Давайте сегодня разберемся с тем, как веб дизайнеру сделать сайт с помощью верстальщика.
Во-первых стоит сказать, что дизайнер сам, самостоятельно, своими руками не должен уметь сверстать сайт. Это совершенно не его ремесло. Если Вы думаете, что вы сможете как-то дополнительно на этой верстке заработать, то я скажу, что гораздо эффективнее с точки зрения и удовольствия и прокачки вас как специалиста (да и с точки зрения денег), потратить это время на совершенствование в дизайне.
То есть в то время, которое вы могли бы потратить на верстку, лучше сделайте еще один дизайн сайта. Вы прокачаетесь, вы положите эту работу в портфолио. И на самом деле в потенциале, — это стоит гораздо дороже. Потому что в веб дизайне верстка дорого не стоит.
Вот. Давайте сегодня разберемся как находить хороших адекватных верстальщиков в проект, как публиковать свои работы для поиска верстальщиков, как находить большое количество людей, отклики, как выбрать потом из этого большого количества людей адекватных исполнителей, которые доведут ваш проект до конца, которые не будут косячить. Как с ними рассчитываться, как контролировать верстку веб дизайна, как отдавать свой макет на верстку верстальщику и помочь ему правильно сверстать дизайн сайта.
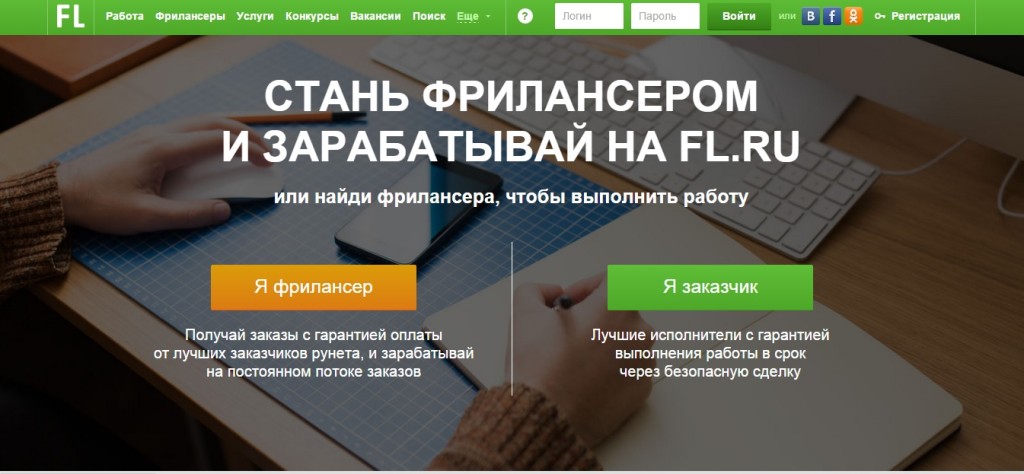
И давайте сразу в бой. Самый простой и быстрый способ найти такого специалиста на верстку — это сайт фриланс.ру (рис.1). Вот ссылочка FL.RU.
Рис.1 Сайт fl.ru
Нам нужно зарегистрироваться как работодатель, как заказчик. Для этого мы нажимаем регистрация. Теперь я заказчик, ищу исполнителя. Вводим свою почту, пароль, либо заходим через социальные сети. Нажимаем «зарегистрироваться». Вам на почту придет подтверждение и так далее. Короче, создаем аккаунт. Здесь все просто.
