Флэт стилистика. Что это такое?
Перед тем как рассказать, что такое флэт стилистика, стоит вспомнить, что такое скевоморфизм.
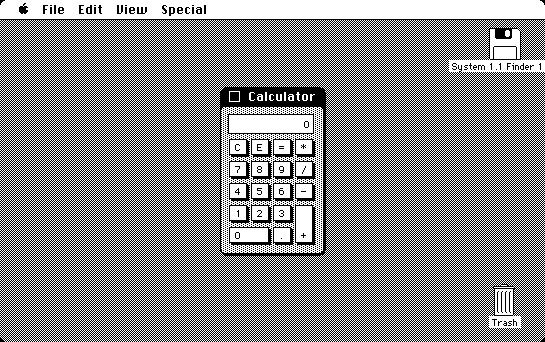
Скевоморфизм – это использование в дизайне внешнего вида предметов из физического мира. Подобные сходства позволяют людям быстрее приспосабливаться к новой для них технологии. То есть, когда компьютеры только появлялись, это было для людей очень ново. Нужно было как-то пояснить как это работает. На примере (рис.1) калькулятор изображен в виде реального калькулятора.

Рис.1 Пример калькулятора
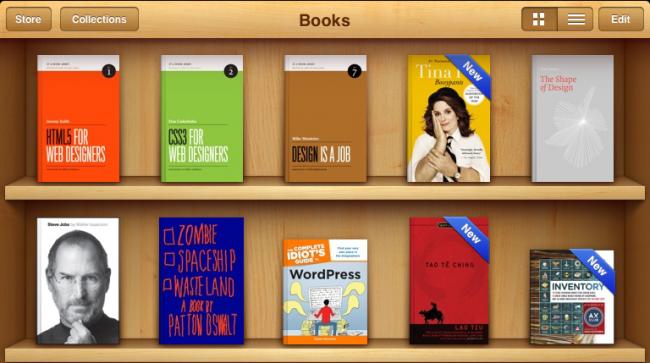
Еще один пример (рис.2). Приложение Apple Books выглядит как книжная полка, что наглядно и привычно для пользователя.
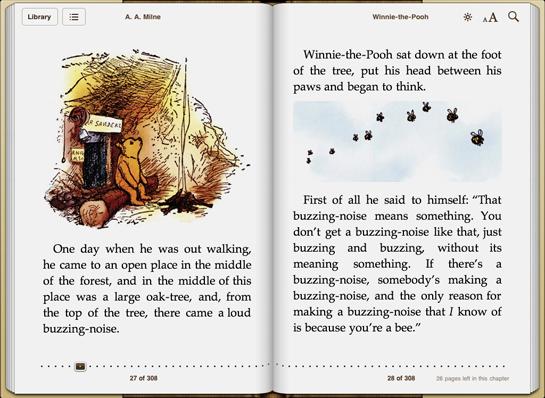
Еще пример скевоморфизма (рис.3). Здесь книжка в виде книжки. Задача в том, чтобы человек понял как с интерфейсом взаимодействовать, например, что ее можно перелистывать также как обычную бумажную книгу.

