Существует вопрос о : ”Как понимать достаточно ли широка полоса текста в макете и хватит ли этой величины текста чтобы он был читаем? Как вообще обращаться с междустрочным расстоянием, шрифтами, какие размеры брать и т.д.?”. Тут важна типографика и микротипографика.
Во-первых, существуют рекомендуемые значения для текстового блока.
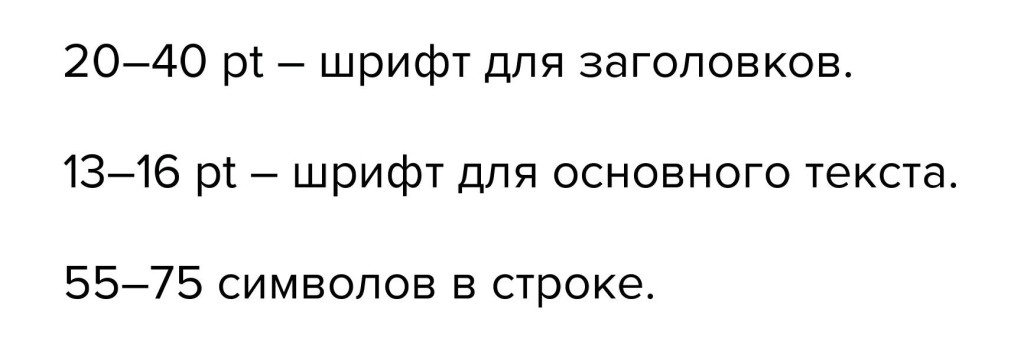
Идеальный текстовой блок – это:

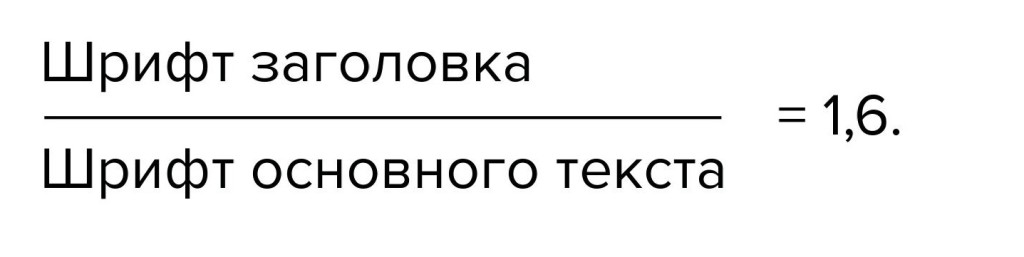
Существует соотношение:

Вообще 1.6 и 0.6 — это цифры, которые идут из пропорции золотого сечения. Это относится не только к шрифтам, но и к различным размерам блоков и т.д.В данном случае мы говорим про шрифты. Как подобрать размер шрифта. Выберите размер для заголовка, допустим он будет 20, поделите на 1.6 (или умножьте на 0.6), получите размер шрифта для основного текста, также и наоборот.

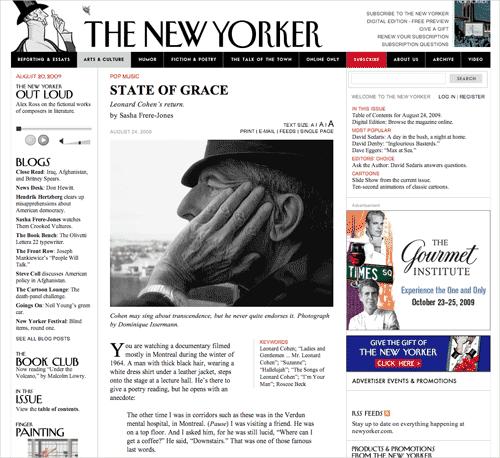
Рис.1. Пример
Идеальный интерлиньяж для основного текста.
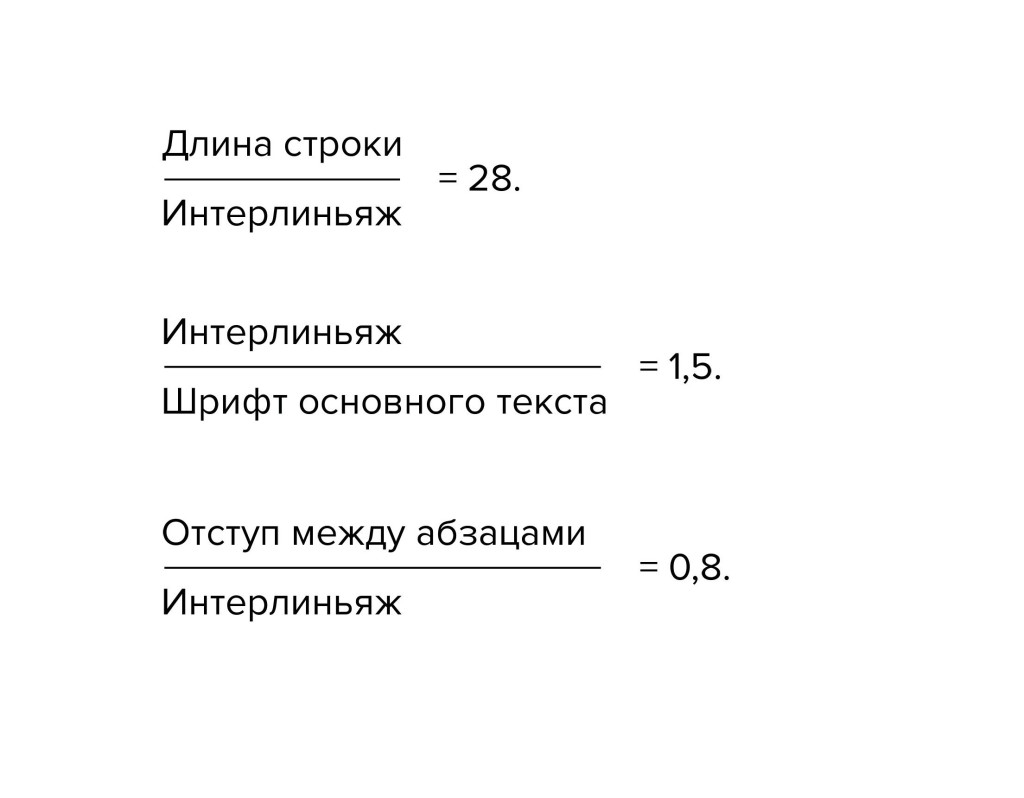
Опять же существует несколько цифр, которые можно запомнить и использовать в работе (рис.2).

Рис.2 Идеальный интерлиньяж для основного текста
И всякий раз, когда вы проектируете дизайн. На этапе уже проработки деталей, когда макет уже готов, очень полезно бывает проверить, посчитать по цифрам, все ли там сходится.
Общий принцип такой: «Цифры – не закон, а рекомендация. В итоге, оптика побеждает математику.»
То есть если вы построили макет, подобрали шрифты, но взглядом (оптикой) вам кажется что что-то не то , чего-то не хватает, тогда лучше поверить своему взгляду и пододвинуть так , как вы считаете нужным. Опять же этот взгляд приходит с опытом, изначально проще ориентироваться на математику и немножко подправлять.