Каждый элемент на веб-странице прилагает визуальное усилие для привлечения взгляда зрителя. Чем больше усилие, тем сильнее притягивается взгляд. Эти усилия также влияют на другие элементы, определяя визуальное направление их потенциального движения и предполагая, куда вам стоит смотреть дальше.
Мы называем эту силу визуальным весом в веб-дизайне, а подразумеваемое направление визуальных усилий – визуальным направлением. Вы должны понимать два этих важных понятия, если вы хотите создать иерархию, поток, ритм и баланс в своей композиции.
Примечание: Это четвертый пост в серии, посвященной основам дизайна. Вы можете найти первые три поста в серии здесь:
- Основы дизайна: визуальное восприятие и принцип гештальта
- Основы дизайна: пространство и соотношение фигуры и фона
- Основы дизайна: соединение и разделения элементов посредством контраста и сходства
Визуальный вес в веб-дизайне
Физический вес является измерением действия силы тяжести на объект, но двумерные объекты (такие как элементы на веб-странице) не имеют массы и, следовательно, не имеют какого-либо физического веса. Визуальный вес является измерением усилия, прилагаемого элементом для привлечения взгляда. Двумерные объекты могут привлечь внимание. Чем сильнее элемент притягивает взгляд, тем больше его визуальный вес.
В предыдущем посте этой серии я говорил о базовых особенностях, или сущностных характеристиках элемента: таких как размер, цвет и форма. В том посте я упоминал, как с помощью этих функций вы можете показать контраст и сходство между элементами.
Например, противопоставить элементы, сделав один из них очень большим, а другой – очень маленьким. Это даст понять, что элементы отличаются.
Управление комбинацией этих особенностей – это управление визуальным весом. Красный привлекает взгляд больше, чем синий, а более крупные элементы привлекают взгляд больше, чем мелкие. Большой красный объект имеет больший визуальный вес, чем маленький синий.
Сумма этих характеристик или базовых особенностей определяет визуальный вес элемента. Не один признак, а их сочетание определяет визуальный вес элемента. Определенные комбинации признаков будут привлекать взгляд больше, чем другие. Для создания элементов с различным визуальным весом вы должны использовать различные комбинации базовых особенностей.
Как измерить визуальный вес в дизайне?
Мне не известен способ точного измерения визуального веса элемента дизайна. Вы можете использовать свой опыт и суждения для определения того, какие элементы имеют больший или меньший вес. Натренируйте глаз и доверяйте ему. Области композиции, которые привлекают глаз, имеют больший визуальный вес. Научитесь верить своим глазам.
Это не значит, что вы должны пробовать что-то случайным образом и оценивать, что привлекает глаз больше, а что – меньше. Вы можете выделить каждую характеристику, чтобы понять, например, что что-то большее весит больше. Ваш глаз поможет определить комбинацию особенностей.
К счастью, другие люди уже выделили и испробовали эти характеристики. Ниже приведены некоторые из характеристик, которые могут быть изменены в любом элементе, и описание того, как их изменение будет увеличивать или уменьшать визуальный вес элемента.
Давайте начнем с базовых особенностей, которые я упоминал в прошлом посте: размер, цвет, сочетание света и тени, положение, текстура, форма и ориентация.
- Размер
Большие элементы обладают большим визуальным весом, чем маленькие. - Цвет
Теплые цвета лучше применять на переднем плане, они обладают большим визуальным весом, чем холодные цвета, которые отступают на второй план. Красный считается самым тяжелым цветом, а желтый – самым легким. - Сочетание света и тени
Более темные элементы обладают большим визуальным весом, чем светлые. - Положение
Элементы, расположенные выше в композиции, воспринимаются более весомыми, чем элементы, расположенные в композиции. Чем дальше от центра или доминирующей области композиции находится элемент, тем больший визуальный вес будет иметь элемент. Элементы на переднем плане имеют больший вес, чем элементы на заднем плане. - Текстура
Текстурированные элементы кажутся тяжелее, чем нетекстурированные. Благодаря текстуре элемент выглядит трехмерным, что придает ему ощущение массы и физического веса. - Форма
Объекты правильной формы выглядят тяжелее объектов неправильной формы. Неравномерность создает впечатление удаления массы из правильной формы. - Ориентация
Вертикальные объекты кажутся тяжелее, чем горизонтальные. Диагональные элементы обладают наибольшим весом.
Вы не должны ограничивать себя базовыми особенностями, перечисленными выше. Вы можете использовать дополнительные характеристики для управления визуальным весом.
