Друзья, привет-привет! С вами Максим Солдаткин.
Давайте сегодня разберем ТОП 5 правил типографики в вебе. Это 5 тем, которые основаны на том, что я вижу, когда вы мне присылаете ваши домашние задания, и просто работаю на рецензию.
Типографика в веб-дизайне: основные правила
Я собрал основные основные правила типографики в веб-дизайне, которые помогут вам избежать ошибок и значительно улучшить качество ваших работ, ваших сайтов за счет умения правильно использовать типографику, правильно обращаться с типографикой.
Поехали!
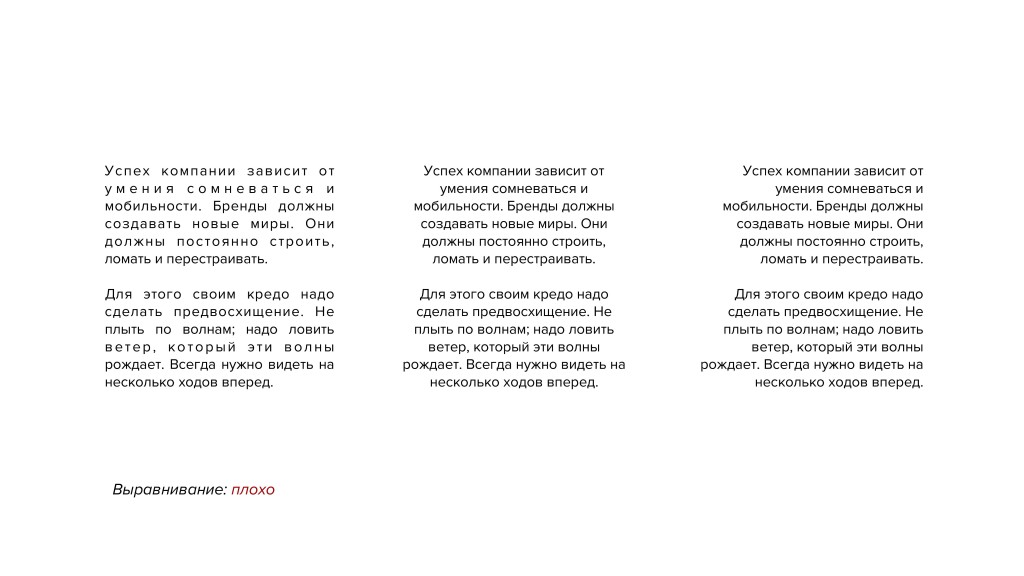
Первая тема – это выравнивание (рис.1).

Рис.1 Выравнивание: плохо
Есть текстовые блоки, которые очень часто выравниваются неправильно. Плохие примеры – это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю.
В первом блоке проблема в том, что, выравнивая по ширине, мы получаем неравномерные пробелы. Они где-то маленькие, где-то большие, часто они слишком большие. Также мы получаем, как в этой строке, неравномерные отступы между буквами. Здесь они вроде как более-менее нормальные, здесь уже они слишком большие и это все прыгает и скачет.
В этих блоках проблема, на самом деле, одинаковая. Выравнивание посередине и по правому краю – мы получаем неровный левый край. Проблема в том, что человеку довольно сложно читать такие блоки. Мы начинаем взглядом чтение то с этого расстояния, то с этого, то с такого, то с сякого и так далее.
У меня еще довольно аккуратный текст. Но бывает, тексты ложатся не так аккуратно и расстояние (разница в расстоянии) бывает гораздо больше, что гораздо хуже.