Рис.2 Приложение Books

Рис.3 Пример скеоморфизма
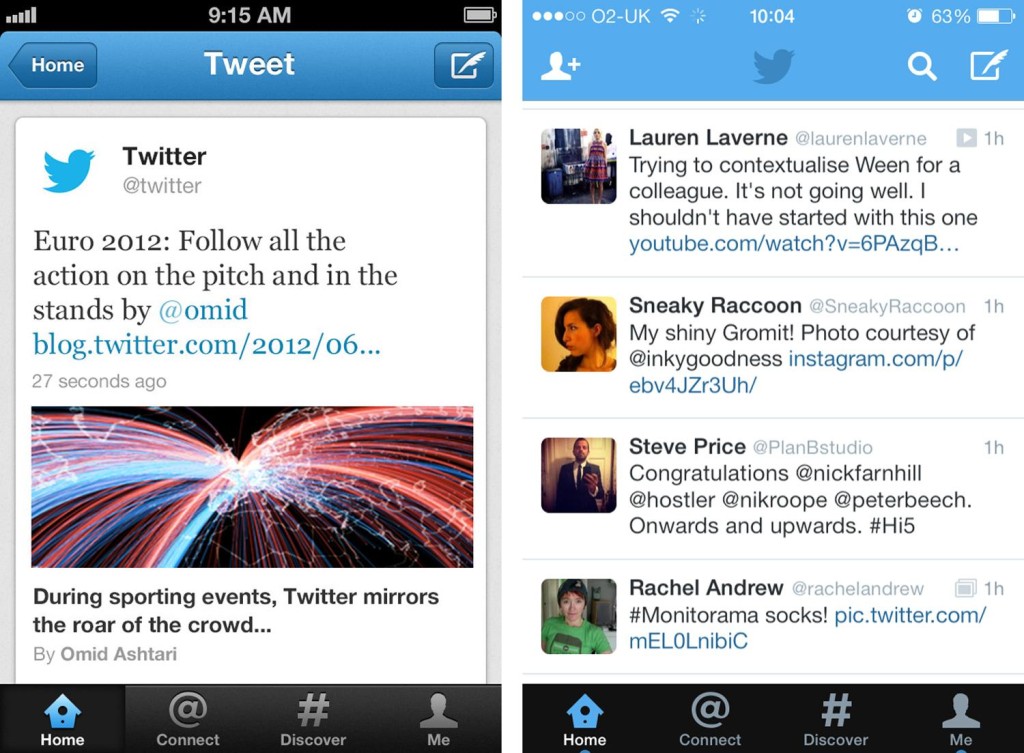
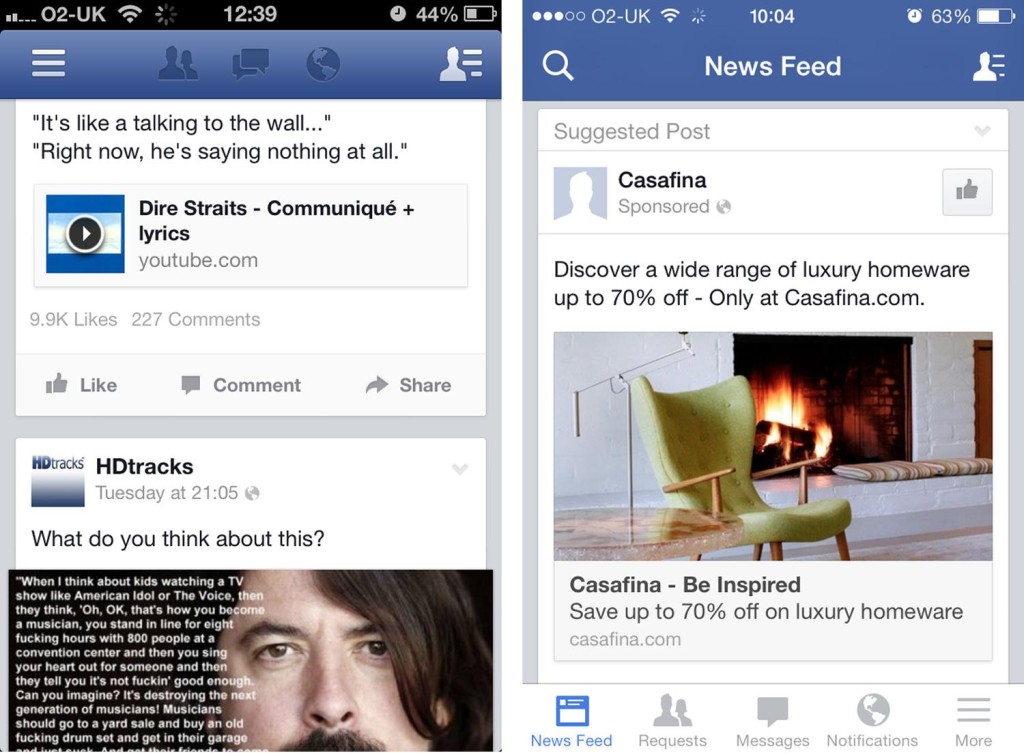
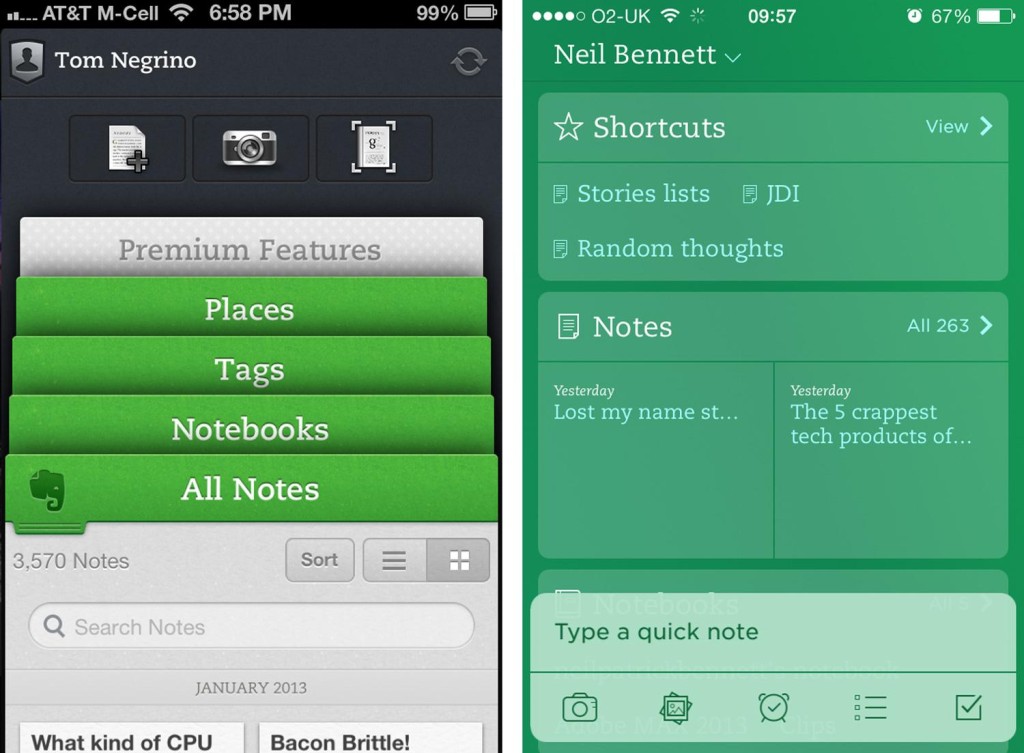
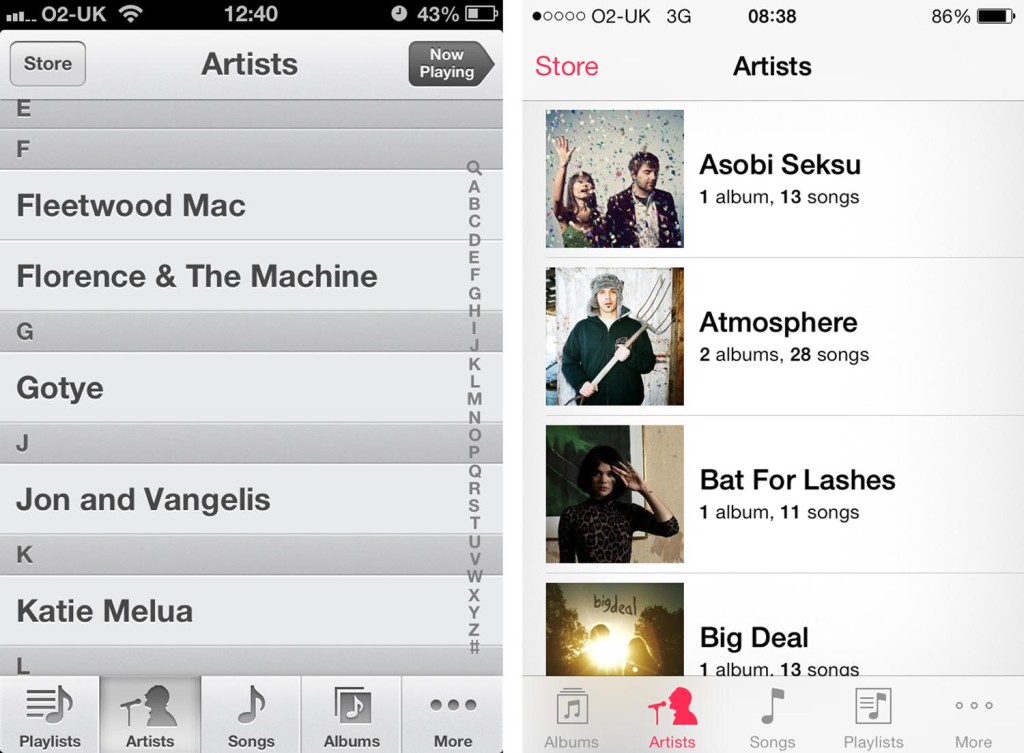
Идея о том , что компьютерный интерфейс должен воссоздавать картину привычного для нас мира –это вопрос не столько эстетический, сколько практический. Это было раньше. Сейчас люди привыкли к интерфейсам и научились ими пользоваться. Скевоморфизм с выходом iOs7 Apple посчитал, что он уже излишен. И приложения стали упрощаться ( исчезли обводки для кнопок, подложки,блики, выпуклость), то есть люди уже понимают как этим пользоваться (рис.5,6,7,8). Опять же обратите внимание, что в плоском дизайне большее внимание уделено контенту.