- Плотность
Размещение большого количества элементов в заданном пространстве увеличивает визуальный вес пространства. Зритель воспринимает большие и более темные скомбинированные элементы, в отличие от нескольких небольших и более светлых элементов. - Локализованное пустое пространство
Пустое пространство не имеет визуального веса, потому что оно выглядит пустым. Любой объект, находящийся в этом пространстве, будет казаться тяжелее из-за пространства вокруг него. - Внутренний интерес
Некоторые предметы интереснее других. Чем сложнее или запутаннее элемент, тем больший интерес он вызовет и тем больше внимания привлечет. Ваши собственные интересы также играют свою роль. Если вы интересуетесь автомобилями больше, чем самолетами, то изображение автомобиля с большей вероятностью привлечет ваше внимание. - Глубина
Большая глубина резкости повышает визуальный вес элемента, находящегося в фокусе, это происходит из-за контраста между фокусом и нечеткими областями. - Насыщенность
Насыщенные цвета выглядят тяжелее, чем ненасыщенные. - Предполагаемый физический вес
Мы знаем, что дом весит больше, чем ботинок. Изображение дома визуально будет весить больше, чем изображение ботинка, потому что мы предполагаем, что дом весит больше.
В предыдущем посте о контрасте и сходстве я упомянул, что контраст привлекает внимание к элементу. Другими словами, элемент, который контрастирует со своим окружением, выглядит визуально тяжелее своего окружения. Например, круги обычно выглядят тяжелее на веб-странице, чем прямоугольники, потому что большинство элементов сайта являются прямоугольными.
Не все характеристики одинаково влияют на визуальный вес. Большинство людей заметят цвет элемента, прежде чем его форму, соответственно, цвет вносит больший вклад в визуальный вес. Вы также должны принять во внимание уникальность конкретной композиции, потому что контрастирующие элементы выглядят весомее, чем элементы, с которыми они контрастируют. Специфика вашей композиции будет определять, что контрастирует, а что нет.
Следует помнить, что визуальный вес представляет собой сочетание вышеуказанных признаков. Хотя большое обладает большим визуальным весом, чем маленькое, небольшой темный круг, окруженный большим количеством пустого пространства и расположенный в верхней части страницы, вероятно, будет весить больше, чем больший объект неправильной формы холодного светлого цвета внизу страницы.
Гештальт и визуальный вес в веб-дизайне
Одна из идей, стоящих за этой серией, — показать, как важны принципы гештальта для основ дизайна.
- Фигура и фон
Визуальный вес может быть использован для разделения фигуры и фона, придавая фигуре больше веса, чем фону. - Соседство
Пространство между элементами приводит к различному количеству локализованного пустого пространства и различной плотности объектов в пространстве. - Сходство и контраст
Вы можете использовать визуальный вес, чтобы сообщить о любом из них. Контраст придаст больше визуального веса контрастирующему элементу. Элементы с близким визуальным весом, естественно, выглядят похожими. - Основной акцент (следующая тема в серии)
Точки притяжения в композиции – это основные акценты, и они несут больший визуальный вес по сравнению с другими элементами. - Прошлый опыт
Опыт зрителя будет влиять на его восприятие того, каким внутренним интересом может потенциально обладать элемент.
Визуальное направление в веб-дизайне
Если визуальный вес в веб-дизайне привлекает глаз к конкретному месту, то визуальное направление направляет глаз к следующему месту. Визуальное направление – это предполагаемое направление визуальных сил. Воспринимайте его, как ожидаемое направление движения элемента, если бы он двигался.
Визуальное направление выполняет аналогичную визуальному весу функцию: оно пытается заставить вас заметить определенные части композиции. В то время как визуальный вес кричит: «Посмотри на меня!», визуальное направления говорит «Посмотри туда!»
Как и в случае с визуальным весом, вы можете изменять характеристики элемента, чтобы придать ему различные предполагаемые направления, хотя теперь в вашем распоряжении будет меньше характеристик, чем в случае с весом.
- Форма элемента
Форма элемента может создать проходящую сквозь него ось, и эта ось может предложить направление. Основная ось, как правило, рассматривается как параллель визуального направления элемента. - Расположение элементов
Визуальный вес – это сила, которая может привлечь или оттолкнуть соседний элемент. Эта сила будет двигаться в направлении, объединяющем оба элемента. - Смысловое наполнение элемента
Стрелка, указывающий палец, или глаз – все эти символы предлагают смотреть в определенном направлении. - Движение
Элемент может буквально двигаться сквозь ваш дизайн, и его движение будет иметь направление. - Структурный скелет
Каждая композиция имеет структурный скелет, с силами, которые естественным образом его окружают и проходят по различным осям. Это, наверно, стоит объяснить немного подробнее.
