Давайте сегодня разберемся с модульными сетками в веб-дизайне. Во-первых, я расскажу про основные заблуждения, которые вы наверняка уже видели в интернете и про свой подход, о том, как я с сетками работаю, как это делать проще и как я это делать рекомендую. Также вы можете записаться на мой видео-курс по веб-дизайну.
Модульная сетка сайта – для чего нужна?
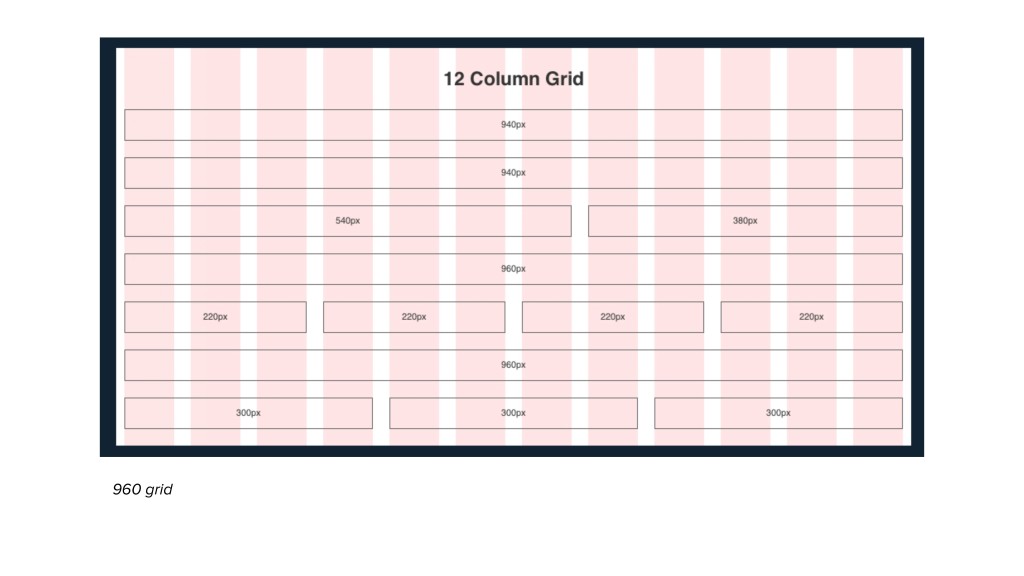
Если вы поищите информацию в интернете про модульные сетки, то вы увидите что-то подобное (рис.1).

Рис. 960 grid
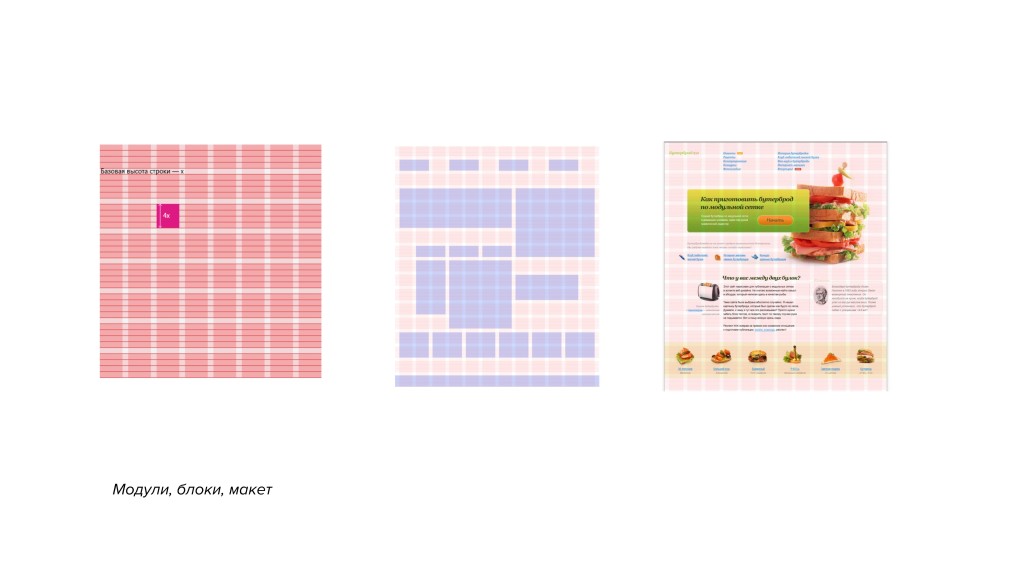
То есть, это модульная сетка 12-ти колонок, а также 14-ти, 16-ти и 18-ти. Это столбики розовые, которые делятся на какие-то модули там по 2-3- 4 и так далее колонки. Так называемый 960 grid. И какие еще есть рекомендации? Чтобы сделать макет, мы начинаем с какой-то сетки вертикальных колонок, горизонтальных колонок, горизонтальный ритм с какой-то базовой высотой строки. Дальше мы эти колонки и столбики как-то объединяем и получаем в результате какой-то очень красивый, гармоничный, выровненный по сетке макет (рис.2).

