Просил ли вас когда-нибудь клиент увеличить его логотип? Может, он просил вас об этом сразу после того, как вы выполнили его просьбу увеличить заголовок. Новый заголовок выделяется, но теперь логотип слишком мал в сравнении с ним, и уже не так заметен. Клиент хочет сделать логотип больше.
Конечно, теперь, когда логотип и заголовок стали больше, они оба будут привлекать больше внимания, чем главная кнопка вызова к действию, которую тоже придется увеличивать. И как только кнопка станет больше, заголовок снова будет выглядеть маленьким.
Вы не можете акцентировать все элементы. Но в этом нет смысла. При попытке сделать это, все ваши элементы дизайна будут конкурировать за внимание, и ни один не будет выделяться. Все они одновременно кричат. Каждый из них громче другого, но все равно ничего не слышно.
Акценты относительны. Чтобы выделился один из элементов, другой должен послужить фоном, на котором первый будет выделяться. Некоторые элементы должны доминировать над другими для того, чтобы ваш дизайн отображал какую-либо визуальную иерархию.
Примечание: Это пятый пост в серии, посвященной основам дизайна. Вы можете найти первые четыре поста здесь:
- Основы дизайна: визуальное восприятие и принцип гештальта
- Основы дизайна: пространство и соотношение фигуры и фона
- Основы дизайна: соединение и разделения элементов посредством контраста и сходства
- Основы дизайна: визуальный вес и направление
Преобладание
Сравните два любых элемента в дизайне. Либо элементы будут равны во всех отношениях, либо один будет в некоторой степени преобладать над другим. Преобладающий элемент будет привлекать глаз. Его будут замечать в первую очередь. Он даже может в определенной степени контролировать подчиненный ему объект.
Преобладающий элемент, скорее всего, будет иметь больший визуальный вес, чем подчиненные ему элементы. Будет казаться, что он оказывает воздействие не окружающие его элементы

Круг преобладает над квадратом из-за их относительных размеров. (Полная версия)
По мере развития композиции, вы увидите множество элементов, доминирующих друг над другом. Некоторые элементы будут доминировать, а некоторые будут подчиняться. Без сознательного контроля, вам останется только надеяться, что все получится само собой, и что важная информация будет привлекать внимание. К счастью, у вас есть контроль.
Как установить преобладание
Вы разрабатываете один элемент так, чтобы он преобладал над другими, придавая ему больший визуальный вес. Чем больше его визуальный вес, тем больше элемент будет привлекать взгляд и доминировать.
Вы можете создать преобладание с помощью контраста, акцентирования и относительного визуального веса. Идентичные элементы не могут преобладать друг над другом. Для того, чтобы преобладать, элемент должен отличаться от объектов, над которыми он должен преобладать.
Ваша цель заключается в создании элементов с заметной разницей визуального веса.
Вы можете варьировать те же характеристики, о которых мы говорили в последних постах этой серии. В качестве напоминания приведу наиболее общие характеристики, которые вы можете изменять, чтобы установить различный визуальный вес:
- размер,
- форма,
- цвет,
- соотношение света и тени,
- глубина,
- текстура,
- плотность,
- насыщенность,
- ориентация,
- локализованное пустое пространство,
- внутренний интерес,
- предполагаемый физический вес,
Вы можете установить преобладание с помощью визуального направления. Например, вы можете окружить элемент стрелками, указывающими на него. С достаточным количеством направленных подсказок, элемент может стать преобладающим, даже если он обладает меньшим визуальным весом по сравнению с другими элементами на странице.
Вы также можете установить кодоминантность, когда в композиции имеется два доминирующих элемента. Тем не менее, оба будут соревноваться за внимание, и, в конечном счете, будут отвлекать, не создавая правильного общего баланса в ходе этого состязания.
В идеале вам нужен один преобладающий элемент.
Преобладающий элемент
Преобладающий элемент в дизайне – это элемент с наибольшим визуальным весом (или тот, на который указывают все остальные). Это элемент, который привлекает взгляд больше, чем все остальные на странице.
Будьте осторожны, чтобы не сделать элемент настолько преобладающим, что он полностью скроет все остальное. Сделайте так, чтобы он выделяются в дизайне.
Ваш доминирующий элемент является отправной точкой истории, котрую вы хотите рассказать. Это точка входа в ваш дизайн. Следует привлечь посетителей к первому месту, на который вы хотите, чтобы они посмотрели.
