





 Поступить на обучение
Поступить на обучение


По данным hh.ru и fl.ru
Поступить на обучениеПрофессия
Веб- и UX/UI дизайнер
Желаемая зарплата
60 000 Р-/мес
Формат работы
Удаленно или в офис
Ссылка на портфолио
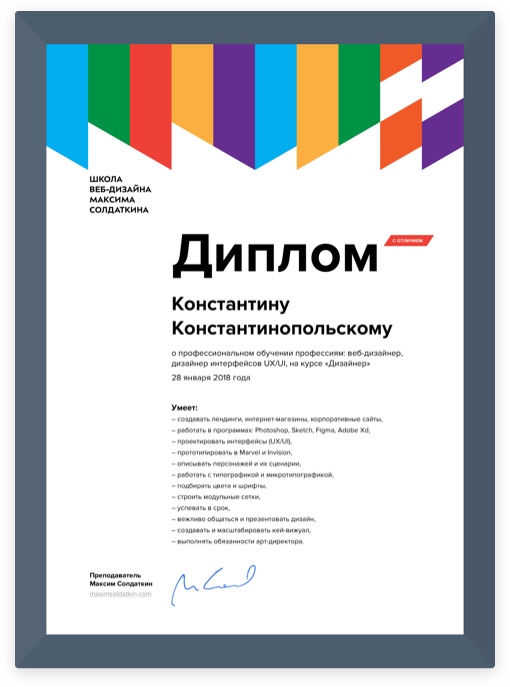
behance.net/…Дипломы и сертификаты

Владение программами



Профессиональные навыки и опыт












Таких неопытных дизайнеров ищут такие же неопытные заказчики: с низкими бюджетами, без стремления к хорошему дизайну. Такой союз – мучение для обоих, никто не знает как делать дизайн правильно. Это сильно тормозит карьеру дизайнера и отбивает всё желание к творчеству.
Студии стараются взять их на работу как можно раньше, обучают и помогают развиваться в команде. Дают лучшие условия: макбуки, тренажерные залы в офисе, позволяют работать удаленно, дают интересные проекты. К их мнению прислушиваются и клиенты и менеджеры.
 Поступить на обучение
Поступить на обучение








 Поступить на обучение
Поступить на обучение
 Доступ к курсам откроется сразу после оплаты аванса за Дизайнер – то есть
заранее,
чтобы вы успели подготовиться.
Доступ к курсам откроется сразу после оплаты аванса за Дизайнер – то есть
заранее,
чтобы вы успели подготовиться.
Дизайн сайта с нуля
Как быстро разобраться в Figma и нарисовать первый сайт с нуля
Дизайн приложения с нуля
Разбираемся в UX/UI и создаем дизайн мобильного приложения
Софт веб- и UX/UI дизайнера
Курс по Figma и обзор: Photoshop, Sketch, Marvelapp, Invision, Adobe XD













Переходите по этой ссылке с устройства, на котором установлен Телеграмм
Поступить на обучение

 maximsoldatkin
maximsoldatkin

















 hi@maximsoldatkin.com
Публичная оферта
Политика конфиденциальности
Оплата и рассрочка
hi@maximsoldatkin.com
Публичная оферта
Политика конфиденциальности
Оплата и рассрочка