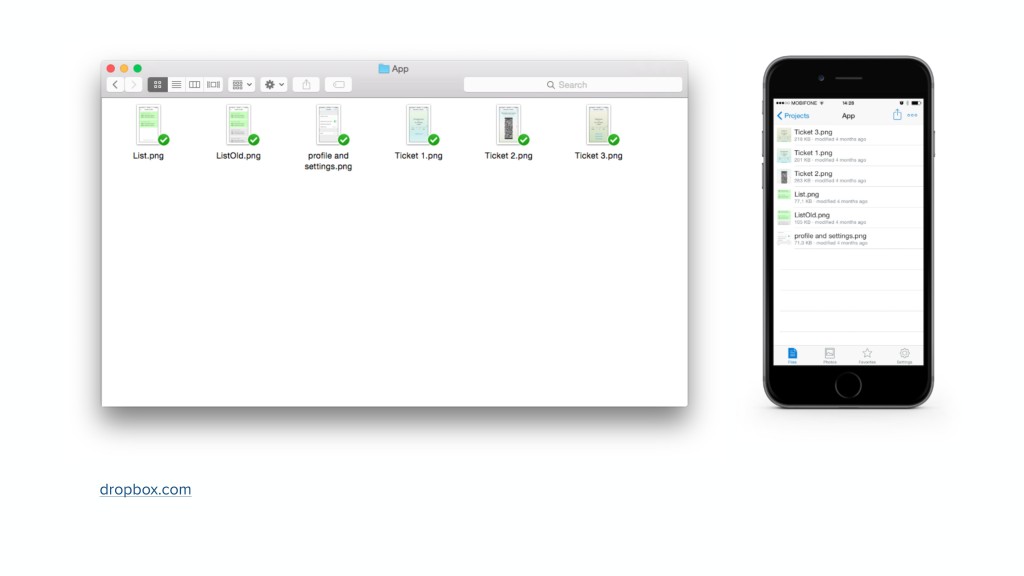
Теперь импортируем изображения. Просто перетаскиваем файлы из папки в окно программы Keynote.
Первый слайд
Добавив картинки, визуально размещаем их на рабочем пространстве. При перемещении активируются вспомогательные линии, которые помогут вам аккуратно разместить все элементы дизайна.
В соответствии с тем, в каком порядке был импортирован каждый элемент, к привязывается определенный z-индекс. В программе нет панели слоев. В случае, если вам нужно изменить порядок стеков, вам нужно всего лишь выделить элемент, кликнуть по нему правой кнопкой мыши (Cmd + клик), чтобы открыть меню, и выбрать Bring to Front.

Если вам необходимо разместить элементы точно пиксель к пикселю, переходим Format — Align и вводим нужное цифровое значение.

Последний слайд
Следующий экран будет последним кадром анимации. Поворачиваем верхнее изображение и переносим его за пределы экрана — это и будет конечный кадр анимации.
Для начала вы должны дублировать первый слайд, с которым мы работаем. На правой панели кликаем по изображению и выбираем Duplicate.

Давайте начнем с поворота верхней картинки. Для этого зажимаем клавишу Cmd, кликаем по узлу и поворачиваем, двигая курсор-стрелку в нужную сторону.
Размещаем изображение за пределами экрана.

Magic Move
Закончив настраивать первый и последний кадры анимации, начнем анимировать их.
Выделяем первый слайд и переходим на вкладку Animate в левой части экрана. В разделе Transitions находим Add an Effect и в выпадающем списке выбираем Magic Move.

Magic Move — это эффект перехода, который перемещает расположение объекта с одного слайда на другой. Таким образом, с помощью перемещения, затухания и масштабирования аккуратно заполняются пустые промежутки между слайдами.
Время и ускорение
Magic Move имеет только две настройки — продолжительность и ускорение, которые действительно помогают сделать анимацию качественной насколько это возможно.
Настройка продолжительности говорит сама за себя — она отвечает за время, а подходящее значение меняется от случая к случаю. Золотая середина для анимации интерфейса, как правило, между 0.7 и 1.5 секундами.
Настройка ускорения имеет четыре параметра:
“none”: Стабильная скорость на протяжении всей анимации
“ease out”: Начало медленное, к концу ускоряется
“ease out”: Начало быстрое, к концу замедляется
“ease out and ease in”: Начинается медленно, затем ускоряется и далее снова замедляется
В данном примере я использую 0.90 секунд для продолжительности и “ease out and ease in” для ускорения.

Наша анимация
Ниже находится готовая анимация с несколькими дополнительными эффектами. По ссылке вы можете скачать Keynote-файл (ссылка).
Другие возможности
Конечно, это очень простой пример. Я всего лишь показал каплю из того, что можно сделать с помощью Keynote. Magic Move — это самая простая техника. Для более детальной проработки вы можете использовать Сборку (Build In) и Разборку (Build Out).
Сборка и разборка
Сборка отвечает за то, как объект выглядит в первый раз, а Разборка отвечает за этап, когда анимация исчезает с экрана. Эти два типа анимации работают на основе объекта, в отличии от Magic Move, который работает на основе слайдов. Другими словами, каждый элемент может иметь свою собственную анимацию.
Например, если вы хотите анимировать масштабирование и легкий отскок, то воспользуйтесь встроенным эффектом “Pop”. Если вы хотите, чтобы объект плавно исчезал, то воспользуйтесь встроенным эффектом “Dissolve”.
Чтобы применить эффекты сборки или разборки, выделите на экране любой объект и перейдите на вкладку Animate. Там должны появиться три раздела: Build In, Actions и Build Out.