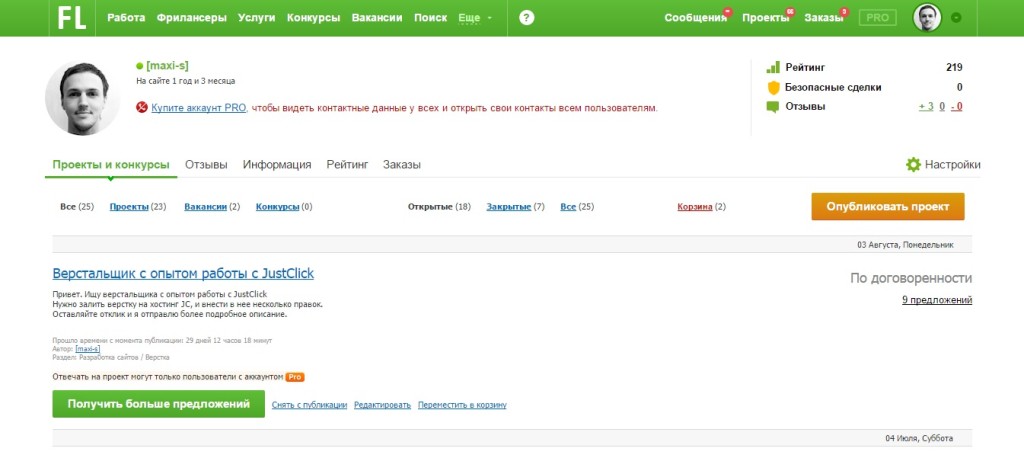
Дальше. Когда мы входим уже в качестве работодателя, нужно зайти в проекты (рис.2).
Рис.2 Аккаунт на fl.ru
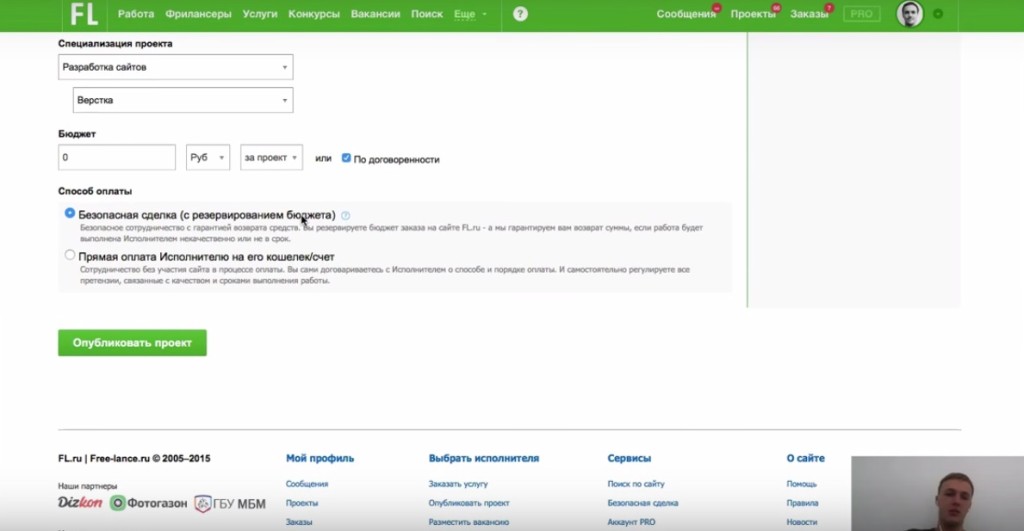
Я скажу просто: ”в свой аккаунт”. И нам нужно нажать кнопочку опубликовать проект. Здесь нам нужно, всего лишь, написать какое-то описание. Например, нам нужно сверстать дизайн сайта. Так и пишем. (рис.3).
Рис.3 Публикация проекта
Здесь я обычно пишу в какой-то свободной форме. Типа: “привет, нужна верстка такой странички…”. Обычно я прикрепляю какую-то ссылку на dropbox. Я покажу позже свой пример. И пишу: “оцените сроки и стоимость”.