Так вы начнете разговор с посетителями. Преобладающий элемент замечают первым, он задает контекст для того, на что будут смотреть потом. Он на вершине иерархической лестницы. Следует подчеркнуть самую важную информацию, потому что она может быть единственной вещью, которую будут видеть все. Независимо от того, какое сообщение вы хотите передать людям, оно должно четко читаться в рамках или вблизи преобладающего элемента.
Без точки входа, зрителям придется сильнее потрудиться, чтобы найти свой путь в ваш дизайн. Им придется остановиться и задуматься, куда смотреть в первую очередь, и думаю о том, что действительно важно на этой странице. Отсутствие точки входа увеличит когнитивную нагрузку на посетителей. Не заставляйте их думать. Обеспечьте точку входа в ваш дизайн.
Точки фокуса
Точки фокуса также являются элементами зон преобладания, просто не настолько сильными, как ваш единственный доминирующий элемент, который можно назвать преобладающей точкой фокуса. Точки фокуса также являются областями интереса, внимания или отличия в композиции, которые захватывают и удерживают внимание зрителя.
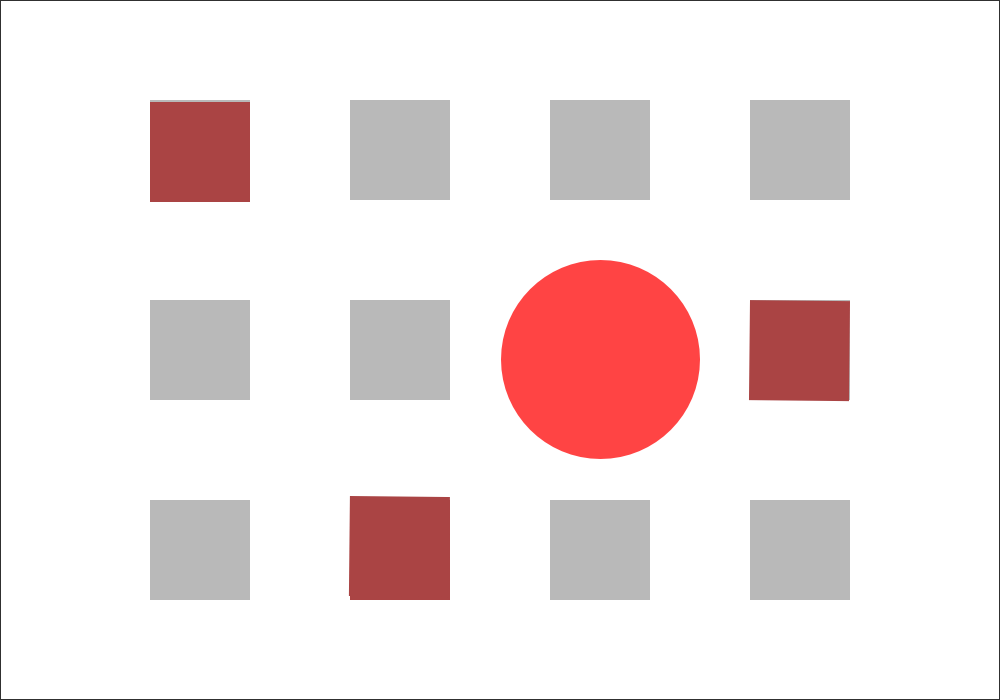
Точки фокуса вашего дизайна должны выделяться, должны быть заметны сразу после преобладающего элемента. На рисунке ниже показан одинокий круг на фоне множества преимущественно серых квадратов. Круг не просто отличается своей формой, но больше, и ярко-красного цвета. Вполне вероятно, что он – первое, что вы замечаете на рисунке.
Три из четырех квадратов, также красноватого цвета, хотя и не такие яркие, как круг. Они того же размера, что и другие квадраты на изображении, но они выделяются среди серых квадратов из-за своего цвета.
Круг и три красноватых квадрата являются точками фокуса, поскольку они выделяются из большинства других элементов на рисунке. Они контрастируют с массой серых квадратов. Большой ярко-красный круг выделяется больше всего. Это преобладающая точка фокуса, или доминирующий элемент на этом рисунке.

Красный круг и квадраты – точки фокуса. Круг является преобладающим элементом или доминирующей точкой фокуса. (Полная версия)
Как и в случае с преобладающим элементом, вы можете создать точки фокуса, придавая им больший визуальный вес, чем всем остальным, кроме преобладающего элемента – который, опять же, является доминирующей точкой фокуса. Вы также можете создавать визуальное направление, что приводит к образованию различных точек фокуса.