Рис.4 Пример

Рис.5 Twitter

Рис.6 Facebook

Рис. 7 Evernote

Рис.8 Music

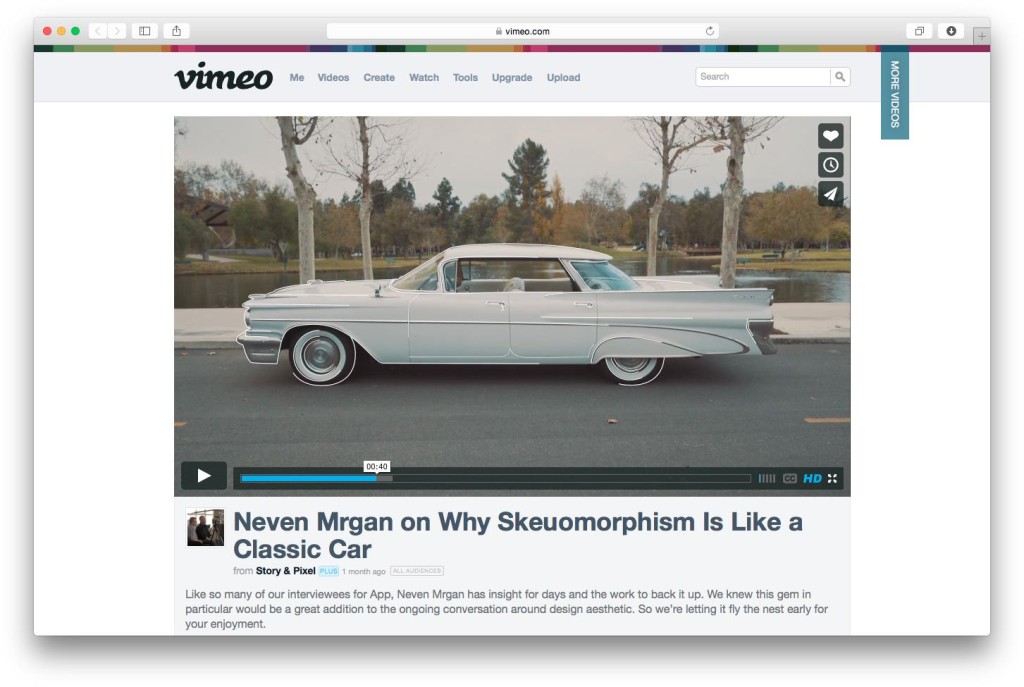
Рис. 9 Пример скеоморфизма как автомобиля
И есть очень хороший пример, что сейчас скеоморфизм – это как классические автомобили.
В этом видео говорится, что раньше автомобили были насыщены всякого рода деталями, которые