Выбираем специализацию: «разработка сайтов» — «верстка». Бюджет — по договоренности. В общем, галочка по договоренности. Я обычно прошу, чтобы они сами оценили, чтобы не думать сколько я готов за эту верстку дать. И способ оплаты — безопасная сделка, это функция сайта фриланс. Если вы первый раз заказываете верстку, то можно в принципе безопасной сделкой воспользоваться. Суть ее в том, что фриланс выступает в качестве посредника, в качестве гаранта, что деньги в случае выполненного заказа уйдут фрилансеру. В случае невыполненного заказа, они вернут деньги вам. Да, за небольшой процент, примерно 10%. В зависимости от бюджета. От 9 до 13%, на самом деле.
Вот. Либо прямая оплата исполнителю на его кошелек. Это значит, что вы сами будете договариваться с фрилансером, каким способом вы будете ему деньги перечислять. Лично я обычно ставлю прямую оплату, потому что мне лень с этой историей заморачиваться. Но, в принципе, как интструмент, чтобы снизить все эти риски, вот этот первый страх, что если…. и как с деньгами, тогда попробуйте через безопасную сделку. Это совершенно нормальная штука, которая хорошо работает.
Вот. Дальше нажимаем опубликовать проект .
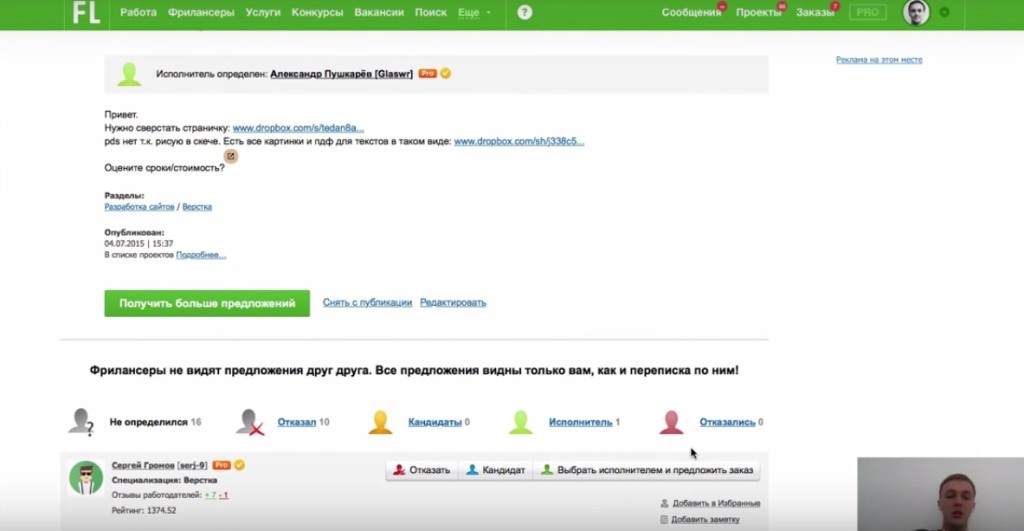
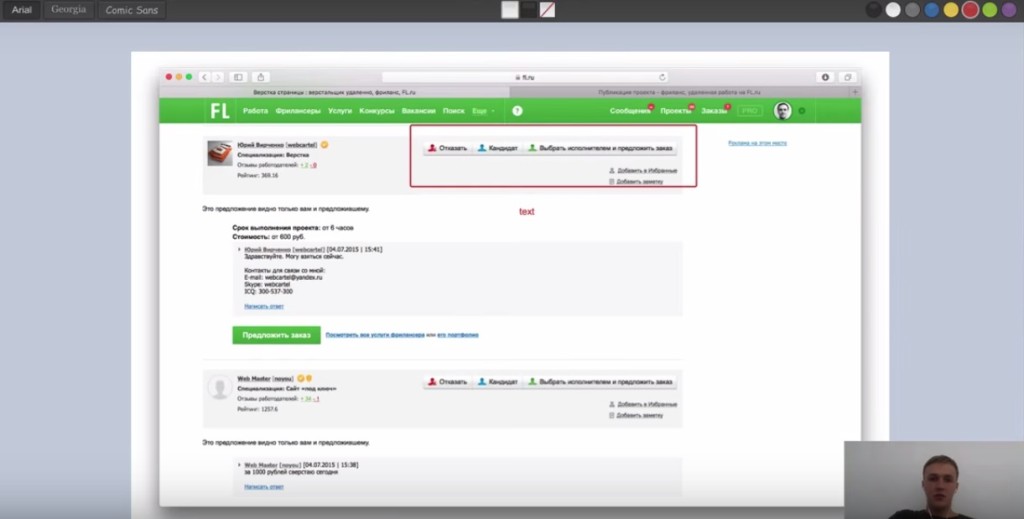
И в принципе и все. Все, чтобы опубликовать, стартовать свой проект. Я сейчас делать этого не буду, я покажу как он выглядит сразу. Вот это уже опубликованный проект(рис.4).