Контраст – хороший способ создать точки фокуса, потому что контраст привлекает к себе внимание из-за своего отличия. Все, что может быть противопоставлено и все, что может повлиять на визуальный вес или направление, может быть использовано для создания точки фокуса, таким же образом, как преобладающего элемента. Отличие состоит лишь в степени воздействия.
Уровень преобладания
Если вы создаете точки фокуса и делаете одну из данных точек доминирующим элементом, то вы начинаете создавать различные уровни доминирования. Доминирующий элемент будет находиться на одном уровне. Он будет замечен раньше всех остальных. Остальные точки фокуса будут находиться на другом уровне. Сколько уровней доминирования можно реально создать в дизайне?
Три – хорошая цифра. Как правило, люди могут воспринимать три уровня преобладания. Они замечают наиболее преобладающий элемент, затем менее преобладающий, а в конце все остальное. Люди должны видеть достаточно заметную разницу между этими уровнями, чтобы отличить один от другого. Вы хотите создать отдельные уровни, а не континуум.
Вы можете создать более трех уровней доминирования, но каждый дополнительный уровень снизит контраст между соседними. Если вы не уверены, что вы можете противопоставить каждый уровень другому достаточно хорошо, придерживайтесь трех.
- Доминантный
Это уровень с наибольшим визуальным весом. Уровень, который получает наибольшее внимание. Ваш доминирующий уровень будет, как правило, состоят из одного элемента на переднем плане. - Субдоминантный
Это уровень точек фокуса, за исключением преобладающего элемента или доминирующей точки фокуса. Он получает средний акцент. Элементы на этом уровне получают меньше внимания, чем доминантный уровень, но больше, чем подчиненный уровень. - Подчиненный
Это уровень с наименьшим визуальным весом. В некоторой степени, он должен отводиться на задний план. Этот уровень, как правило, содержит тело текста.
Возможно, разные люди, глядя на композицию, будут воспринимать различные элементы точками фокуса или даже преобладающим элементом. Помните, чтобы добиться действительно большого успеха в придании элементам различного визуального веса, необходимо понимать, какой именно уровень является наиболее преобладающим. Ваша задача – сделать так, чтобы преобладающий элемент и координаторы были максимально очевидны.
Визуальная иерархия
При разработке различных уровней преобладания, вы создаете визуальную иерархию. В идеале, эта визуальная иерархия будет соответствовать концептуальной иерархии вашего сайта. Если заголовок статьи является более важным, чем подзаголовок, то заголовок должен быть визуально более доминирующим.
Стройте свою визуальную иерархию по реальной приоритетности представленной информации. Во-первых, расположите в порядке приоритетности все, что есть на странице, и как только это сделано, сделайте так, чтобы визуальная иерархия следовала этой приоритетности.
Визуальная иерархия позволяет посетителям сканировать информацию. Она позволит вам быстро и эффективно передать сообщение. Верхняя часть иерархии (преобладающий элемент) должна помочь ответить на вопросы, которые могут появиться у посетителя с самого начала посещения страницы.
В течение нескольких секунд посетители должны быть в состоянии обнаружить ключевые моменты и основные сообщение на этой странице. Они смогут это сделать, если вы сделаете самую важную информацию самой заметной.
Люди, которые продержаться дольше, чем несколько секунд, должны быть в состоянии просканировать точки фокуса вашего дизайна, чтобы получить следующее во важности сообщение(я), которое вы хотите передать, и так далее с остальной вашей информацией.
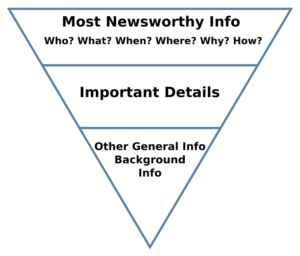
Перевернутая пирамида
Создание иерархии в дизайне аналогично тому, как журналисты используют перевернутую пирамиду написания. Все самые важные новости находятся в первой паре абзацев. Ведущий абзац охватывает вопросы кто, что, где, когда, почему и как. Он сообщает вам все, что вам нужно знать.

Перевернутая пирамида написания (Изображение: Wikipedia) (Полная версия)
За ведущим абзацем следуют важные детали, которые дополняют историю. Это детали, которые обеспечивают контекст или помогают понять историю более глубоко. Ближе к концу статьи находится общая и справочная информация, которую интересно знать. Эта информация не нужна для того, чтобы понять, что происходит.