Структурный скелет в веб-дизайне
В своей книге «Искусство и визуальное восприятие: Психология творческого взгляда», Рудольф Арнгейм предложил идею структурного скелета в каждом изображении.
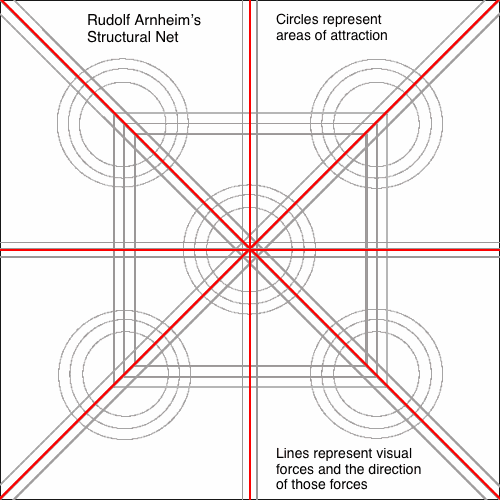
Идея заключается в том, что каждое изображение несет в себе структурную сеть сил. Даже если на изображении нет ни одного элемента, наш глаз будет обращен на определенные части изображения, благодаря этой сети сил, изображенной на картинке ниже.

Структурная сеть Рудольфа Арнгейма
Центр и четыре угла прямоугольного изображения действуют, как магниты для глаз. Самый сильный магнит находится в центре, хотя и не в геометрическом центре холста. Скорее, центр, который притягивает взгляд, является оптическим центром, и он находится чуть выше истинного геометрического центра.
Оси идут из угла в угол, и точки вдоль этих осей, находящиеся на полпути между центром и углом, также привлечь внимание. Эти промежуточные точки в дальнейшем могут быть связаны с вертикальными и горизонтальными линиями, которые создают дополнительные оси визуальной силы.
Мы вернемся к этой идее, когда доберемся до поста о композиционном потоке. Сейчас же, принимая его во внимание, в отсутствие дизайна глаз зрителя будут привлекать определенные точки структурного скелета Арнгейма, а глаза будут двигаться от точки к точке, следуя указаниям различных осей.
Вы можете использовать структурную сеть путем размещения элементов там, где они будут привлекать взгляд естественным образом, тем самым увеличивая их силу притяжения.
Гештальт и визуальное направление в веб-дизайне
Вы можете думать о направлении, как о реальных или воображаемых линиях, которые указывают от одного элемента к другому или которые соединяют различные элементы. Линии не должны быть видны.
- Равномерная связность
Линии, соединяющие элементы, имеют направление. Взгляд создает воображаемую линию между глазом и всем, на что он смотрит. - Непрерывность
Этот принцип относится к элементам, расположенных вдоль линии или кривой, так, будто они движутся в направлении линии или кривой. - Общая судьба
Элементы, рассматриваемые как имеющие общую судьбу, — это те элементы, которые выглядят перемещающимися в одном направлении. - Параллелизм
Для того, чтобы элементы казались параллельными, должны быть заданы их внутренние оси (те же, что задают направление).
Общее направление композиции в веб-дизайне
Еще одной концепцией визуального направления является то, что каждая композиция будет выглядеть так, будто имеет доминирующее направление, будь оно горизонтальное, вертикальное или диагональное.
- Горизонтальное направление заставляет композицию казаться спокойной и стабильной.
- Вертикальное направление придает ощущение формальности, настороженности и баланса.
- Диагональное направление предполагает движение и действие.
Доминирующее направление композиции будет определено направлением большинства элементов или, возможно, нескольких ключевых элементов. Направление поможет установить общее настроение в соответствии с общим смыслом, приписываемым различным типам линий.
Композиция может и не иметь доминирующего направления. Количество горизонтальных и вертикальных элементов может быть равным, например. В этом случае, зритель может сам решить, какое направление является доминирующим.
Примеры
Для следующих примеров, я сделал несколько скриншотов страниц и поделюсь некоторыми мыслями о том, как я вижу распределение визуального веса на каждой из них. Вы можете увидеть это иначе, и это нормально.