Рис.4 Опубликованный проект
Вот я писал: “привет, нужно сверстать страничку… и так далее, оцените сроки и стоимость.” И вот, 16 кандидатов и 10, которым я сразу отказал. То есть 26 человек, буквально.. ну очень быстро, 2-3 дня.
И дальше, на что стоит смотреть. Лично я, если спросил сроки и стоимость, то, те люди, которые мне сроки и стоимость не написали, значит они невнимательные и не читают задание, и я таких никогда не выбирал. Дальше я смотрю на цену, на сроки и на отзывы (рис.5).
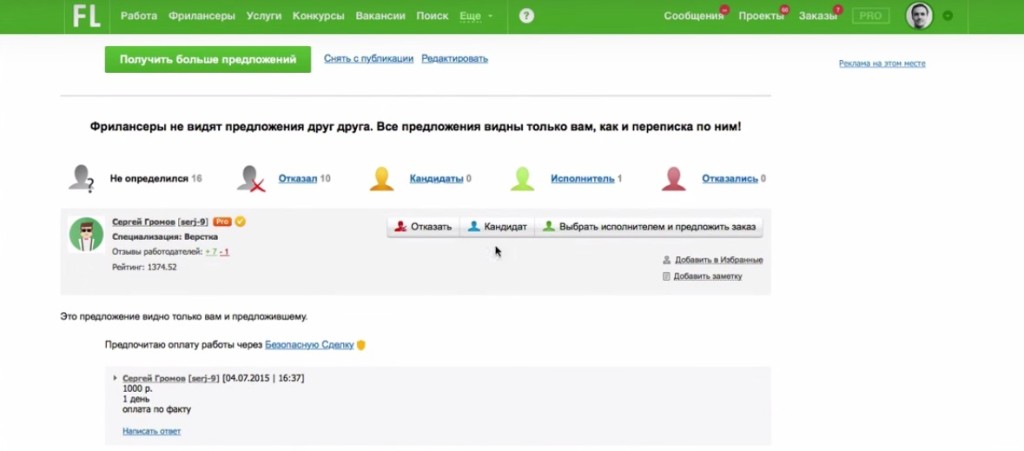
Рис.5 Отклики на проект
В принципе, чем больше отзывов, тем лучше выбрать этого человека. Да, тут такой баланс, между сроками, стоимостью и отзывами. Некоторые фрилансеры готовы работать за отзыв, и был у меня такой успешный отзыв. Был и не успешный. Когда фрилансер был готов работать за отзыв, но в итоге накосячил и не доделал.
В итоге, все что вам останется сделать — это открыть эту страницу. Утром вы публикуете, вечером уже будут какие-то результаты. Дальше уже принять, либо отказать кандидату.