Если кто-то читает только одно или два предложения, они должны содержать наиболее важную информацию. Чем дольше читатель задерживается на странице и чем больше он читает, тем больше деталей, он получит.
Визуальная иерархия работает таким же образом, за исключением того, что она не должна протекать линейно от верхней части страницы. Вы можете контролировать, куда люди посмотрят в первую очередь, во вторую и так далее.
Опять же, я рекомендую применять три уровня преобладания или иерархии, хотя можно установить четыре или пять.
Принципы гештальта и визуальная иерархия
Я начал эту серию со статьей о принципах гештальта, чтобы показать, как они приводят ко многим из основ дизайна, с которыми мы работаем.
Визуальная иерархия развивается из гештальта. Точки фокуса являются одним из принципов гештальта. Ваш преобладающий элемент является предельной точкой фокуса. Все они используют контраст, чтобы выделиться. Другая сторона медали – это сходство, которое помогает нам видеть, что вещи похожи. Сходство и контраст – необходимые ингредиенты в иерархии.
Такие законы, как содержательность (prägnanz) и симметрия, способствуют созданию порядка, и делают вещи проще и понятнее. Именно это вы делаете, когда вы строите иерархию в дизайне. Вы организуете элементы дизайна, чтобы создать ощущение порядка.
Преобладающий элемент, скорее всего, будет фигурой. Наименее преобладающие – фоном. Действительно, любой принцип, связанный с соединением или разделения, может быть применен к преобладанию и иерархии.
Примеры
Как я делал и для других статей этой серии, я собрал скриншоты нескольких веб-сайтов, чтобы поделиться тем, как я вижу преобладающие элементы, точки фокуса и иерархию.
Это мое мнение. Вы можете видеть дизайны иначе, и это нормально. Критически мыслить о дизайне – важнее, чем соглашаться с тем, что мы думаем.
An Event Apart
Преобладающий элемент на главной странице An Event Apart –изображение в верхней части. Это самый крупный элемент. Кроме того, это изображения людей, которые мы, как правило, обращают на себя внимание. Большой белый текст на изображение составляет контраст с изображением, привлекая к нему внимание.

Скриншот верхней части главной страницы An Event Apart (Полная версия)
Текст «Дизайн-конференция для людей, создающих веб-сайты», вероятно, наиболее важная информация, которую должен знать человек, посещающий сайт. Это весьма четкое заявление о том, что представляет из себя сайт An Event Apart, и для кого предназначен этот сайт. Вероятнее всего, это первое, что должен увидеть новый посетитель сайта.
Точки фокуса включают логотипа сайта, темный фон позади меню «Предстоящие мероприятия» и отзыв, оформлены в виде большого жирного заголовка.
Если вы прокрутите страницу вниз, то увидите, что для создания дополнительных точек фокуса и визуальной иерархии в дизайне в основном применены корректировки по размеру и цвету. Важная информация крупнее. Она выделена жирным. Она может быть красного цвета. Иногда взгляд привлекает изображение.
Если бы вы посетили страницу и быстро ее просмотрели, вы бы в любом случае покинули ее, зная, о чем веб-сайт. Вы бы узнали, проходят ли рядом с вами какие-либо конференции, и ознакомились бы со множеством отзывов.
Paid to Exist
Доминирующим элементом на домашней странице Paid to Exist является изображение рюкзака в верхней части страницы. Это изображение и оно больше, чем все окружающие его элементы. Оно контрастирует с окружающей средой, потому что этот рисунок имеет внутренней интерес и отличается по форме.

Скриншот верхней части главной страницы Paid to Exist (Полная версия)
Точки фокуса включают в себя название веб-сайта, некоторые тексты в правой части, и большую зеленую кнопку «Скачать». Кнопки социальных сетей являются еще одной точкой фокуса.
Глядя на раздел содержания чуть ниже, вы увидите три больших пронумерованных круга, которые служат в качестве точек фокуса и приведут вас к сопровождающему их содержанию.
Подразумевается, что вы прочитаете информацию. Обратите внимание, как заголовок над каждым абзацем отражает цвет сопровождающего его круга, чтобы привлечь ваше внимание.
Подумайте о кругах и тексте с точки зрения визуальной иерархии. Большой красочный круг (который является одним из уровней иерархии) привлекает к себе внимание и ведет вас к информации, которая находится на другом уровне иерархии.
