Основные размеры экранов для адаптивной верстки
Вообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения.
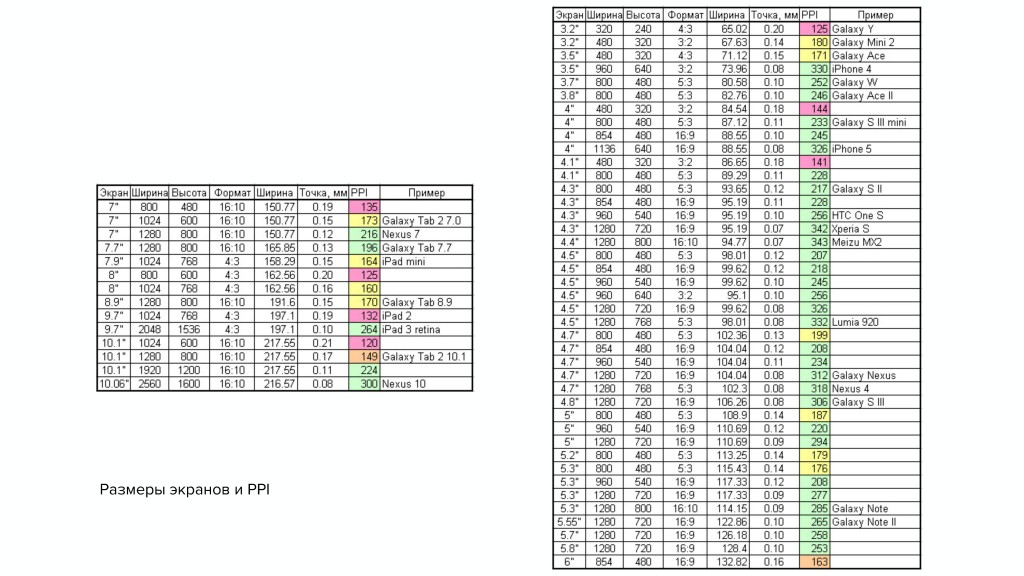
Существует огромное количество размеров экранов мобильных телефонов и планшетов (рис.1). У них разные диагонали, разное PPI (плотность пикселей), это все несет ряд проблем дизайнерам и разработчикам.

Рис.1 Размеры экранов и PPI
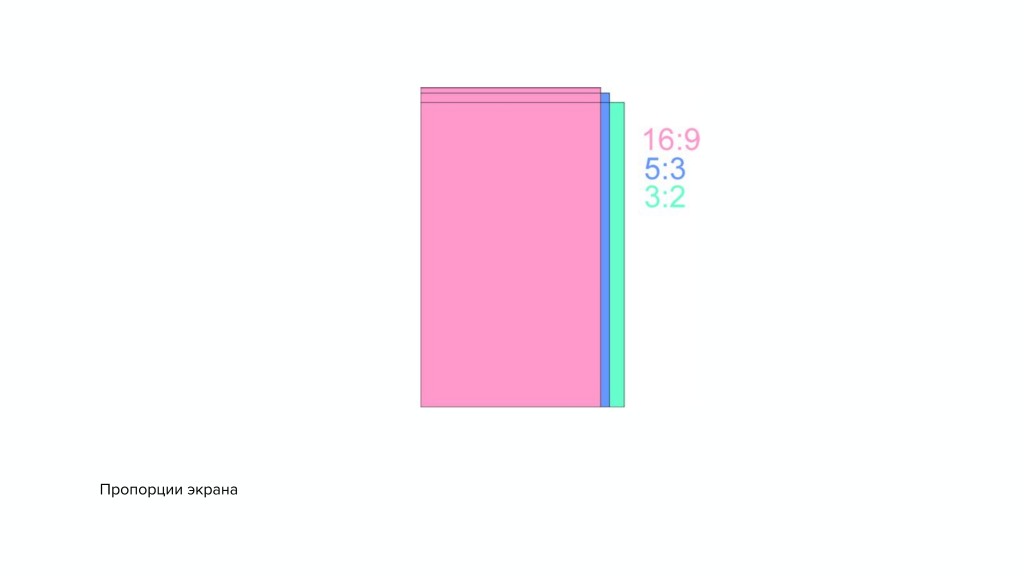
Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения (рис.2).