Анимация сборки имеет несколько опций. Большую часть времени я использую один и тот же набор эффектов:
Сложные анимации могут иметь множество эффектов сборки и разборки, а время их появления имеет очень большое значение. Откройте меню Build Order в нижней части вкладки Animate и попробуйте настроить время.

Интеграция Sketch и Photoshop
Keynote хорошо интегрируется во множество дизайнерских сред работы. Импортировать из Photoshop, Sketch или Illustrator так же легко, как и копировать/вставить что-то в Keynote. Я часто создаю объекты в Sketch, а затем добавляю их в Keynote, чтобы быстро анимировать.
Несколько советов. Копируйте/вставляйте слой за слоем, иначе Keynote их объединит, а зачастую это крайне нежелательно, особенно, если вы анимируете отдельные элементы.
Также при копировании/вставке текста его параметры не сохраняются и вы больше не сможете его редактировать. Поэтому, работая с текстом, убедитесь, что внесли все необходимые изменения или у вас есть возможность быстро воссоздать его с нуля.
Прототипы на устройстве
Также вы можете создать прототип и добавить его в свое устройство, используя приложение Keynote для iOS. Ниже я разместил ролик с примером дизайна приложения, анимированного в Kenyote.
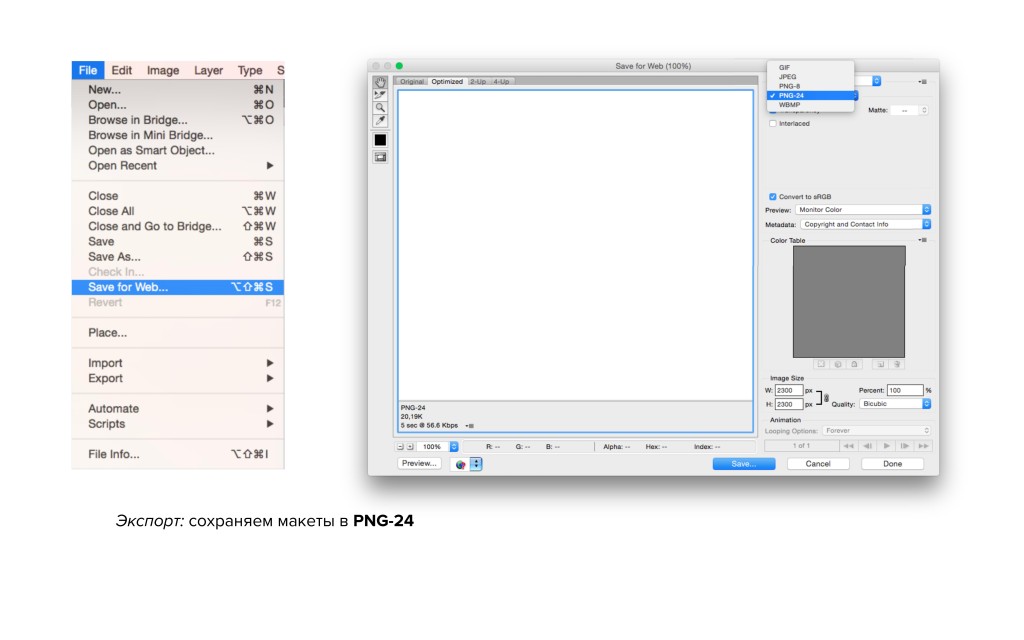
Предоставляя прототипы клиентам и заинтересованным лицам, вы можете экспортировать их как HTML, который можно открыть в браузере. Но учтите, что такой файл не годится в качестве финального варианта, для этого вам придется воссоздать прототип заново.

Заключение
Неважно кто вы — дизайнер, менеджер по продукту или разработчик — Keynote отличный инструмент для быстрого аккумулирования всех идей. Скорость работы, легкость в освоении и качество финального результата сделают Keynote незаменимым инструментом в вашем арсенале.
Суммируем полученные знания. Magic Move — самый простой и быстрый способ анимации в Keynote; он используется между начальным и конечным слайдами. Build In, Actions и Build Out используются для отдельных объектов слайда; они отвечают за то, как объект появляется впервые и как исчезает за пределами экрана.
Имея достаточно опыта, вы сможете создать любую анимацию в Keynote. Многие примеры показывают, насколько продуктивно использовать Keynote для создания качественных прототипов.
Keynote поставляется бесплатно вместе с Mac OS X Yosemite и выше. Попробуйте его и удачного анимирования!
Оригинал: http://www.smashingmagazine.com/2015/08/animating-in-keynote/