Стивен Брэдли, создатель таких популярных блогов, как: Основы дизайна: элементы, атрибуты и принципы и CSS анимация и современный веб-дизайн, продолжает рассматривать принципы гештальта и их влияние на сайтостроение.
Сходство и контраст, соединение и разделение, группирование и разгруппирование – все это способы описать варьирующиеся сходства и различия между элементами. Основываясь на информации, которую они несут, мы сделаем некоторые элементы похожими, чтобы показать их определенную связь. Мы также захотим показать, что некоторые элементы отличаются, и принадлежат к разным группам.
Ключ к отображению сходств и различий – это визуальные характеристики элементов и их отношений. Если два элемента связаны каким-либо образом, то они должны обладать схожими визуальными характеристиками. Если элементы различаются, то они должны выглядеть по-разному.
Примечание: Это третий пост в серии, посвященной основам дизайна. Вы найдете первые две статьи здесь:
Базовые особенности
Как вы показываете контрастность и сходство элементов в веб-дизайне? Ответ заключается в базовых особенностях элементах.
Базовые особенности – это внутренние характеристики или атрибуты, которые может иметь элемент. Например, цвет элемента. Его размер, форма.

Эти элементы имеют различные базовые особенности – в этом случае: форма, цвет и текстура.
Каждая из этих характеристик сообщает что-то об элементе. Если один заголовок больше другого, то мы считаем, что более крупный заголовок – более важный. Мы можем рассматривать элемент зубчатой и острой формы, как опасный.
Иногда атрибуты элемента необходимо сравнить с аналогичными атрибутами другого элемента, чтобы показать их значение. Заголовки из предыдущего пункта, являются хорошим примером. Заголовок всего лишь должен быть больше другого заголовка или отрывка текста. Сравнение необходимо для того, чтобы больше что-то означало. Именно посредством сравнений, как это, мы сообщаем сходство и контраст.
Наделяя визуально схожими характеристиками несколько элементов, мы сообщаем, что между элементами есть что-то общее. Если два элемента на веб-странице – красные круги, то это естественно, если пользователь спросит, почему. Почему они оба красные? Почему это два круга? Скорее всего, будет сделан вывод о том, что элементы каким-то образом связаны, помимо их внешнего вида. Сходство элементов означает, что они несут аналогичное сообщение.
Кроме того, путем применения визуально отличающихся характеристик для нескольких элементов, мы сообщаем, что элементы и сообщения, которые они несут, чем-то отличаются.
Любая варьируемая характеристика элемента может быть использована для достижения сходства или различия элементов. Однако чаще всего для отражения сходства и контраста используется определенный ряд характеристик, в частности:
- размер,
- форма,
- цвет,
- значение,
- текстура,
- позиция,
- ориентация.
Прямоугольник и круг контрастируют по форме. Два красных элемента похожи по цвету. Красный прямоугольник и красный круг контрастируют по форме и похожи по цвету. Ваше умение сбалансировать сходство и контраст элементов, используя их визуальные характеристики, будет во многом определять то, что эти элементы сообщат зрителю.
Примечание: В то время, как базовые особенности являются основным способом визуальной демонстрации контраста и сходства в веб-дизайне, есть и другие способы их демонстрации – например, фактическое содержание элементов. Слова «стой» и «иди» контрастируют. Слова «остановись» и «прекрати» похожи. Изображения контрастируют с текстом; длинные абзацы контрастируют с короткими; и так далее.
Контраст в веб-дизайне
Люди имеют способность замечать разницу. Это механизм выживания, предназначенный для того, чтобы быстрого отличить друга от чего-то, что хочет нас съесть. Способность быстро определить, что имеет жизненно важное значение для возвращения домой в пещеру в целости и сохранности посреди ночи.
Именно наша способность быстро заметить разницу делает контраст столь мощным инструментом. Контраст привлекает внимание. Он притягивает взгляд. Его замечают. Придавая элементам характеристики, которые визуально отличаются от окружающих элементов, мы можем создать точки интереса и внимания. На самом деле, именно контрастирование элемента с окружающей средой так хорошо привлекает внимание к элементу, это, возможно, самый эффективный способ придания интереса дизайна.
Контраст делает нечто большее, чем привлечение внимания. Он устанавливает границы между элементами. Например, контрастные цвета фона основного содержания, и что из боковой панели является одним из способов обозначения, где кончается одно и начинается другое.
Выдающиеся различия могут обеспечить акцент, выделяя важные элементы и информацию. Чем больше разница, тем больше будет контраст. Чем больше контраст, тем важнее будет казаться элемент.
Например, два способа выделения текста: полужирный шрифт и курсив. Полужирный, как правило, показывает больший контраст и, таким образом, лучше выделяется. Определение полужирного текста с первого взгляда или с расстояния легче, чем определение курсива.
Если два элемента должны быть разными, используйте контраст. Вы же не хотите, чтобы зрители усомнились в том, разница не случайна. Убедитесь, что контраст очевиден и установлен преднамеренно. Не оставляйте места для непонимания. Не противопоставляйте 16-пиксельный текст 15-пиксельному. Люди не сразу заметят разницу и, как только они ее все-таки увидят, это будет больше похоже на ошибку, чем на сознательное решение.
Не переусердствуйте. Используйте контраст с толком. Если все контрастирует и пытается привлечь к себе внимание, то ничего не будет выделяться. В конечном итоге вы получите визуальный шум, который приводит к путанице.
Чрезмерное применение контраста в веб-дизайне может нарушить гармонию и единство дизайна, что приводит к хаосу и путанице. Вы можете стремиться к этому в некоторых дизайнах, но чаще всего это не так. Решите, какие отдельные элементы должны выделяться, и сделайте так, чтобы они очень выделялись на фоне всего остального.
Контраст и гештальт в дизайне сайтов
Хотя каждый принцип гештальта и говорит о показе сходства и контраста в некотором роде, я хочу отметить два из них. Контраст имеет решающее значение для определения соотношения фигуры и фона и демонстрации преобладания и основных акцентов.
- Фигура и фон
Первое, что мы делаем при просмотре композиции, — это определение того, что здесь фигура, а что – фон. Эта связь помогает установить контекст для всего остального в композиции. Фигура и фон должны контрастировать друг с другом, либо зрителю будет трудно определить, что есть что.
- Основные акценты
Это элементы привлечения внимания и интереса. Они предназначены для того, чтобы отличаться от ближайшего окружения. Выделиться и привлечь внимание им помогает контраст. Элемент, который выделяется больше всего в композиции, — доминирующий элемент. Элементы, которые выделяются в композиции в меньшей степени, являются основными акцентами.

