Как выравнивать текст в блоках и сами блоки, если сайт полностью резиновый? Не получится сделать так, чтобы все элементы всегда были выравнены относительно друг друга. Что-то рассчитано на растяжение, что-то фиксировано. Я расскажу и покажу, что такое адаптивный дизайн. Также вы можете записаться на мой видео-курс по веб-дизайну.
Адаптивный дизайн: как сделать?
Как на самом деле быть с адаптивностью? Стоит сказать, откуда взялась адаптивность.
Давайте я расскажу как сделать адаптивный дизайн. Если дизайн сайта соответствует устройству — человеку удобно пользоваться. Он находит ту информацию, которую искал. Ему не приходится увеличивать что-то пальцами. Сайт, который рассчитан на большие мониторы, на телефоне выглядит мелко. Следовательно, исходя из этого, сайт приносит больше денег. То есть по той же самой причине- человек заходит на сайт, который ему удобен, понятен, он находит, то что искал, соответственно сайт приносит больше денег бизнесу.
Существует адаптивный дизайн под разные размеры экранов. В чем суть:

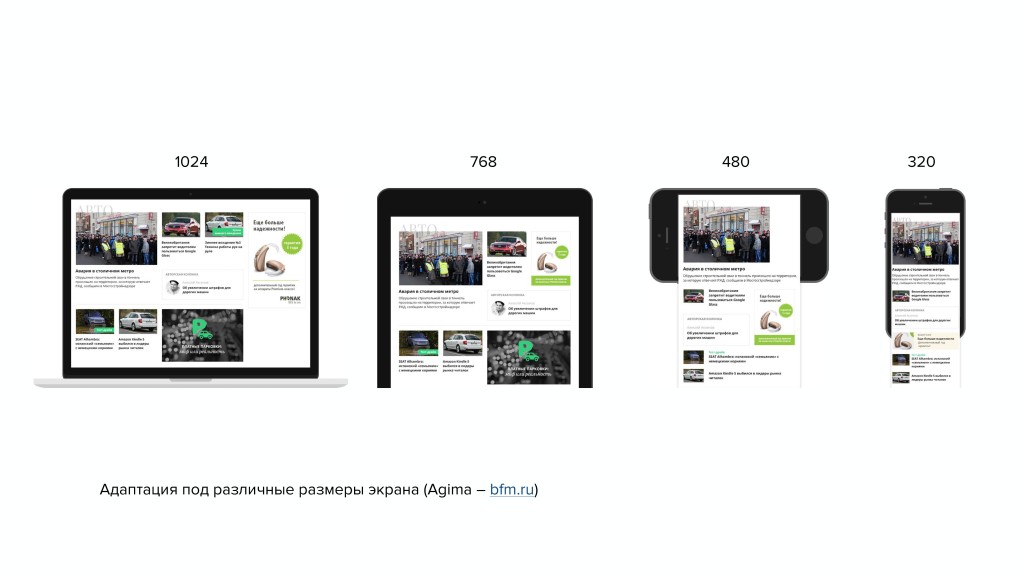
Рис.1 Адаптация под различные размеры экрана (Agima – bfm.ru)
В данном примере (рис.1) мы видим сайт сделанный под laptop, размер экрана 1024, потом айпай 768, под мобильный телефон, вайфон в горизонтальном отображении 480 и вертикальная развертка.
Адаптивный дизайна сайта: фазы
И вообще, суть адаптивного веб-дизайна сайта – соответствующий дизайн под каждую фазу. Адаптивность это определенные фазы, определенный размер экранов.
На проектирование дизайна влияет:
- Количество фаз. Количество размеров экрана в адаптивном дизайне, которые вы задаете.
- Переход между фазами.
Вообще фазы и переходы.