нравились людям. И если бы их тогда убрали, то людям это показалось бы странным. Сейчас машина — это всего лишь коробка с колесами, средство передвижения. В аналогии с интерфейсами можно сказать, что раньше их уклон делался на понятность, а сейчас на красоту оформления, чтобы люди поняли сколько труда и усилий было вложено. Таким образом, интерфейсы которые сейчас выглядят реалистично похожи на старинный автомобиль.
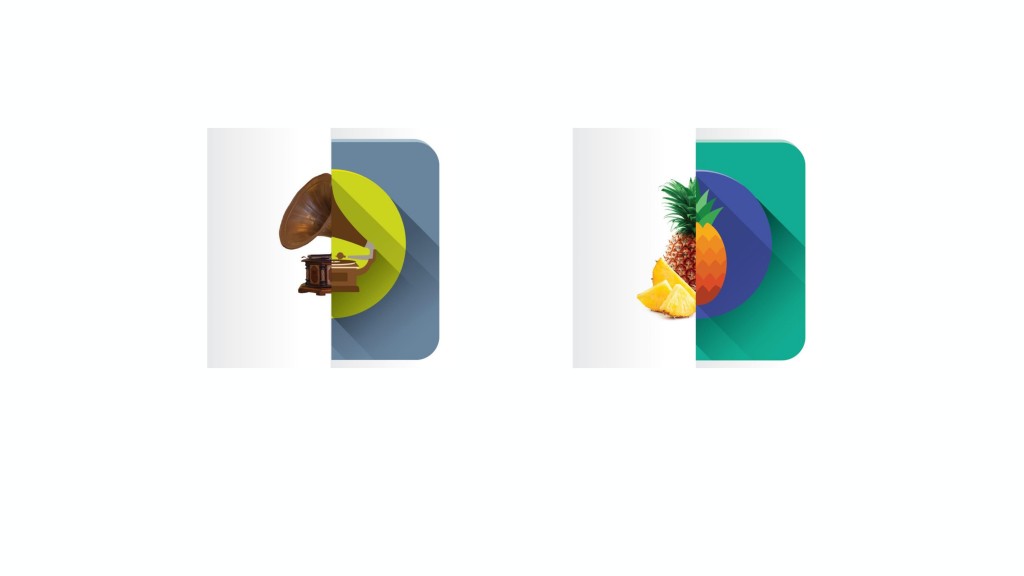
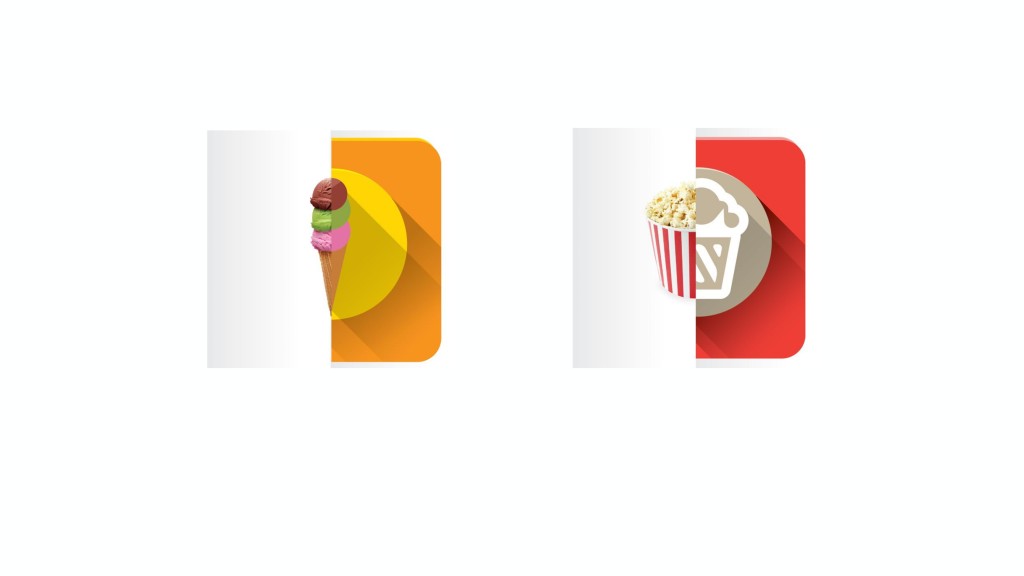
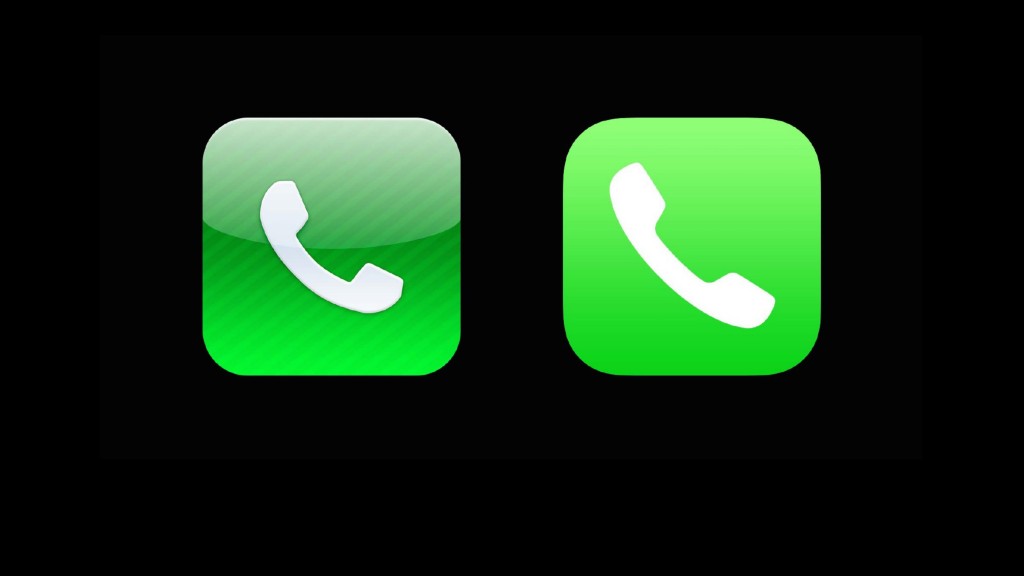
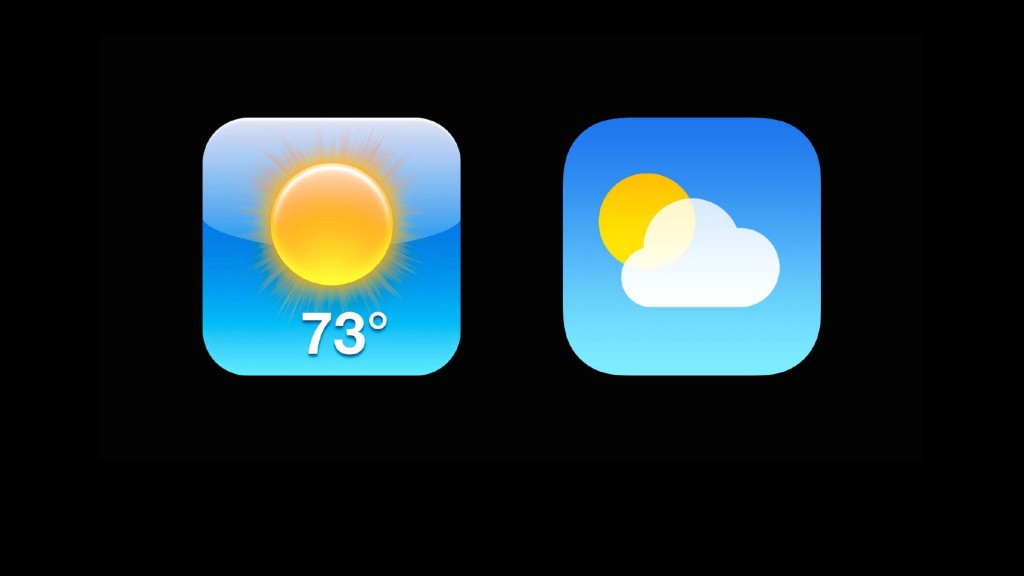
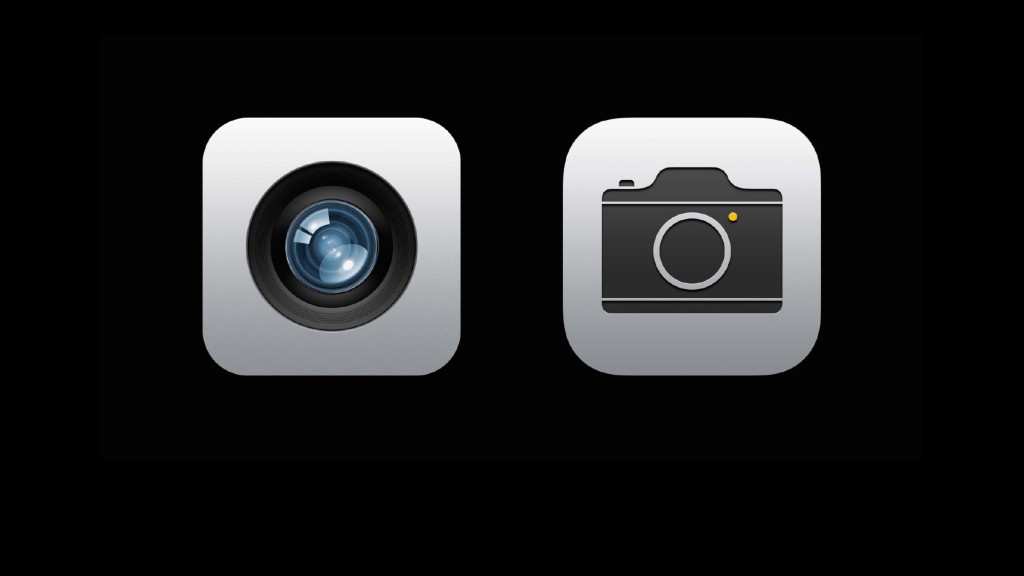
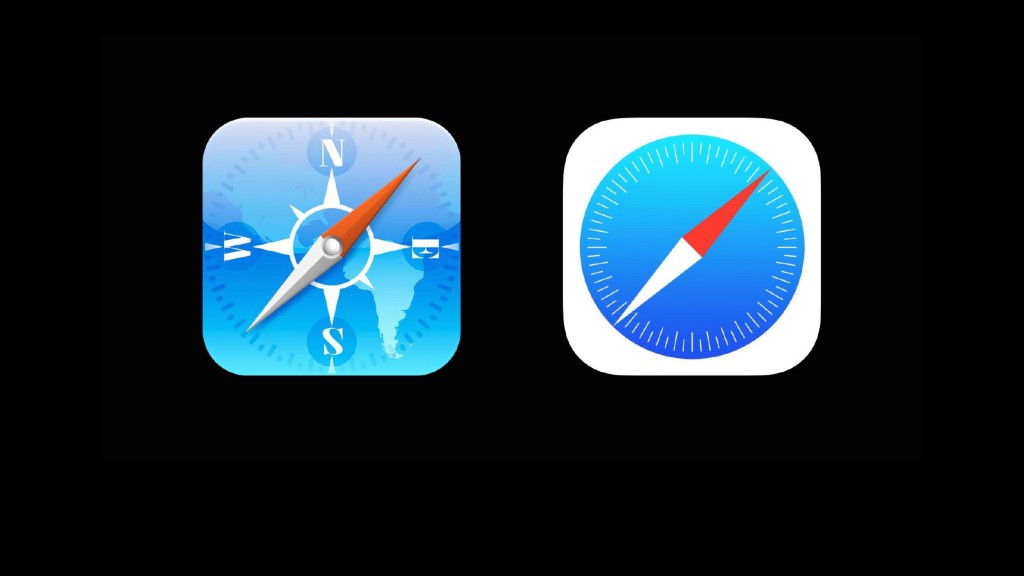