Контраст и сходство в работе: зеленые круги и оранжевые полосы похожи на другие зеленые круги и оранжевые полосы, но они контрастируют друг с другом.
Сходство в веб-дизайне
Тот же механизм выживания, который позволяет нам быстро увидеть разницу, также помогает нам увидеть, когда предметы похожи. Он указывает нам, кому или чему мы можем доверять, а что может быть опасным. Умение найти сходство – причина, по которой люди отлично распознает схемы. Они помогают нам понять мир вокруг нас, обеспечивают контекст и ускоряют процесс обучения, до того момента, как это превращается в интуицию или инстинкт.
Когда мы проектируем два или более элементов одинаковыми, мы показываем, что характеристика, соответствующая одному предмету, соответствует и другому. Если один из элементов важен, то другой, скорее всего, тоже. Если один элемент кликабелен, то и другие элементы, визуально на него похожие, вероятно, также будут кликабельны. Так мы можем быстро распознать ссылки в блоке текста. Визуальный контраст показывает, что ссылки отличаются от остального текста, в то время как визуальное сходство ссылок говорит нам (как только мы понимаем, что делает одна из них), что все ссылки кликабельны.
Сходство – это отображение связи и некоего родства нескольких элементов. Оно привносит ощущение связи и последовательности в дизайн.
Сходство в дизайне подкрепляет наши природные стратегии обработки информации. Когда мы воспринимаем наше визуальное окружение и пытаемся разобраться во всем этом, мы, естественно, группируем объекты, чтобы удержать больше информации в нашей рабочей памяти. Кроме того, мы группируем, организовываем и структурируем все, прежде чем это становится частью нашей долгосрочной памяти.
Оформление похожей информации и придание ей визуального сходства помогает пользователю обрабатывать и понимать информацию, а это две важнейшие задачи веб дизайна.
Чем проще обозначить сходство элементов, тем более схожими они будут выглядеть, и большее число зрителей подумает, что они похожи. Кажется, что они сгруппированы и связаны в некотором роде, даже если они разделяют всего одну характеристику; и чем больше они похожи визуально, тем сильнее они будут восприниматься одинаковыми.
Мы используем сходство, чтобы построить структуру и схему. Любое сходство двух элементов в композиции означает структуру. Дополнительное сходство заполняет структуру и приводит к построению схемы, текстуры и ритма.
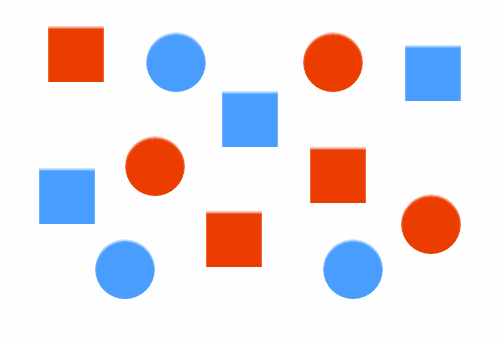
Не все сигналы, показывающие сходство, одинаковы. Сгруппировали бы вы предметы по форме или цвету на рисунке ниже? Видите ли вы группу кругов и группу квадратов, или вы видите красную группу и синюю группу?