Рис.2 Пропорции экрана
Как определить размеры экранов для адаптивного дизайна?
Строго говоря, вам нужно взять размеры для адаптивного дизайна по следующем списку:
- Размеры своего устройства и устройства клиента, чтобы вы могли сразу закачать картинки себе на телефон и сразу протестировать свой дизайн непосредственно в руках.
- Размеры флагмана. Нужно сделать адаптивный дизайн под топовый телефон, под самый популярный телефон, который сейчас продается. Если говорить про сегодняшний день, то флагманом среди iPhone будет iPhone 8/8 Plus и iPhone X. Под эти размеры экрана нужен адаптивный дизайн.
- Адаптация под самое большое разрешение, чтобы все хорошо работало
- Адаптация под самое маленькое разрешение. Под самое маленькое, адекватно нужное разрешение.
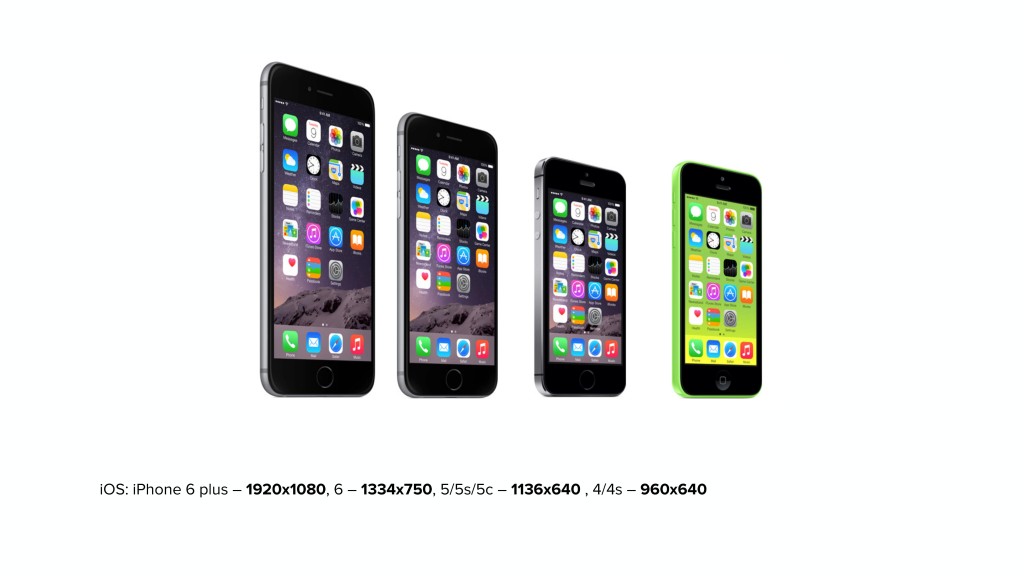
Если мы говорим про iOS, то самое большое разрешение сейчас у iPhone 8 plus — 1920х1080, самое маленькое iPhone 4. И вы обязательно должны это в дизайне учитывать. Обязательно нарисовать четвертый iPhone посмотреть, какой у него размер, и прикинуть, как будет выглядеть дизайн на уменьшенном размере экрана (рис.3).

Рис.3 Размеры экрана iPhone
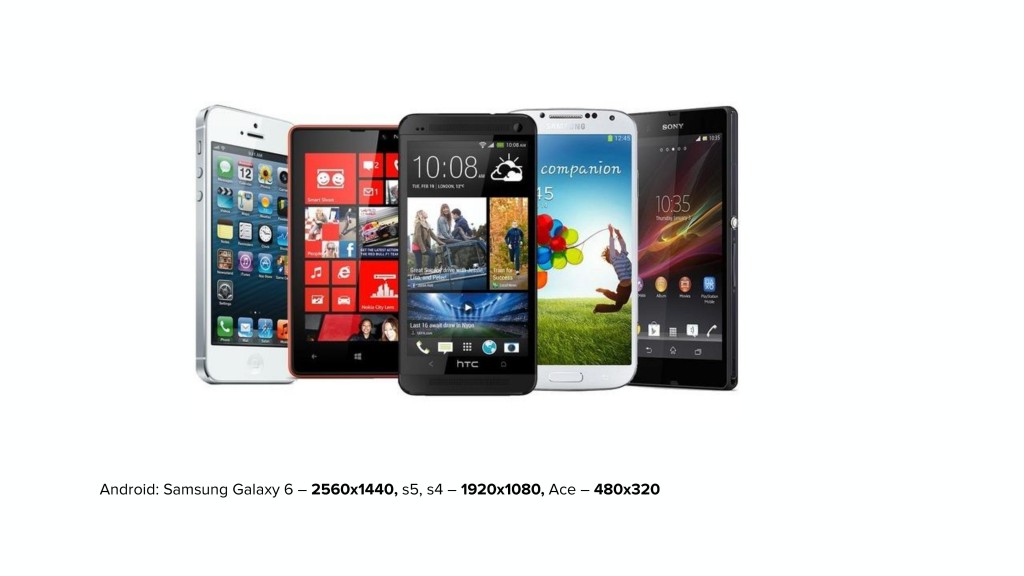
Если мы говорим про Андроид, в том числе про Samsung, то сейчас в топе серия Galaxy, у Ace размер экрана 480х320 и тоже будет интересно посмотреть, как будет смотреться дизайн в маленьком разрешении.