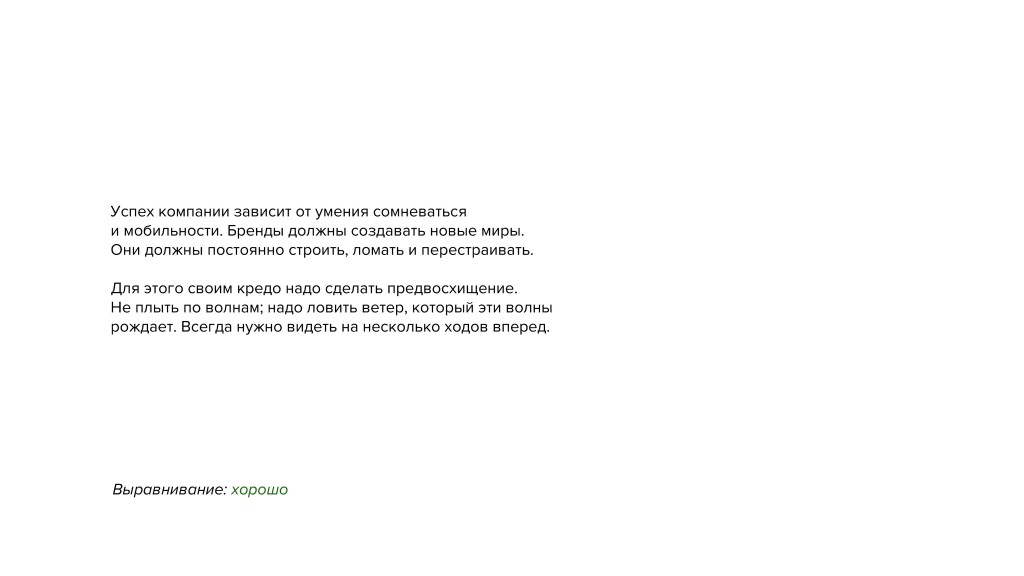
Хороший пример – это выравнивать по левому краю (рис.2). Мы получаем довольно комфортную левую строку и в 99% случаев из 100 такое выравнивание в вашем макете, скорее всего, даст хороший результат и, скорее всего, оно уместно.

Рис. 2 Выравнивание: хорошо
Основы стиля в типографике: дефис или тире?
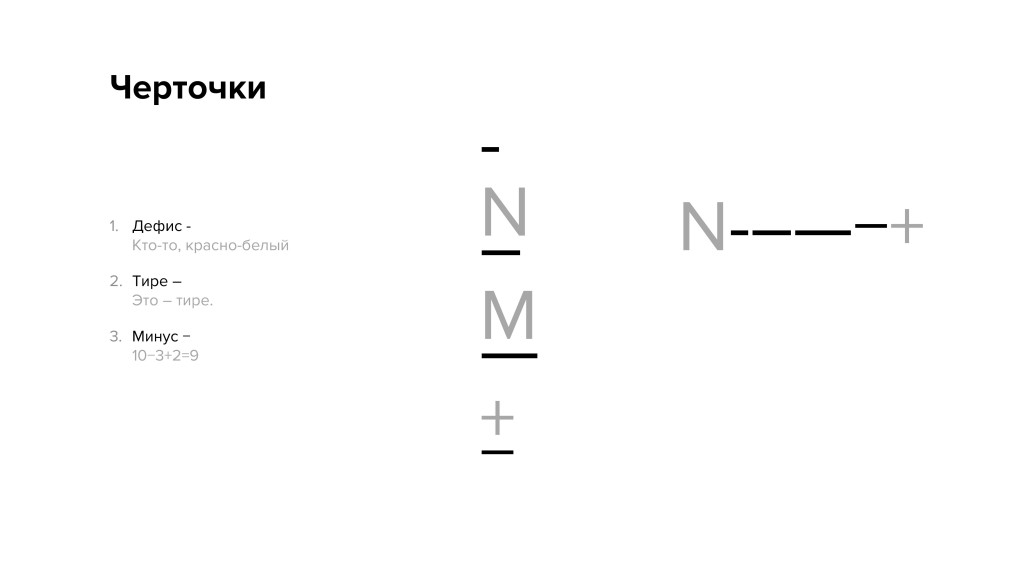
Очень важно рассказать про черточки, дефисы, тире и минус (рис.3).