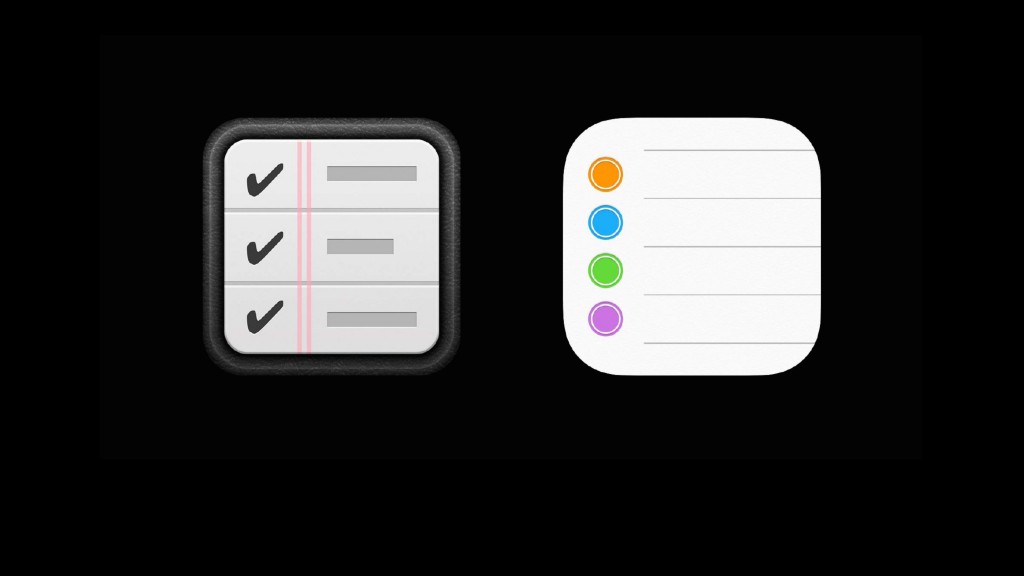
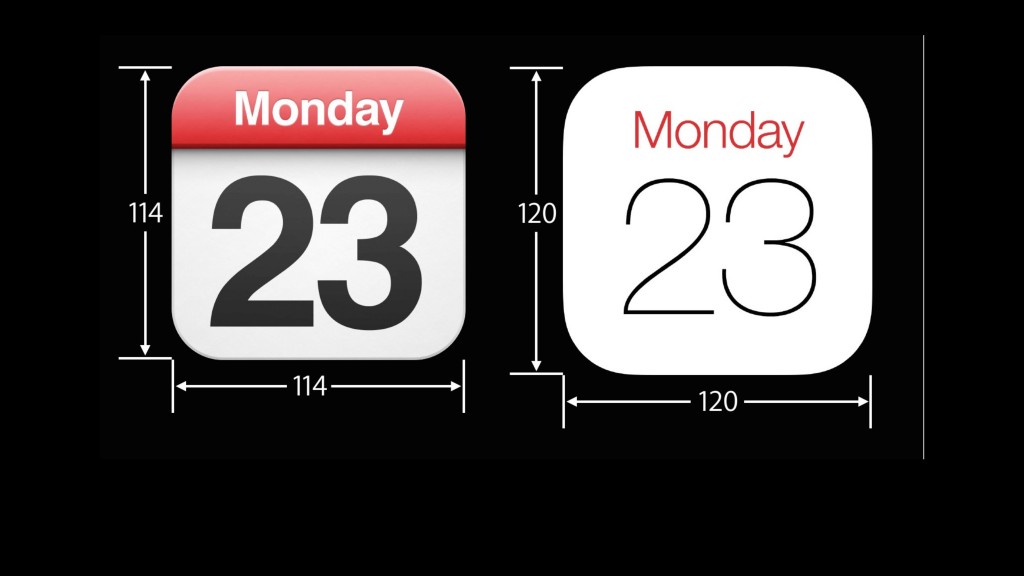
Как изменились приложения, так изменились и иконки. Раньше они изображались реалистично, то сейчас достаточно фона и цвета (рис.10-18). Сейчас уклон к минимализму, символьности, упрощению. Исчезли блики и тени, а ключевой предмет — крупнее. Тем не менее концепция сохраняется.