Рис.2 Модули, блоки, макет
И это все выглядит довольно симпатично и хорошо. Но проблема в том, что это не работает! Что так думать очень сложно, и даже, наверное, невозможно. Как бы очень сложно думать какими-то модулями, а потом чтобы из этого какой-то макет получился. Думать на самом деле нужно ровно наоборот.
И второе заблуждение – что эта модульная сетка сайта (рис.3), которую мы находим в интернете (вот эта 960 grid) часто нами воспринимается как такой нерушимый металлический забор, который нельзя как-то поменять под себя, подвигать, что-то с ним сделать. Как будто это такая плотная металлическая конструкция.

Рис.3 Сетка рабица
Сегодня я вам предлагаю определение «модульная сетка» немножко отложить в сторону и поговорить об этом с точки зрения вертикальных и горизонтальных правил.
Вот о чем я говорю. Давайте, я на примере покажу.
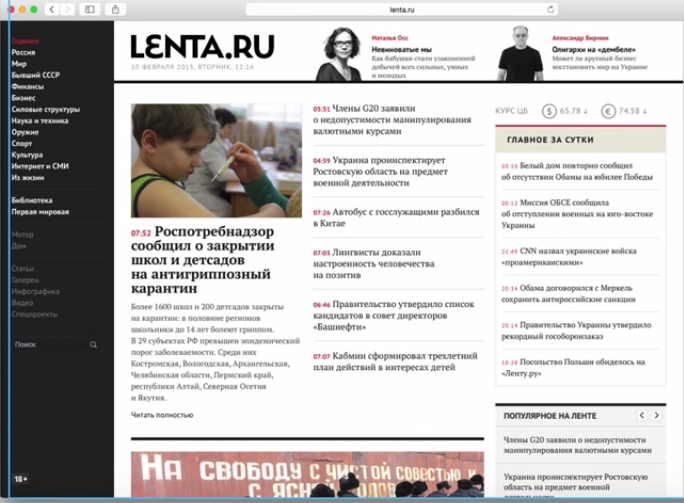
Вот есть сайт lenta.ru (рис.4).

Рис.4 Сайт lenta.ru
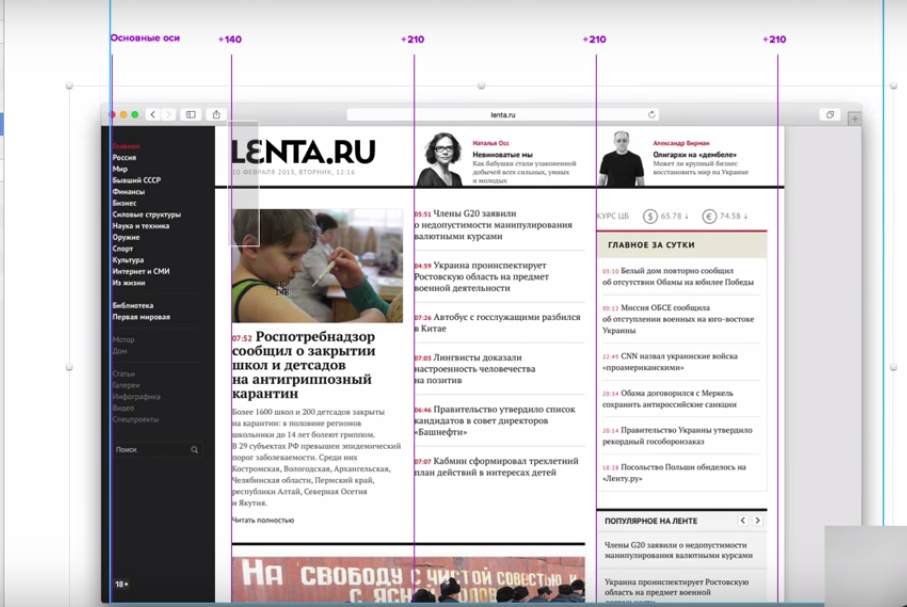
Какая здесь сетка, как здесь с ней работать? Во-первых, я бы провел вертикальные оси. Основные оси, которые у нас определяют, где начинается контент, где он находится. Вот ось модульной сетки – логотип, картинка, текст и следующая картинка. Вторая ось, третья ось – тоже картинка сверху, блок, второй блок и так далее. И первая ось у нас определяет наше навигационное меню.