Mandy Sims
Сайт Менди Симс — одностраничник. Самая верхняя часть (не показана на скриншоте) включает в себя фото Мэнди, которое является для меня доминирующим элементом. Имя Мэнди также оформлено крупным шрифтом.
Тем не менее, я хочу обратить ваше внимание на раздел в нижней части страницы. Как и следовало ожидать, заголовок раздела является самым крупным текстом, так что он становится точкой фокуса.

Скриншот раздела сайта Менди Симс (Полная версия)
Кроме того, точками фокуса являются отзывы внизу справа. Обратите внимание, как цвет фона отзывов перекликается с цветом фона активной ссылки в меню.
Не читая текст в этом разделе, вы можете ясно видеть, что Мэнди предлагает услуги коучинга счастливым клиентам, т.к. первый уровень иерархии сообщает именно об этом.
Vanseo DESIGN
А последний пример – это мой собственный веб-сайт. Этот пост в блоге я написал несколько лет назад. Простите мое снисхождение, но в отличие от других примеров, тут я точно знаю, почему каждый элемент на странице выглядит так, как он выглядит. Преуспел я или нет в других моментах, но я уверен в намерениях.

Скриншот верхней части статьи с сайта Vanseo Design (Полная версия)
Основной заголовок на странице должен быть преобладающим элементом. Я хочу, чтобы люди прочитали этот пост, но я также хочу, дать людям общее понимание того, о чем рассказывает статья, прежде чем им придется потратить свое время на чтение.
Частичное изображение также привлекает внимание. Вам даже может показаться, что он преобладает в большей степени, но изображения, подобные этому, не всегда появляются в верхней части каждого поста на сайте.
Логотип в верхнем левом и значок RSS в верхнем правом углу были задуманы так, чтобы выделяться немного больше, чем другой текст, именно поэтому они красного цвета. Они оба будут сильнее выделяться благодаря ярко красному цвету, но я не хотел, чтобы люди отвлекались на них. Тот же красный цвет используется для заголовков по всему сайту.
Мета-информации слева должна выделяться среди основного текста. Здесь я использовал локализованное пустое пространство, чтобы увеличить визуальный вес обычного текста. В идеале, кто-то взглянет на него и получит информацию обо мне, категории и тегах для поста.
Я решил воплотить в дизайне одну вещь – сделать ссылки тексте менее заметными, чем на большинстве сайтов. Я хочу, чтобы люди могли их найти, но я не хочу, чтобы они отвлекали вас от содержания. Я использовал синий цвет, который не слишком выделяется среди черного текста, и я выбрал курсив вместо полужирного шрифта. Ссылки не должны быть точками фокуса, так что я визуально уменьшил акцент на них.
Я надеюсь, что человек, посетивший страницу с этим или другим постом на веб-сайте, сможет очень быстро сказать, о чем статья, и найти базовую информацию обо мне: например, мое имя или название сайта, прежде чем прочитать пост.
Выводы
Вы не можете подчеркнуть все. Для того, чтобы некоторые элементы в дизайне выделялись, остальные элементы должны отходить на второй план.
Изменяя визуальный вес некоторых элементов и визуальное направление других, вы можете устанавливать различные уровни преобладания. Идеальным решением будут три уровня; это все, что может рассмотреть большинство людей.
На одном уровне будет находиться ваш преобладающий элемент. Это точка входа в ваш дизайн, и он должен представлять собой наиболее важную информацию на странице. Второй уровень точек фокуса может привлекать внимание к следующей по важности информации, которую должны увидеть посетители. Третий уровень содержит все остальное. Большая часть содержания сайта будет на этом уровне.
Проектирование различных уровней акцентирования или доминирования создаст визуальную иерархию вашего дизайна. Более важная информация должна быть визуально более заметной. Это поможет вам быстро и эффективно общаться с посетителями.
Мы приближаемся к концу этой серии. В следующий раз, мы будем рассматривать композиционный поток, движение и ритм. Я расскажу о том, как провести посетителей по дизайну, чтобы они видели информацию в том порядке, в котором вы хотите, чтобы они ее увидели.
Это была пятая статья из серии, в которой Стивен Брэдли, создатель таких популярных блогов, как: Основы дизайна: элементы, атрибуты и принципы и CSS анимация и современный веб-дизайн, рассматривает принципы гештальта и их влияние на сайтостроение.
Ну а если вам интересна профессия веб дизайнера, то рекомендую посмотреть мой бесплатный мастер-класс.