Рис.10 Изменения в изображении иконок

Рис.11 Изменения в изображении иконок

Рис.12 Изменения в изображении иконок

Рис.13 Изменения в изображении иконок

Рис.14 Изменения в изображении иконок

Рис.15 Изменения в изображении иконок

Рис.16 Изменения в изображении иконок

Рис.17 Изменения в изображении иконок

Рис.18 Изменения в изображении иконок
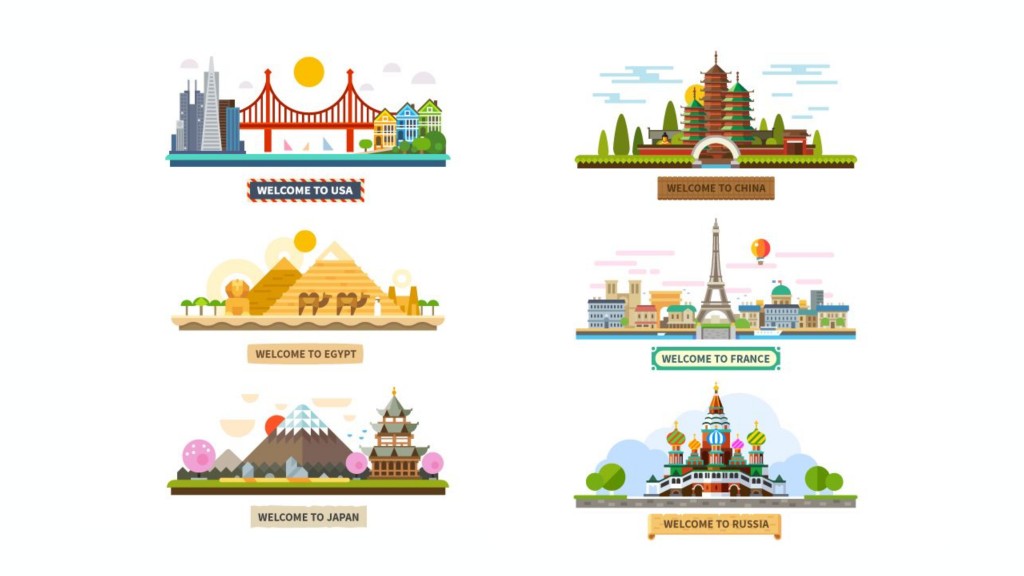
Тоже самое произошло и в изображении иллюстраций (рис.19). Флэт стилистика стала так же популярна.

Рис.19 Флэт-дизайн в иллюстрации
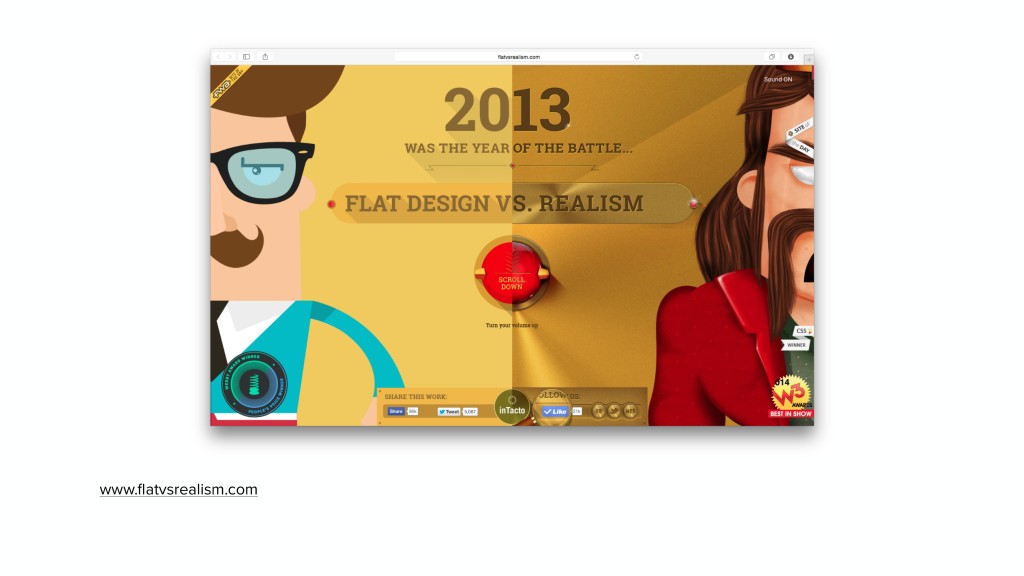
Есть замечательная игра Flat vs Realism (рис.20).
У власти был король Реализм. Была Империя бликов, спецэффектов и разных красивых приемов, но рационалист Флэт представил, что дизайн должен поменяться. Так началась битва. В 2013 году Флэт победил и король Реализм был изгнан и цифровой мир стал плоским. Но старый король нашел последователей и т.д.

Рис. 20 Игра http://www.flatvsrealism.com/
Графики должно быть минимально достаточно для передачи смысла, который вам нужен. В это плане флэт стилистика идеально подходит для интерфейсов.