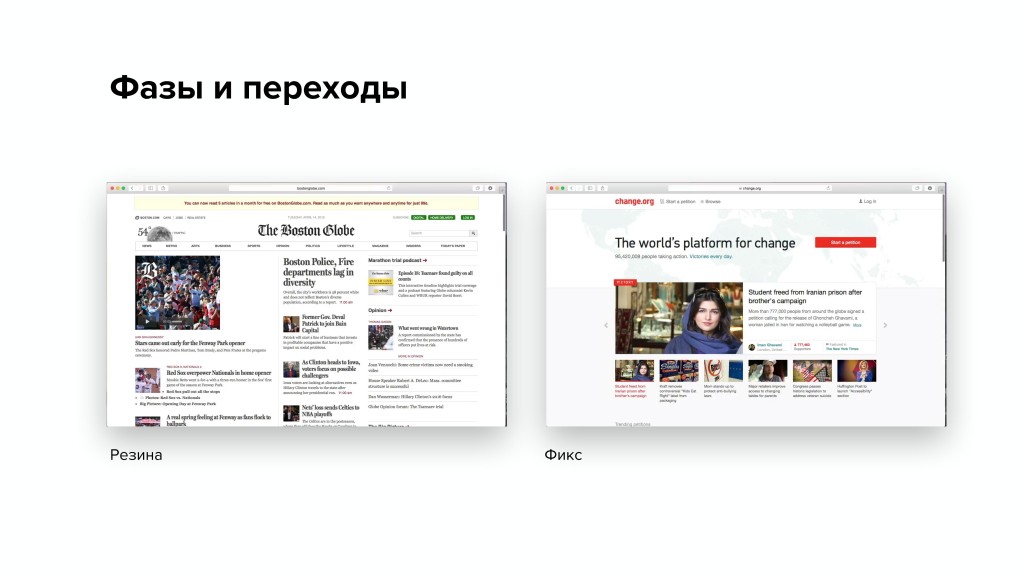
Рис.2 Фазы и переходы
Если мы в первом примере (рис.2), то видим резиновый сайт, который изменяется при изменении размера сайта.
Если мы смотрим на правый пример, то здесь есть просто три фазы и размер сайта фиксированный. Вот раз фаза, вторая и третья. Третья, более менее, двигается, но все равно. То есть третья получается здесь резиновая.
И применимо к адаптивному дизайну, у нас есть переменные, то как мы можем влиять на то, что будет происходить на экране, с чем мы будем взаимодействовать.
Адаптивный веб-дизайн: переменные
- Размер картинок
- Размер шрифта
- Количество контента, которым мы располагаем на экране.
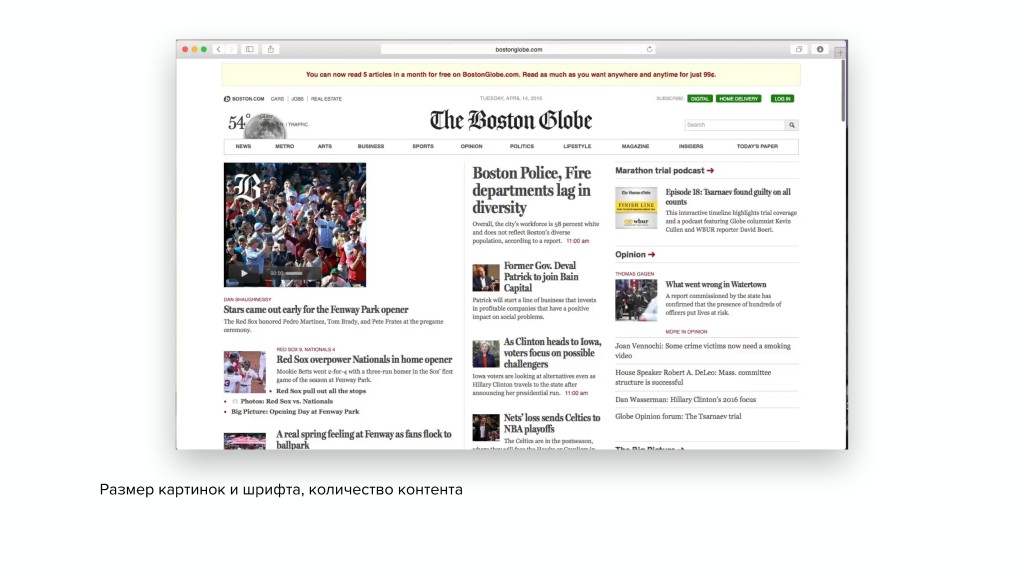
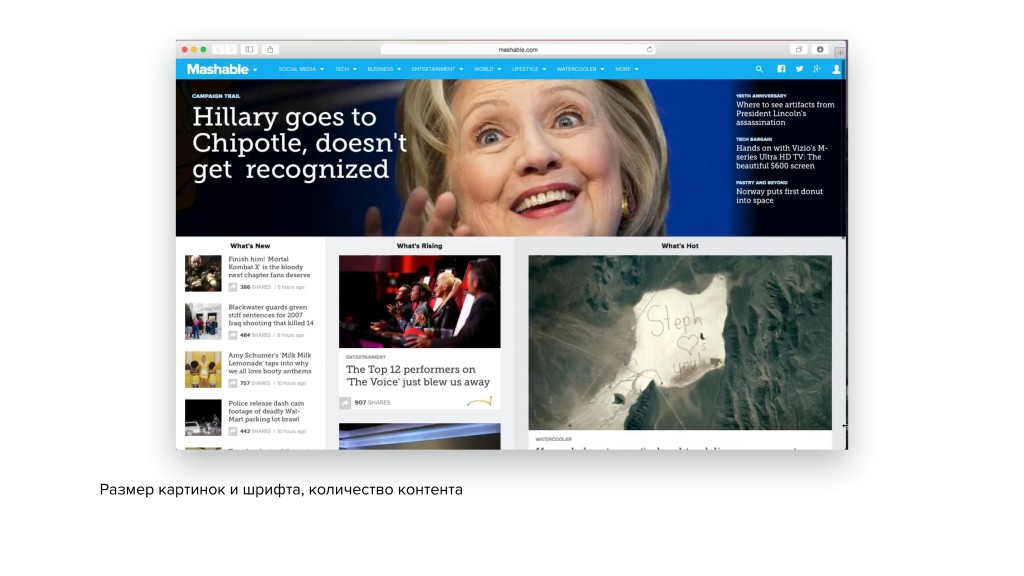
Посмотрим на пример Boston (рис.3), здесь все эти переменные используются. Во-первых, размер картинок. Явно видим, что они увеличиваются, размер шрифта также меняется.
Часто можно видеть, что шрифт привязан к размеру блока, он изменяется резко, рывками. Если мы завязываем размер шрифта на размере страницы, соответственно мы можем со шрифтом обращаться плавнее.