Рис.3 Черточки
Во-первых, есть дефис. Это самая короткая черточка – это часть слова, она стоит внутри слова и разделяет часть слова либо два слова, как в примере кто-то (частица) и красно-белый – соединяет два слова.
Тире типографике веб-дизайна – это знак в пунктуации. Тире наравне с запятой, наравне с точкой. То есть, это знак пунктуации. Тире разделяет части предложения. То есть, это тире, тире отбивается пробелами с обеих сторон. Тире гораздо длиннее, чем дефис. Дефис – он маленький, дефис не отбивается пробелами. И есть минус. Минус мы используем для математических вычислений, в формулах.
В чем разница между ними? Во-первых, разница в длине. Дефис у нас самый короткий. Короткое тире – оно так называемое N-dash – размером с букву N. Есть длинное тире M-dash (размером с букву M).
Какое из них использовать, на самом деле, не принципиально. Главное – использовать тире, а не дефис. И минус – длина минуса сопоставима со значком «плюс».
Также они по-разному выглядят в строке. Если мы говорим про дефисы и тире – они на одном уровне располагаются, минус – он располагается на уровне горизонтального штриха с плюсом.
Я чуть позже расскажу, где эти символы находить на клавиатуре. Сейчас важно запомнить, что важно использовать дефис. Самая часто встречающаяся ошибка – это дефис и тире. Запомните, что дефисы мы используем как часть слова, а тире – как знак пунктуации. И это разные штрихи – принципиальная разница по длине.
Правила типографики: какие кавычки выбрать?
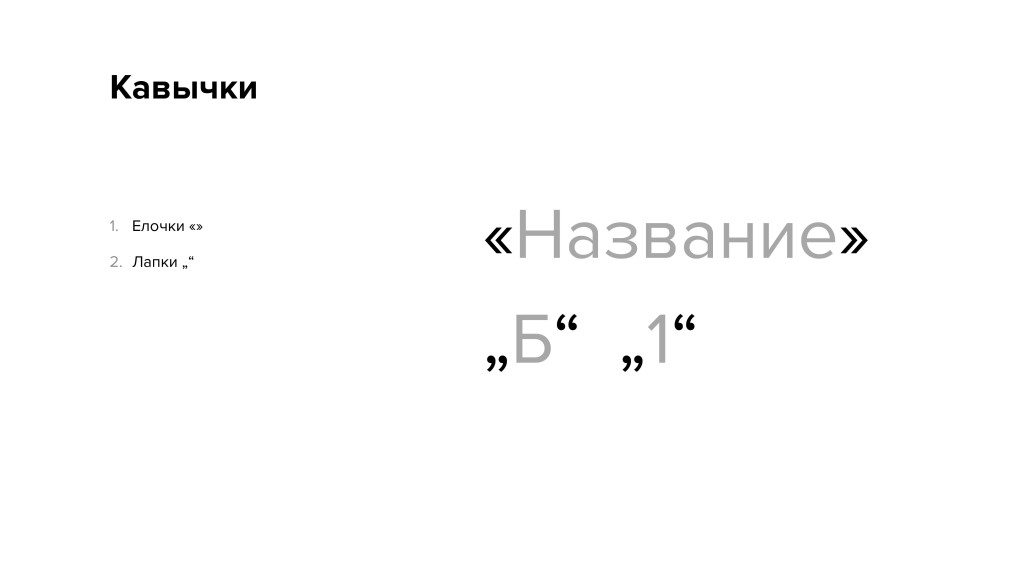
Дальше – кавычки (рис.4). В русском языке у нас есть два типа кавычек – это «елочки» и «лапки».

Рис.4 Кавычки
Елочки используются для каких-то названий, для обрамления, заключения в себя слов, предложений в прямой речи и так далее. А лапки часто уместно использовать в каких-то небольших символах – какую-то букву обозначить в лапки или какую-то цифру. Только потому, что елочки часто выглядят слишком громоздкими. Но, в принципе, даже в этом случае можно использовать елочки.