Видим, что у нас получилось 1, 2, 3, 4 колонки (рис. 5).Первая – 140 пикселей, остальные одинаковые по 210. И, в принципе, на этом наши оси могут закончиться.

Рис.5 Основные оси
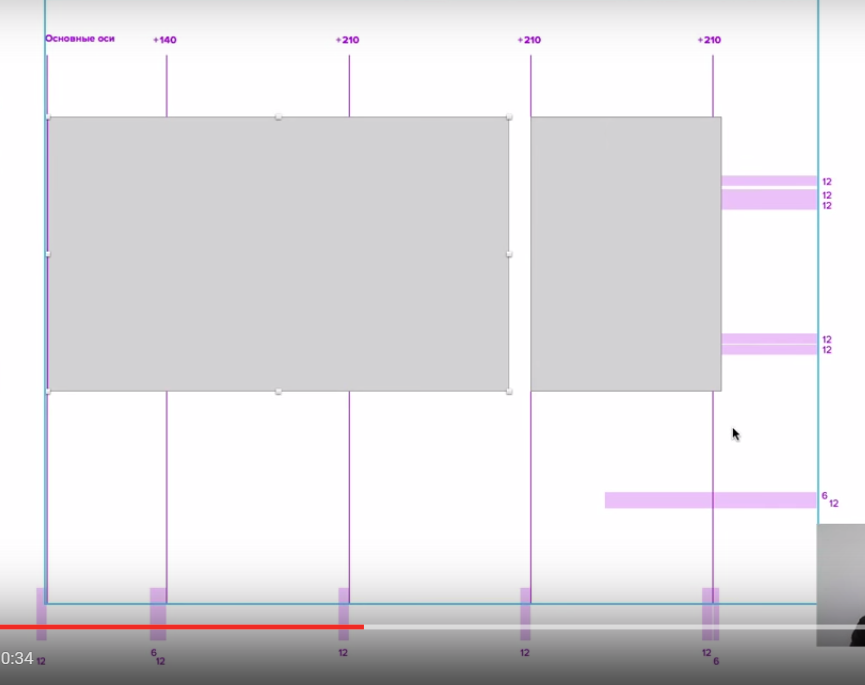
Дальше мы имеем еще отступы. Отступы между колонками и отступы между блоками. Здесь, здесь, здесь и так далее. Вот отступы между блоками… Лучше использовать для их определения модули.
Мы видим, что у нас (вот я снизу их показал) есть определенные модули. 12 пикселей, 6 пикселей. Здесь 12, 6 12, 12, 12, 6 12 (рис.6).
Все это определенные единички, еще раз: модули, которые мы используем как для отступов между колонками, так и для отступов между блоками (для вертикальных отступов).
Тоже видим, что здесь 12, здесь 2 раза по 12, здесь тоже 2 раза по 12, но это все делится еще такой маленькой тоненькой полосочкой. Здесь 6 и 12, потому что у нас тут конец строки (рис.6).
У этого макета можно сформулировать определенные правила, определенные закономерности вертикальные и горизонтальные. Что у нас есть 4 оси и получилось колонки по 140 и 210 пикселей. И отступы, кратные 6 – это, как правило, 6 и 12. 6 и 12 и там еще 18, 24 как комбинация 6 и 12.
Зачем это нужно? Чтобы в дальнейшем… На самом деле, зачем нужны модульные сетки? Чтобы в дальнейшем, когда вы сделали одну страницу, когда вам понадобилось сделать какую-то следующую страницу, вы уже не думаете лишний раз, какие колонки использовать, как контент выровнять, какие отступы сделать – вы используете то, что есть.
Можем для контента использовать эти три колонки, а дальше сделать следующую колонку поменьше – для какой-то статьи, может быть (рис.7).