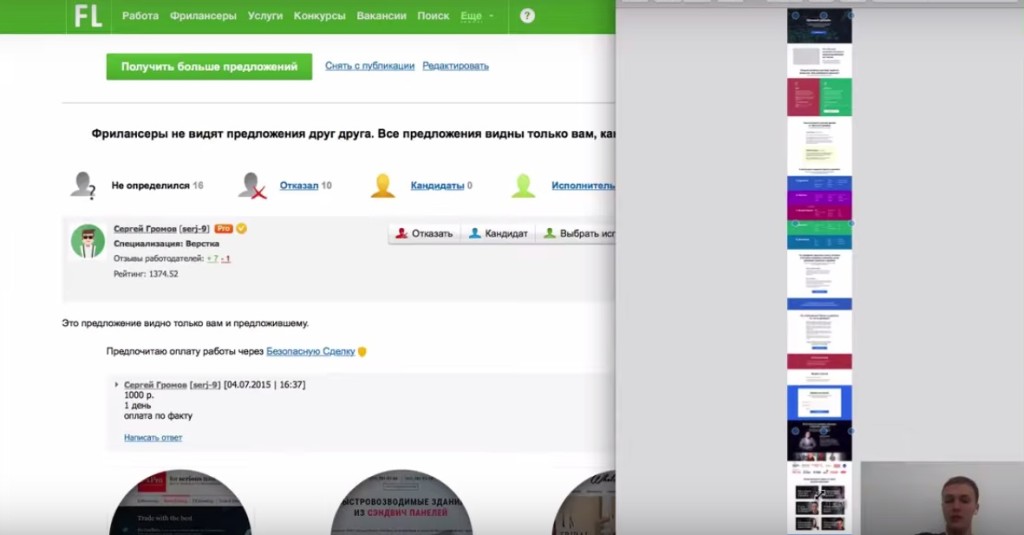
Вот эта страничка, она выглядит примерно вот так, она не такая уж и маленькая, 10 тысяч пикселей. (рис.6).
Рис.6 Макет
И стоит это тысячу рублей. Кто-то 800 рублей предлагает за верстку веб дизайна, кто-то 1300, кто-то тысячу, кто-то 500. И так далее. То есть, это стоит не так уже и дорого. Представьте, сколько бы у вас времени заняло научиться и сверстать какую-то страницу. Дешевле заплатить в этом случае.
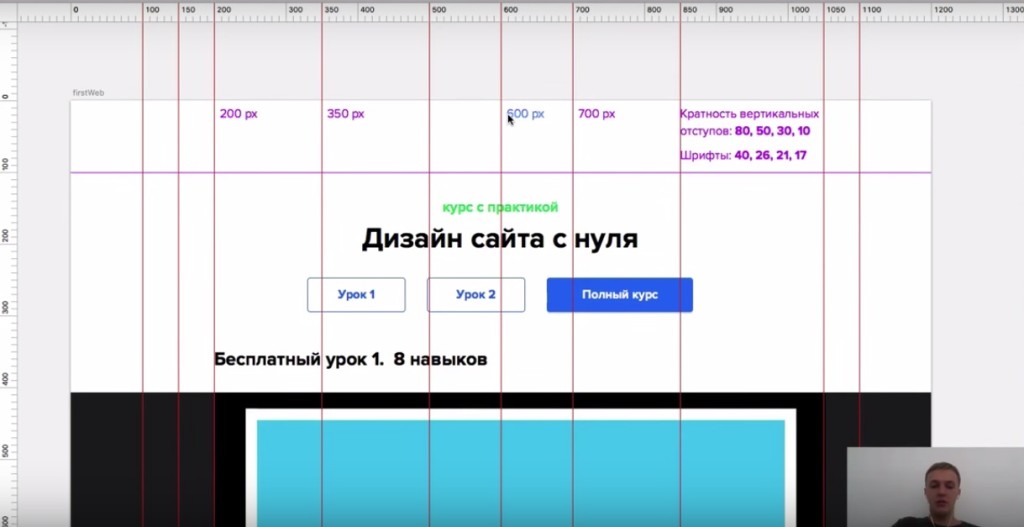
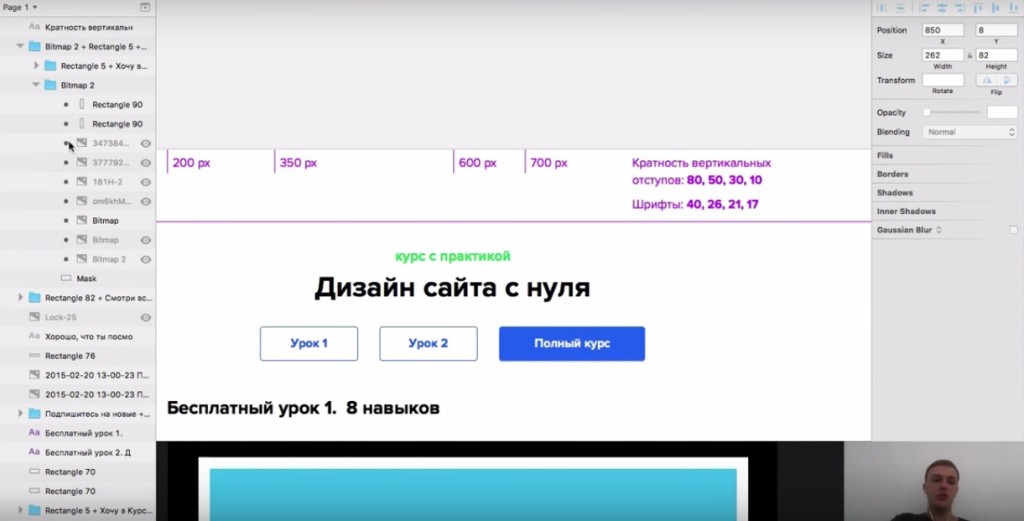
И буквально пару фишечек по тому, как я макете отправляю, в принципе я особо не заморачиваюсь с этим (рис.7).
Рис.7 Пример макета
Все, что я делаю — ставлю базовые направляющие по сетке и, чтобы верстальщику было проще, подписываю на каком расстоянии они находятся: 200 пикселей, 350, 600, 700. Просто ему помогаю, на будущее, выставить свои блоки. Это значит, что у меня на 700, какой-то блок или серия блоков будут прослеживаться.