Разные глаза привлекают разные вещи. Опять же, мне не известен ни один способ измерения визуального веса элемента. Кроме того, два человека могут смотреть на разные зоны композиции из-за различия интересов. Стоит ожидать некоторую субъективность.
Самый простой способ узнать, какие элементы имеют больший вес, -использовать тест на косоглазие. Прикройте немного глаза до тех пор, пока некоторые элементы не исчезнут. Те, которые останутся, обладают большим визуальным весом, чем те, которые исчезнут.
Bureau
Примечание: Скриншот Bureau был сделан моим браузером, установленным шире, чем на 1280 пикселей. Сделайте чуть меньше, и конструкция сольется в один столбец вместо двух.

Скриншот статьи с веб-сайта Bureau
Статья с сайта Bureau, приведенная выше, практически полностью состоит из текста. Основной заголовок несет самый большой визуальный вес. Это самый крупный кусок текста, и вокруг него локализовано некоторое пустое пространство. Вероятно, это наиболее важная информация, которую должен увидеть человек, посещающий эту страницу, так что разумно делать его наиболее весомым визуально.
Ссылки приобретают определенный вес благодаря контрасту с окружающим текстом, хотя холодный цвет уменьшает его, на мой взгляд.
Элемент с наименьшим визуальным весом – это текст в правой колонке. Это имеет смысл, т.к. внимание, скорее всего, должно концентрироваться на статье, а не на боковой панели.
Обратите внимание на маленький кусочек красного текста в верхней части правой колонки. Это ссылка на главную страницу сайта. При таком маленьком размере красный цвет придает тексту некоторый дополнительный визуальный вес, помогая ему выделиться из другого текста в столбце. Все элементы изображения кажутся больше, когда вы просматриваете непосредственно веб-сайт, поэтому маленький кусочек красного текста не выглядит таким маленьким, как на картинке.
Когда вы проводите тест на косоглазие, вся правая колонка исчезает, и остается только главным заголовком над статьей и большой блок текста под ним.
Основное направление композиции — по вертикали, потому что это две длинные колонки, идущие вниз страницы. Разница в цвете фона между колонками создает вертикальную линию, ведущую вас вниз страницы и усиливающая вертикальное направление композиции.
Create Digital Media
При загрузке домашней страницы Create Digital Media, цветные элементы анимируют на месте, привлекая к себе много внимания. Даже если вы пропустите анимацию, вы, вероятно, увидеть эти элементы, так как они обладают наибольшим весом, благодаря своему насыщенному розовому, желтому и синему цвету. Кроме того, эти элементы находятся в одном месте, что создает заполненную область в середине пустого пространства.
Примечание: В промежутке времени между написанием и публикацией этого поста, Create Digital Media закрыли свои двери. Посетите их домашнюю страницу, если хотите узнать, почему это произошло.

Скриншот домашней страницы Create Digital Media
Изображения в нижней части является следующим самым весомым для меня объектом. Они темные, большие и сложной формы. Они привлекают ваше внимание к каждому из трех разделов, которые содержат следующие наиболее визуально заметные элементы – заголовки разделов.
Основной заголовок на странице большой и темный; сравните его с текстом непосредственно под ним. Другие элементы, которые я могу выделить в связи с их более высоким визуальным весом, — это название компании вверху и логотип в нижней части.
При проведении теста на косоглазие, цветные фигуры, текст и графика внизу остаются, хотя большинство элементов исчезли. Основной заголовок для меня исчезает, хотя я все еще могу сказать, что он там есть. Я также в некоторой степени обратил внимание на логотип в левом нижнем углу, хотя он исчезает гораздо быстрее, чем на изображении рядом с ним.
Здесь, я думаю, основное направление – горизонталь. Линии проходят по горизонтали, так же, как и главный заголовок и навигация по сайту. Еще один из визуально заметный элемент – выделенный текст – также находится в горизонтальном положении.
Три шестерни можно рассматривать как единый треугольник, хотя и несколько извилистый, задавая таким образом диагональные направления. Однако, они не уходят далеко, и являются единственными диагоналями на странице.
Javier Marta
На домашней странице Javier Marta три элемента конкурируют за звание самого визуально весомого. Изображения, зеленые разделители разделов, а также пункты меню верху – все обращает на себя внимание.

Скриншот домашней страницы сайта Javier Marta
- Изображения
Они большие, темные и окружены пустым пространством. Каждое изображение содержит внутренний интерес. - Зеленые разделители
У них есть цвет, они крупнее и, как и изображения, окружены пустым пространством. - Пункты меню
Они темные, большие и, опять же, окружены пустым пространством.