Рис.4 Размеры экрана Samsung
Тестировать картинки удобно через Дропбокс (рис.5)
- Рисуем макет под разрешение вашего телефона
- Храним картинки на компьютере в папке Дропбокса
- Открываем эти картинки на телефоне через мобильное приложение Дропбокс.
Рис.5 Дропбокс
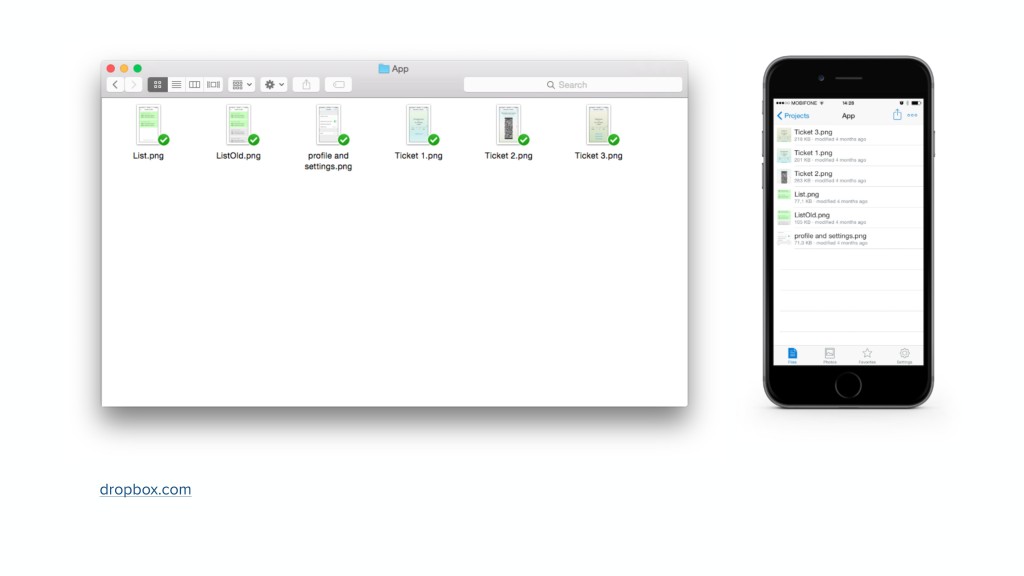
То есть у нас есть рабочая панель, папка с проектами (картинками) и она очень просто переносится вам в телефон по облаку (рис.6). Дальше мы кликаем в картинку и если она нарисована для нашего разрешения, то мы можем видеть в реальном времени как это все выглядит. Есть разумеется хитрые программы, которые позволяют это делать. На мой взгляд это самый простой и быстрый способ посмотреть как ваш дизайн выглядит на мобильных устройствах. Их можно перекинуть, можно очень быстро с ними работать. Вы только сохранили файл и он уже доступен в вашем айфоне. И это бесплатно. Разумеется это может быть не только Дропбокс, но и любой другой облачный сервис ( mail,yandex и т.д.).

Рис.6 Работа с Дропбокс ( dropbox.com)
И какое здесь правило, принцип?
Дизайн, которые вы делаете, должен на новых устройствах выглядеть идеально, на старых — работоспособно. Исходя из этого и вычисляйте размеры экранов для адаптивной верстки.