Еще, что я делаю, это пишу кратность вертикальных отступов. То есть, условно, это от этого блока текста до этого — 30 пикселей. От кнопок — 50. Примерно я их расставляю, но что я хочу сказать, что, друг, у нас только 4 типа отступов и других отступов быть не может. То есть, 85; 55 — их не бывает. Только. либо 80, либо 50, либо 30, либо 10. И тоже самое со шрифтами. Я просто сразу написал, что есть шрифты размером — 40, 26, 21 и 17. И все. Других размеров не бывает. И верстальщику проще сверстать дизайн сайта, гораздо проще в этом ориентироваться.
Вот. По поводу переименования папок и прочего, я что в скиче, что в фотошопе не заморачиваюсь (рис.8).
Рис.8 Папки в макете
Как показывает практика, без этого можно и нормально обойтись. В фотошопе сейчас можно фильтровать слои, чтобы отключить слои со шрифтами, включить графику и так далее. С этим все гораздо проще стало. Единственное пожелание, что если у вас есть какая-то графика, сложная графика, которая там слой в слой, тень в тень, ее лучше сразу преобразовывать в смарт объект, чтобы ничего не потерялось. А поводу шрифтов и папок, я как-то особо названия не подгоняю. Потому что в любой слой можно нажать мышкой, выделить его и так далее. Поэтому все гораздо проще, чем оно изначально кажется.
