На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
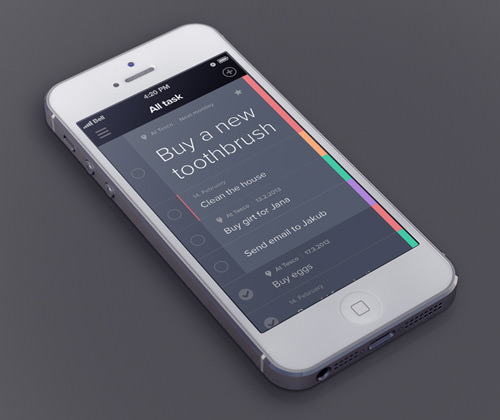
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популярен
Итак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Минималистичный дизайн сайта против излишнего шума
Будучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.

Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась. Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.

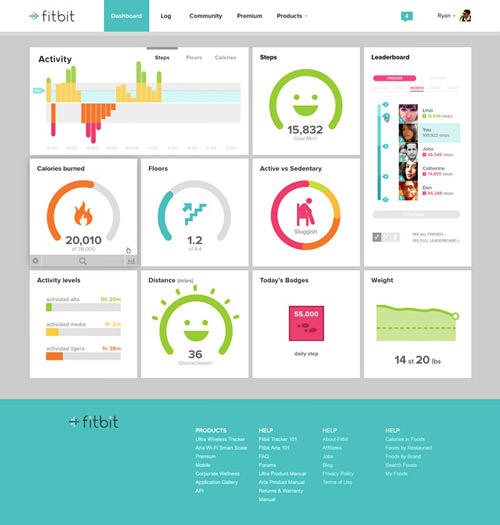
Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
Если же Ваше целевое устройство не способно передать такую степень детализации, то это однозначно плохой знак. Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
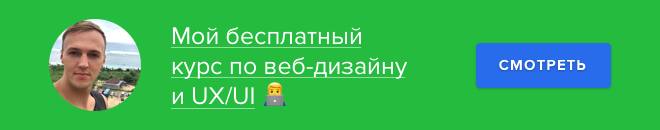
Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
Лаконично, понятно и ничего не весит: OnSite. (Увеличить)
Переходим к практике минимализма в веб-дизайне
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.д.), мгновенно осознаешь настоящую ценность оставшихся. И хотя перечисленные далее вещи, в основном, универсальны, они особенно актуальны именно для плоских пользовательских интерфейсов.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля. Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума. Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
- Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их. Как правило, лучший вариант видно сразу же.
- Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.
- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
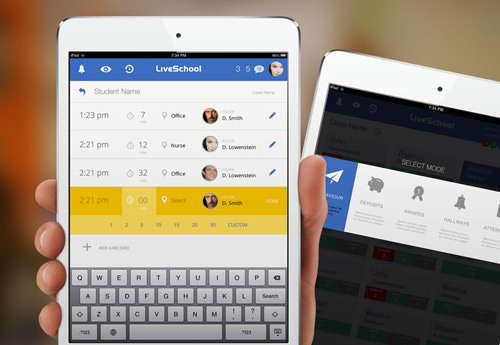
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна. Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.

В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.
- Обязательно оценивайте выбранные шрифты на предмет читаемости и разборчивости. Возможно, это прозвучит странно, но от выбранного Вами шрифта будет зависеть действительно очень многое, поэтому убедитесь в том, что все надписи нормально читаются в любом масштабе.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея. Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
- Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.

Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.