Рис.6 Отступы
Модульные сетки в веб дизайне: вертикальный и горизонтальный ритм
Можем еще как-то менять, переиначивать. Можем эту колонку вообще там вправо сместить и так далее (если нам этого достаточно). Если мы понимаем, что нам не хватает там этих колонок, что нам нужно совершенно по-другому что-то (какую-то информацию) расположить, то мы адаптируем модульную сетку (эти вертикальные и горизонтальные правила).
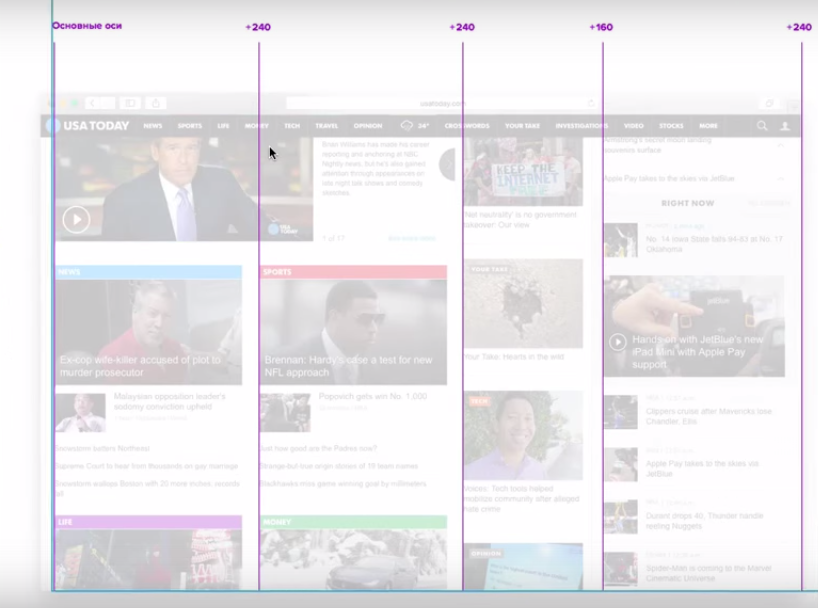
Какой еще может быть? Usatoday – сайт немножко посложнее. Принцип тот же на самом деле, просто здесь колонок больше. Тоже вертикальные оси основные. Вот здесь блоки начинаются, вот этот блок начинается. Здесь колонка маленькая (160 пикселей), эта тоже 240 (рис.8).

Рис.8. Сайт usatoday.com
То есть, здесь мы видим, что одна маленькая колонка в середине и три равнозначные – здесь две и здесь одна. И то же самое с модулями. Здесь только кратны они 9. 9, 9, 9, 9 12. Ну, здесь вот еще получается 12 – 9+3. То есть, кратно 3 получается. Потому что здесь решили отделить вот эту колонку чуть большим отступом.
И вертикальные тоже между блоками – тоже девятки, девятки, девятки. То есть, тоже видим модульность в этой всей штуке. И правила получаются: колонки – 160, 240; отступы – 3, 9. Основные – 3, 9. Вот это, в принципе, можно уже убрать. Которые у нас определяют – 3, 9, 12.
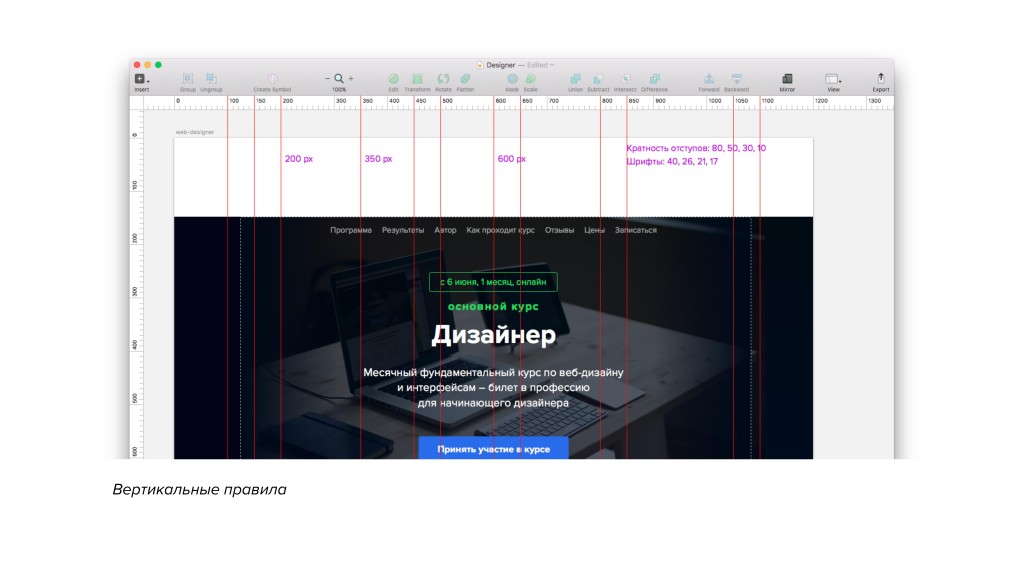
Давайте вернемся. Я то же самое использую в своих работах. Вот это макет я уже готовил для верстки модульной сетки (рис.9).