Вы, вероятно, сначала заметили цвет, сгруппировав элементы, как красные и синие. Это говорит о том, что цвет является более сильным передатчиком сходства, чем форма. Но это абсолютная величина. Например, кто-то, не распознающий красно-зеленую гамму (дальтоник), скорее всего, не заметит разницу между красными и зелеными объектами, прежде чем заметит форму этих объектов.
Гештальт и сходство в веб-дизайне
Опять же, каждый принцип гештальта говорит о том, как мы воспринимаем сходство или различие между объектами. Многие из них могут восприниматься, как советы для отображения сходства.
- близость
различные элементы, которые могут быть частью похожего целого
- симметрия и порядок
«отраженные» элементы, которые кажутся гармонирующими
- равномерная связность
сходство посредством визуальной связи элементов
- общие области
похоже предметы собраны вместе
- соседство
сходство посредством пространственной близости
- преемственность
сходство посредством ритмов в пространстве
- общая судьба
сходство посредством движения
- параллелизм
сходство посредством ориентации
Соотношение сходства и контраста в веб-дизайне
Контрастность и сходство показывают отношения между элементами. Ничто не имеет смысла в изоляции. Элемент должен быть показан в контексте с другими элементами.
Что воплощает в дизайне один большой элемент «загоняющий в угол» меньший элемент? Что несет один блок текста, выделенный светло-серым цветом?

Большой круг, «загоняющий в угол» маленький круг.
Контраст и сходство действительно являются лишь противоположными концами шкалы. На одном конце шкалы объекты выглядят абсолютно разными; на другом конце они выглядят абсолютно одинаковыми.
Большую часть времени мы находимся где-то между крайностями, и вещи, которые мы разрабатываем, будут иметь некоторые, но не все, общие характеристики. Сходство и контраст – это выражение того, в каком отрезке шкалы находятся объекты по отношению друг к другу.
Хотя я и не говорил этого прямо, все, что я сказал и о сходстве, и о контрасте относится к каждому. Наличие одного невозможно без другого. Контраст – это отсутствие сходства, а сходство – отсутствие контраста. Речь всегда идет о шкале.
Восприятие их вместе делает их более эффективными. Можно использовать одну особенность, например, цвет, чтобы показать, что некоторые элементы, связанны, а затем использовать другой цвет, чтобы показать, что некоторые другие элементы связаны, но отличаются от первой группы. С помощью всего двух цветов, мы можем создать две различные группы связных элементов.
Цветовое кодирование, таким образом, является эффективным способом категоризации информации, так что зритель может узнать и понять все с первого взгляда.
Когда все одинаковое, вы получаете скуку. Когда все разное, вы получаете шум. Лучшие дизайны имеют здоровое сочетание сходства и контраста и показывают четкое понимание того, что они пытаются донести.
Примеры контраста и сходства в веб-дизайне
Контраст и сходство можно найти на каждом сайте. Присутствовать должны оба. Представьте себе веб-сайт, не имеющий никакого контраста. Мы было бы тяжело читать текст, если бы он был одного цвета с фоном. Так же трудно было бы воспринимать слова или фразы, имеющие различный стиль.
Ниже я приведу несколько примеров контраста и сходства на веб-сайтах. Существует гораздо больше примеров каждого из них, чем я упоминал. Я хочу предложить достаточное количество примеров, чтобы вы задумались, и сами сделали выводы. Посмотрите и изучите различные дизайны, чтобы работать над реальным усовершенствованием своего умения сочетать контраст и сходство.
David Simon
Одна из первых вещей, которую вы заметите на веб-сайте Дэвида Саймона, — это контраст между цветами фона, что позволяет легко отличить одну часть страницы от другой. Логотип выделяется в виде темного объекта на светлом фоне пространства.