В общем, запомните, что основные кавычки у нас вот такие – «елочки».
Еще один случай, еще один пример, когда мы можем использовать лапки – это когда у нас есть какая-то большая конструкция, какая-то большая прямая речь, например, которую мы обрамляем в елочки. И внутри этой прямой речи есть еще что-то, какое-то слово, которое нам нужно выделить кавычками. Вот тогда для внутренних кавычек мы используем лапки. То есть, внешние (основные) – елочки, а внутри – лапки.
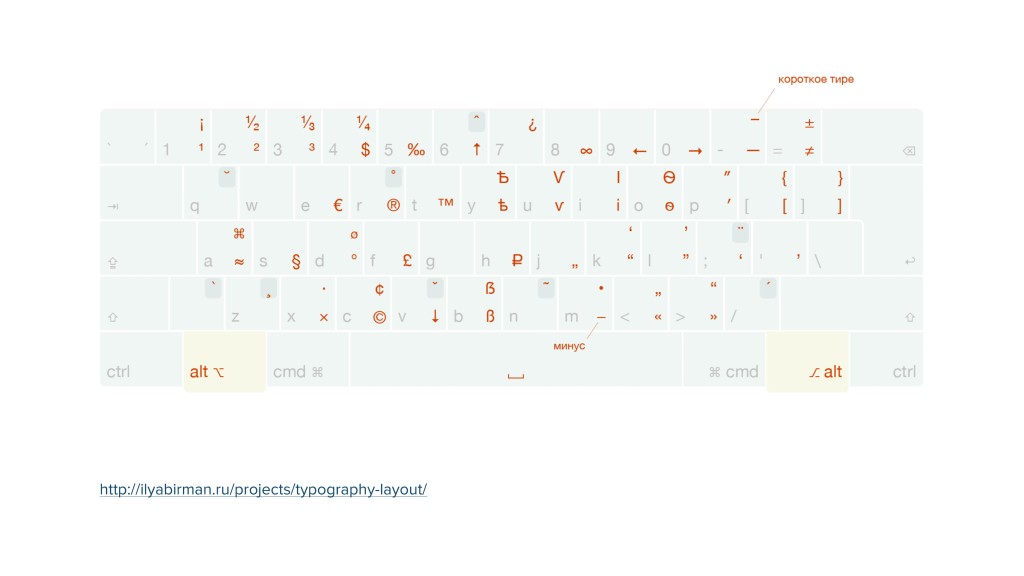
Все эти символы можно запросто найти на типографской клавиатуре Ильи Бирмана. Это раскладка клавиатуры есть и для MAC-а, как у меня здесь на скриншоте (рис.5), так и для Windows. Она скачивается, ставится в настройках системы. И довольно просто найти здесь и минус, и короткое тире, и плюсы и еще ряд на самом деле других, довольно удобных знаков. Кавычки, лапки, стрелочки, очень удобные значки копирайта и так далее.

Рис.5 Типографская клавиатура http://ilyabirman.ru/projects/typography-layout
В общем, очень удобная штука. Ссылка есть. Я думаю, что добавлю в описание. Идем дальше.