Я бы сказал, что логотип Хавьера обладает немного меньшим визуальным весом, чем пункты меню вокруг него, хотя он весьма заметен в их окружении. Он имеет больший вес, чем текст, но не такой, как пункты меню. Однако вы можете не согласиться.
Тест на косоглазие приводит к тому, что пункты меню и логотип сливаются в единое целое. Изображения и разделители по-прежнему визуально заметны, а текст остается видимым, как крупный блок. Щурясь, вы можете увидеть все, даже если вы не можете разобрать, о чем все это говорит.
На моем экране, виден только заголовок и раздел «El Evento», придавая странице горизонтальное направление. Тем не менее, на странице всего четыре раздела. Когда все разделы видны одновременно, расположение зеленых разделителей придает композиции вертикальное направление. И, конечно же, обзор всей страницы сразу меняет направление изображения с горизонтального на вертикальное.
Возможно, было бы лучше, если бы два изображения на скриншоте были бы на противоположных сторонах. На верхнем рисунке камера указывает вправо, куда и стремятся посмотреть мои глаза. Было бы лучше, чтобы она направляла взгляд к тексту.
На нижнем рисунке, зонтик женщины указывает вправо, но она идет влево – куда я захочу посмотреть далее. Оба рисунка могли бы работать лучше, если бы их направление вело к тексту, а не от него.
Stanford Arts
Изображение в верхней части главной страницы Stanford Arts несет больший визуальный вес. Это наибольший элемент на странице, и, являясь изображением, он имеет большой внутренний интерес. Кроме того, он расположен в верхней части композиции. По правде говоря, он занимает большую часть моего экрана.

Скриншот домашней страницы Stanford Arts
Примечание: Этот сайт сменяет изображения в верхней части страницы, и эти изображения изменяются со временем. Вы, вероятно, не увидите это конкретное изображение, если посетите веб-сайт и в связи с этим вы можете оценить визуальный вес композиции иначе, чем я.
Я думаю, что треугольные изображения в прямоугольниках являются следующими по весу элементами. После них идут большие красные блоки верхнего и нижнего колонтитулов.
При проведении теста на косоглазие, все элементы остаются видимыми дольше, чем я ожидал. Элементы хорошо сочетают в себе контраст света и тени, что помогает им выделяться.
В конце концов, единственное, что осталось, — это изображения, хотя и с потерей детализации. Я могу понять, что вверху находится большое изображение, но от треугольных остается только форма.
Дизайн также интересен своим визуальным направлением. Преобладают диагонали, и в связи с тем, что на большинстве веб-страниц не часто доминируют диагональные направления, они захватывают больше внимания на это. Они не оправдывают ваши ожидания.
Тот конкретный снимок, который я захватил на скриншоте выше, также содержит некоторые диагональные направления, хотя и немного изогнутые местами и созданные очередью людей.
Как женщина (в крайнем правом треугольном изображении), так и фотограф (в центральном треугольнике) направляют наш взгляд вправо. Возможно, было бы лучше перевернуть фото этой женщины лицом внутрь, и переместить камеру в левый блок, чтобы она также указывала вовнутрь.
Конечно, изображения меняется при наведении указателя мыши на любую из ссылок в блоках. Тем не менее, изображения указывают наружу, а не вовнутрь.
Выводы
Визуальный вес элемента является мерой того, насколько элемент привлекает глаз зрителя. Визуально тяжелый элемент будет привлекать к себе взгляд.
Визуальное направление – это предполагаемое направление сил, действующих на элементы и оказываемых ими. Направление — это намек для зрителя, поясняющий куда перевести взгляд.
Многие внутренние характеристики могут быть изменены, чтобы сделать элемент визуально весомее или легче. Некоторые могут быть использованы для определения визуального направления элемента. Так же, это может сделать сама композиция.
В оставшихся постах из этой серии мы увидим, как визуальный вес и визуальное направление приводит к таким принципам, как преобладание и иерархия, поток и ритм, и, в конечном счете, композиционное равновесие.
Это была четвертая статья из серии, в которой Стивен Брэдли, создатель таких популярных блогов, как: Основы дизайна: элементы, атрибуты и принципы и CSS анимация и современный веб-дизайн, рассматривает принципы гештальта и их влияние на сайтостроение.



Отличная статья, спасибо большое!