Рис.3 Размер картинок и шрифта, количество контента

Рис. 4 Размер картинок и шрифта, количество контента
Дальше, еще один пример (рис.4). Здесь мы видим, что явно меняется размер картинки. Здесь нет шрифта, но есть блоки. Размер шрифта изменился, и блоки поменяли свое место, и также меняется количество контента. То есть, блоки адаптируются под размер страницы.
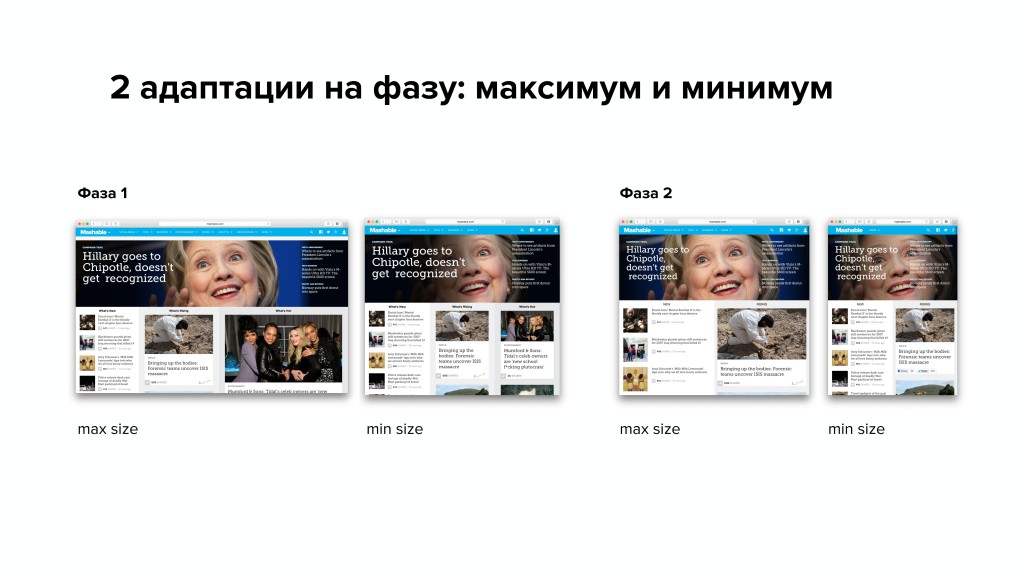
Для правильного дизайна адаптивного сайта необходимо делать как минимум две адаптации на фазу: максимум и минимум.

Рис.5 Две адаптации на фазу: максимум и минимум.
То есть, допустим, в примере мы видим размер максимум, размер минимум. После этого фаза меняется, то есть, допустим, изменилось количество колонок. Также мы смотрим по этой фазе, какой максимальный размер, какой минимальный размер, и настраиваем размеры блоков. Что-то у нас фиксировано. Давайте вернемся на предыдущий слайд (рис.4). Здесь вот эта картинка меняется, то есть она сразу адаптивна (от большого к маленькой). Здесь также может быть промежуточная фаза. Вот этот блок остается фиксированным какое-то время. Потом он резко увеличивается в размерах и снова уменьшается.
Опять же, изменяется количество контента на экране.
Делаем адаптивный дизайн
Опять же напомню, что адаптивный веб-дизайн сайта — это, прежде всего, комфорт для посетителя. Человек заходит на сайт, ему удобно, он быстрее находит то, что ему нужно и не приходится совершать какие-то дополнительные манипуляции. А для дизайнера, вы можете убеждать клиента делать какие-то дополнительные адаптации. И тем самым вы можете с одного проекта зарабатывать больше денег, делая не один сайт, а предложить клиенту адаптацию за какой-то процент. У вас макет соответственно уже готов, дизайн уже готов, правки уже будут минимальные, вам нужно лишь адаптировать ваш дизайн.
И во-вторых, адаптивный дизайн сайта – это дополнительная прибыль и для клиента, и для дизайнера. Про клиента уже говорили, что он сразу попадает туда, куда ему нужно попасть.
И как подойти к адаптивному дизайну.
Обозначьте количество фаз (и сами размеры этих фаз в зависимости от устройства). И для каждой фазы должно быть два размера: максимальный и минимальный, и соответственно, адаптируйте дизайн для каждой фазы.
Ну а вообще я рекомендую вам посмотреть интересный и бесплатный мастер-класс о профессии веб дизайнера.