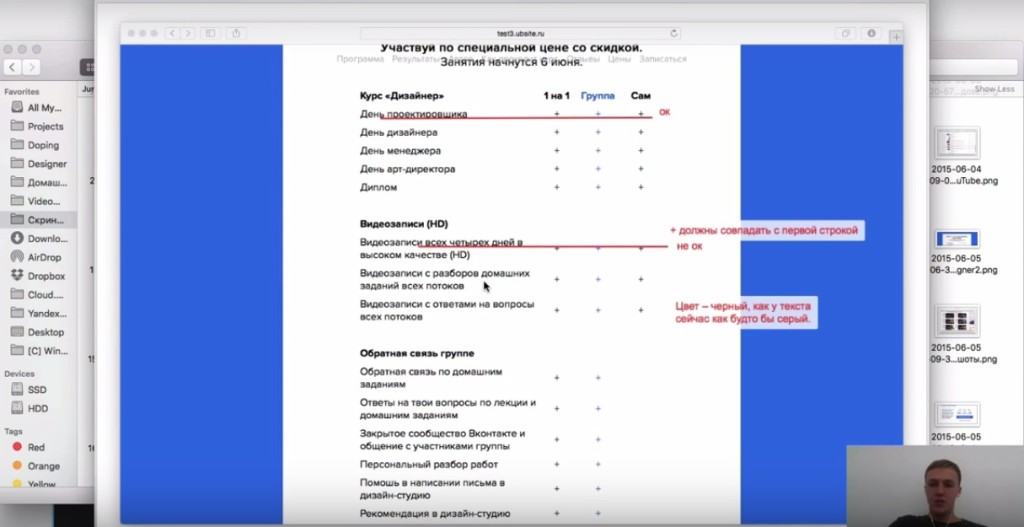
И еще, стоит сказать, что с первого раза, ваш верстальщик сделает все не идеально. Да, он что-то забудет, что-то сделает не ровно. И так далее. Поэтому будет еще несколько правок. И когда вы смотрите, что получилось и говорите, что нужно поправить. Я обычно для таких целей использую скриншоты (рис.9).
Рис.9 Скриншоты с правками
В таком виде:”какие-то блоки”, “цифры:1,2,3,4”, “здесь он точку забыл”, “здесь шрифты”, “здесь еще что-то”, “здесь не выровнено” и так далее. Короче, это нормально, когда у вас после первой верстки, будут какие-то правки. Я, обычно, для этого использую яндекс скриншоты (рис.10).
Рис.10 Яндекс-скриншоты
Это штука, которая просто позволяет сделать скриншот экрана. Что-то выделить,что-то подписать, маркером что-то пометить, сохранить и отправить человеку прям пачку скриншотов. Лучше это делать сразу, вы сели, все правки посмотрели и ему пачку отправили, пусть он доделывает. Обычно, после одной двух таких итераций, макет уже выглядит красиво и хорошо. И это на самом деле правильный способ и правильный путь, как веб дизайнеру сделать сайт. То есть, не просто давать картинку, и пусть клиент сам с ней мучается, а дальше его программист и его верстальщики занимаются версткой. Все равно желательно в верстке веб-дизайна участвовать, посмотреть на результат, который реализован уже в жизни. Потому что, еще раз повторюсь, с первого раза, скорее всего, будет все криво. Это правило хорошего тона: интересуйтесь, смотрите на макеты после верстки и отправляйте правки. Скорее всего они будут.
Вот. Такие дела. Пользуйтесь услугами верстальщика и не мучайтесь с версткой. Опять же повторюсь, если вы хотите изучить верстку, ну просто интересно, ну просто хотите разобраться как это устроено, то это полезно. Но если вы думаете, что будете как-то на этом дополнительно зарабатывать, то давайте я вас отговорю. Поищите лучше верстальщика, это дешевле, проще и удовольствие вы больше будете получать от работы. Не нужно веб-дизайнеру делать сайт самостоятельно.
Это все. Напишите о вашем опыте верстки, как вы это делали раньше. В общем, поделитесь своим опытом в комментариях к этому видео и увидимся в следующих роликах.