Бывает так, что садитесь вы за Фотошоп делать дизайн сайта, а в голове пустота. Никаких свежих идей. Что делать? Где найти вдохновение веб-дизайнеру?
Ниже расскажу.
Во-первых, стоит сказать что придумать с нуля невозможно. У каждого из вас есть какой-то опыт, вы сколько-то лет уже прожили на этой планете, что-то видели, что-то слышали, вам что-то нравится, что-то не нравится. И исходя из этого опыта вы делаете какой-то следующий шаг.
Начинать с белого листа сложно. Чужой опыт позволяет не изобретать велосипед и избежать возможных ошибок. Поэтому важно проводить перед началом дизайна исследование в поисках вдохновения для веб-дизайнера.
И у этого исследования я бы выделил 3 смысла:
- Функциональный смысл
Когда мы смотрим на работы/проекты и оцениваем их с точки зрения удобно/не удобно. Тут важно пощупать, попользоваться, позвонить, заказать, стать клиентом. И всячески представить себя на месте клиента. Это позволит веб-дизайнеру вдохновиться на поиски функционального решения запроса клиента.

Рис.1 Функциональный смысл
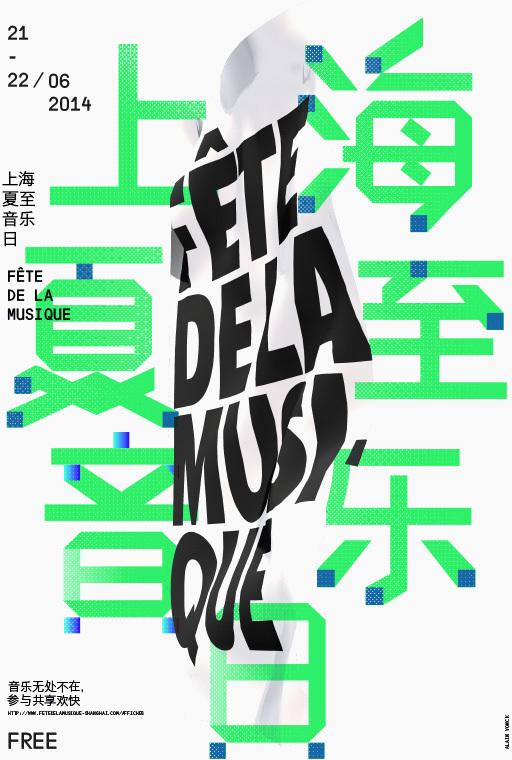
2. Графический смысл
Оценивается с точки зрения подходит/не подходит. Это не про красоту, даже красивое ( с точки зрения графического дизайна) может быть неуместно для вашей целевой аудитории. Тут важно, что мы хотим показать этим графическим способом, инструментами. Вдохновение для веб-дизайнера лежит и в области поиска актуального решения проблем целевой аудитории.

Рис.2 Графический смысл
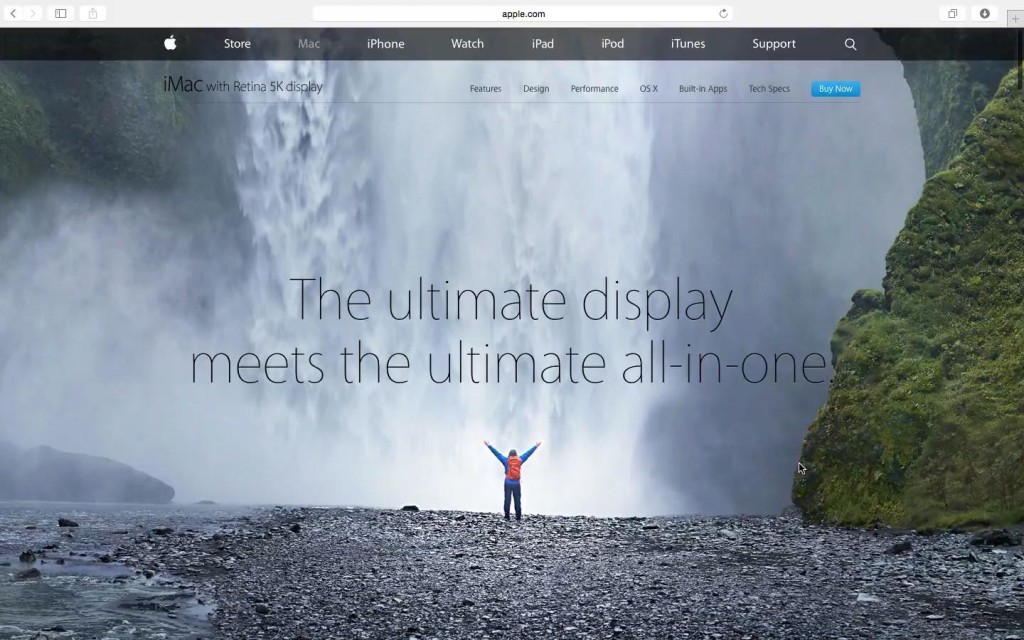
3. Эмоциональный смысл
Круто или не круто. Это сложно объяснить, но все равно есть сайты/проекты, которые тебе нравятся. Или те, что получили всеобщее признание. Используй эти сайты для вдохновения веб-дизайнера.

Рис.3 Эмоциональный смысл iMac
Это могут быть какие-то лидеры в индустрии. Их очень полезно использовать для вдохновения, брать с них пример. Например, с Mac. Я считаю, что это очень крутой пример с точки зрения многофункционального, он показывает с помощью графического хода преимущества монитора. Картинка масштабируется под большую, это сделано очень изящно, нативно. Мы просто крутим мышкой и видим такой эффект.
В исследовании в поисках вдохновения веб-дизайнера есть этапы.
Этапы поиска вдохновения для веб-дизайнера
- Поиск в нише (примеров, профессионалов) и за ее пределами. Поиск сайтов для вдохновения веб-дизайнеров.
- Логический анализ: 10 плюсов и 10 минусов. Прямо возьмите и выпишите конкретные +/- по каждому смыслу.
- Выводы по каждому смыслу. То есть что мы заимствуем или нет. Важно сделать окончательные выводы в итоге анализа.
И есть живой случай, когда компания Apple заплатила швейцарской ж/д компании Schweizerische Bundesbahnen $21 млн за право использовать в IOS дизайн их общественных часов. То есть ж/д придумала дизайн, а Apple ничего не придумывая взяла и купила право на использование. Даже лучшие компании смело заимствуют. Естественно 21 млн. долларов — это не та сумма, которую мы готовы платить за заимствование, но тем не менее.

Рис. 4 Ж/д часы компании Schweizerische Bundesbahnen
Поэтому перед началом дизайна важно загрузить голову чужим опытом. Как позитивным опытом, что уже сделано хорошо, так и негативным опытом, чтобы избежать ошибок.