Рис.9 Вертикальные правила
Не смотря на то, что у меня довольно много осей, которые мне каким-то образом понадобились на протяжении всего макета, все равно у меня есть три основные, которые я для верстальщика выделяю.
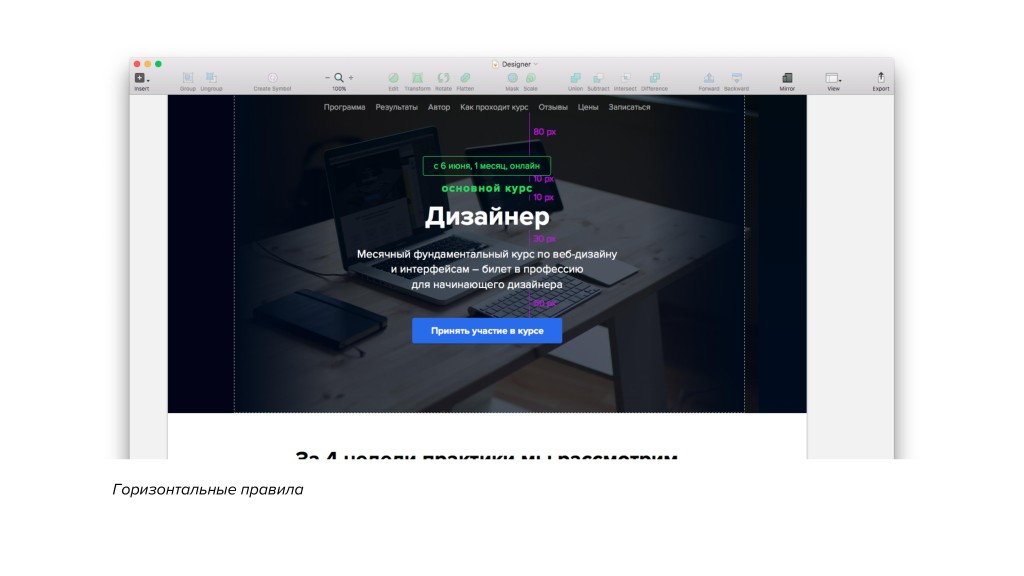
У нас есть 200, 350, 600. Дальше кратность отступов – это кратность отступов вертикальных и размеры шрифтов модульной сетки. Вот про вертикальные отступы – у меня есть 80, есть 10-ки, есть 30, есть 50. И 80 – это, на самом деле 30+50=80 (рис.10).

Рис.10 Горизонтальные правила
И тут и вам проще – не нужно каждый раз думать, какой отступ вам отступить между блоками (как по вертикали, так и по горизонтали), и верстальщику, на самом деле, проще.
Вам не нужно на самом деле даже идеально пиксель в пиксель выравнивать макет – достаточно ему сказать, что у нас тут отступы вот такие. Если у меня в макете где-то 39 или 31, то это неправильно – нужно исправить на 30. Вдобавок я и шрифты тоже пишу, что у нас есть только такие шрифты.
Зачем нужны модульные сетки?