Изображение контрастирует с окружением, чтобы привлечь внимание. Фон дат публикации постов, заглавные буквы используются для мета-данных комментариев, а цвет фона пункта меню текущей страницы также является примером контраста, притягивающего взгляд, и сообщающего что-то важное.
Все ссылки в меню имеют одинаковый стиль, как и ссылки на последние посты. И те, и другие разделены горизонтальными линиями. Каждое меню контрастирует с другим, чтобы сообщить о различии. Шрифт везде имеют общий узор. Заголовки и тело текста контрастируют, но их различия одинаковы на всем веб-сайта.
Ссылки в теле могут выделяться сильнее, чтобы четко дать понять, что это ссылки, хотя дизайнер может сознательно сделал их менее очевидными, чтобы не прерывать поток текста. Заголовки могут также быть оформлены, чтобы лучше выделяться, хотя, в принципе, ясно, что они не являются частью основного текста.
Mike Kus
Главная страница сайта Майка Куса фокусируется на различных проектах, над которыми он работал. Большая часть страницы пуста, но обратите внимание, как это выделяет каждый элемент. Текст контрастирует с фоном, как и картины на фоне текстуры стены.
Примечание: Майк изменил стартовую страницу с тех пор, как я писал эту статью. То, что вы видите на скриншоте ниже, — предыдущая версия.

Картины также несут единственное цветовое разнообразие на странице. Вся остальная информация одинакового темно-серого цвета.
Кроме того, обратите внимание, как обрамлены картины, указывая, что они имеют что-то общее. В этом случае они представляют проекты. Отметим также, что фон показывает сходство с помощью текстуры кирпича. Понятно, что здесь фигура, а что – фон.
На странице «Обо мне», ниже, единственное фото Майка контрастирует со всем остальным. Синяя кнопка «Связаться» является единственным цветным. Вы можете не связываться с Майком, но это произойдет не потому, что вы не знаете, как это сделать. Все кнопки на сайте такого же синего цвета.

Имя Майка в качестве логотипа повторяется в качестве основного заголовка на странице. Заголовок контрастирует с фоном, так же, как фоны различных разделов на странице. Все ссылки в меню оформлены заглавными буквами. Иконки социальных сетей вверху повторяются также внизу страницы.
Шрифты также используются последовательно: для заголовков используется шрифт без засечек, а для тела текста – с засечками, контрастирующие друг с другом.
Electric Pulp
Логотипом на сайте Electric Pulp является красный круг среднего размера. Он контрастирует со всем остальным, что видно сразу. Обратите внимание, как цвет повторяется в меню навигации по сайту, чтобы указать текущую страницу.

Заголовки по всему веб-сайту большие, полужирные, написанные заглавными буквами. Заголовки и текст также контрастируют на всем веб-сайте: первые написаны шрифтом без засечек, а последний – с засечками.
Нажмите на раздел «Примечания», и вы увидите предыдущие и следующие ссылки с цветами фона, контрастирующими с основным фоном. Цвет фона также используется, чтобы различать разные разделы страницы.
Большинство кнопок на сайте контрастного красного цвета (цвет, часто используемый для выделения элементов). Они меняют свой цвет на синий при наведении курсора. Тем не менее, на странице «Работа», первая кнопка оформлена наоборот (она синяя и становится красной при наведении курсора мыши). Является ли это преднамеренным или случайным приемом – трудно сказать. Тем не менее, принцип контраста сохраняется.
Lowdi
И последний пример сайта – это Lowdi. Скриншот ниже изображает домашнюю страницу. Обратите внимание, как цвет используется и для контраста, и для последовательности.

Цвет четко разграничивает начало и конец раздела. А повторение цвета создает ритм всей страницы. Обратите внимание, как желтый фон цены выделяется, привлекая тем самым внимание посетителя к изображению продукта.
Выводы
Контраст и сходство имеют различные функции. Они используются в различной степени и в комбинации. Вы всегда будете видеть и то, и другое, потому что одно без другого не существует. Изменение одного означает также изменение другой.
Отображение того, что некоторые вещи одинаковое, а другие отличаются – это первый шаг визуальной коммуникации. Это основной способ донесения смысла до зрителей.
Контраст и сходство в веб-дизайне являются подсказками к элементам дизайна. Различия привлекают наше внимание, и сходство передает то, что мы знаем, от одного элемента к другому.
В конечном счете, цель состоит в том, чтобы противопоставить подобные слои: делая так, чтобы элементы в одной группе были похожи друг на друга, но отличались от другой подобной группы элементов. То, как мы структурируем контрастные и одинаковые элементы, создает иерархию, единство и композиционное равновесие, темы, которые будут рассмотрены позже.