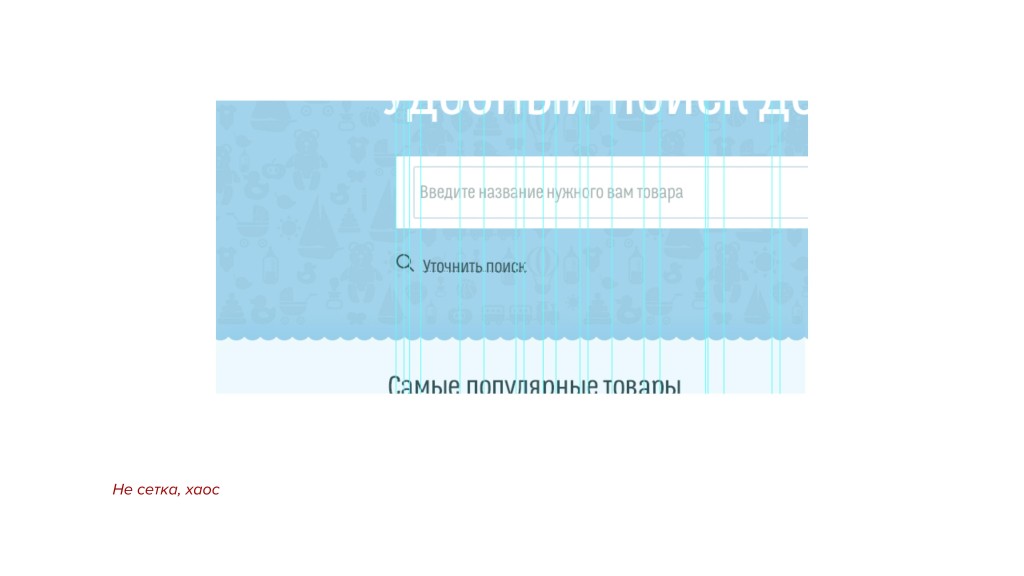
Не стоит сильно много развлекаться с осями. То, что здесь нарисовано – это не сетка, не правило – это хаос, в котором ни вам, ни верстальщику невозможно ориентироваться (рис.11).

Рис.11 Не сетка, а хаос
Используйте оси как направляющие для основных блоков, а для вот таких мелких деталей лучше использовать модули – они будут кратны 3, 4, 5 – не знаю, это на ваш выбор, на ваше усмотрение.
Какая здесь последовательность (рис.12)?

Рис.12 Последовательность создания сетки
Во-первых, все у нас начинается, разумеется, с контента. То есть, та информация, которую вы хотите расположить на странице, которую вам предоставил заказчик (картинки, тексты и так далее) в той иерархии, которая вам нужна.
Если вы хотите ее расположить (какую-то картинку) крупно, то она должна быть крупной. Что-то меньше, что-то еще меньше, что-то объединено и так далее. То есть, начинается все с того, что вы думаете, как человек будет вашу страницу смотреть, как он ее будет изучать.
Дальше на основе этого вы потом этот контент выравниваете, вы формулируете правило. То есть, вы проводите те самые оси, которым будете потом в дальнейшем следовать. Если у вас страница большая – вы начинаете с какой-то верхней части – у вас сразу же начинается вот это формулирование правила модульной сетки сайта. То есть, буквально три блока там нарисовали самые первые и уже начертили оси, чтобы дальше на протяжении следующих слоев и страниц уже этому правилу следовать. Чтобы у вас не создавался какой-то хаос.
Дальше – следование. И после этого – смещение. То есть, разумеется, то правило, те отступы, которые вы придумали в самом начале, когда у вас еще было 5-10% макета – у вас они могут измениться. У вас может что-то в дальнейшем не совпасть, что-то должно быть чуть меньше, чуть больше. Ту ось, которую вы провели, нужно пододвинуть, на следующей странице тоже что-то изменить и так далее.
То есть, вы дальше уже работаете над какими-то новыми правилами, над адаптацией. Но, опять же, помните, чтоб у вас макет оставался цельным, правила должны быть – все-таки, их должно быть какое-то ограниченное количество и они должны иметь какую-то закономерность.
Что самое важное – помнить, что сетка – это не металл, это не какая-то железная конструкция, которую нельзя ломать и рушить, а сетка – это пластилин, она должна помогать вам. Она должна быть удобным материалом для вашей работы.
Не сетка должна диктовать вам, какой будет макет, а наоборот – тот контент, та информация, которой вы располагаете – она должна диктовать ту модульную сетку, которую вы используете и которую вы под себя как-то адаптируете.
Если вы только начинаете вникать в тему веб дизайна, то обязательно посмотрите мой бесплатный мастер-класс о профессии веб дизайнера.