Типографика и верстка текста
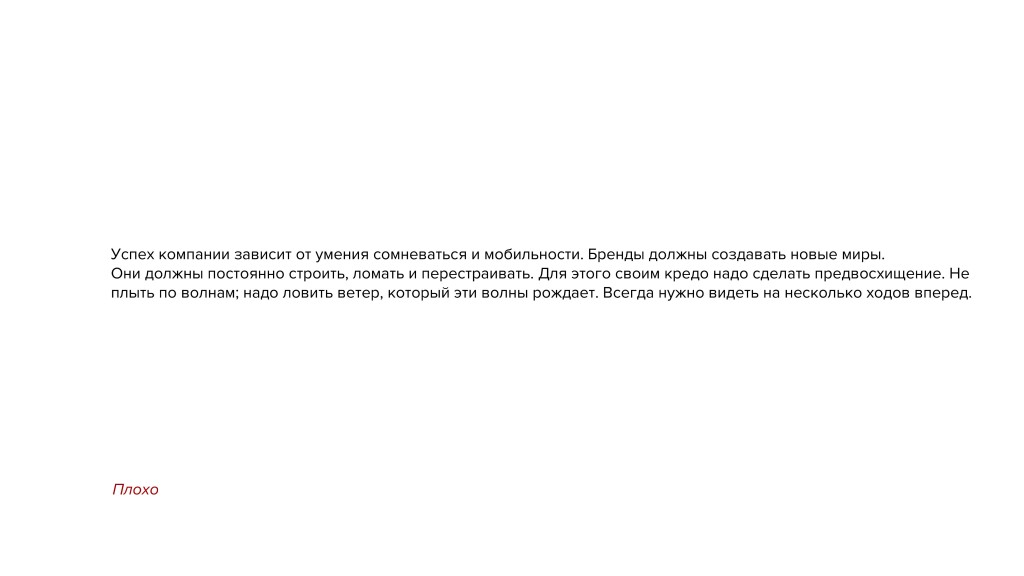
Блок текста. Тоже довольно часто встречающаяся ошибка – это неправильная работа с блоками текста. (рис.6).

Рис.6 Блок текста: плохо
Во-первых, это слишком длинный размер этого самого блока. В чем проблема? В том, что человеку неудобно читать. Когда мы читаем, читаем, читаем, читаем по длине, когда мы закончили чтение – нам нужно слишком далеко переносить свой взгляд обратно. Мы снова читаем – длинная строка, снова обратно.
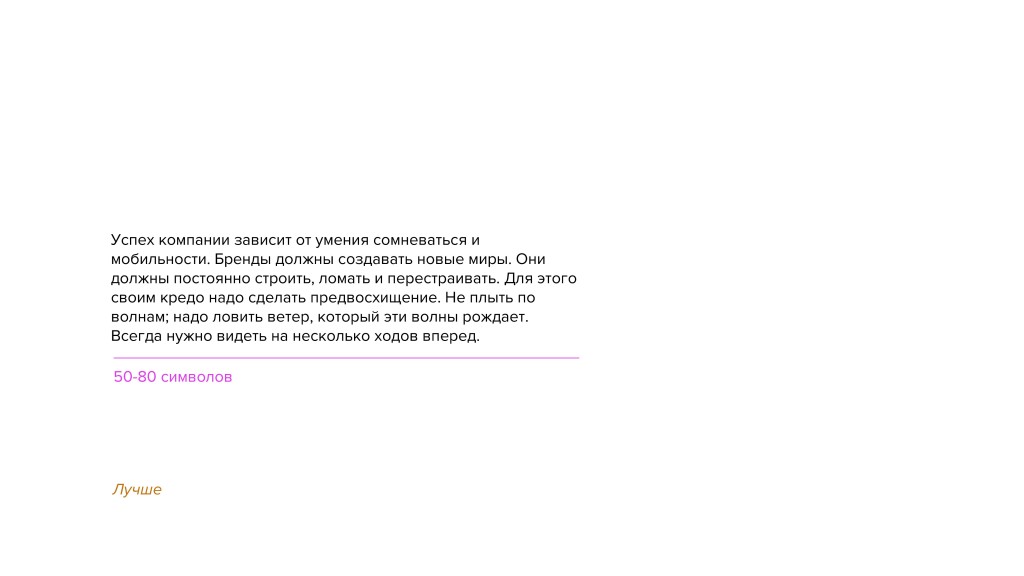
Гораздо удобнее, когда дизайнер по типографике этот блок делает компактнее (рис.7). 50-80 символов плюс-минус довольно комфортный для человека размер текстового блока.

Рис.7 Блок текста: лучше
Дальше в чем проблемы еще здесь? В том, что у нас есть вот такие вот союзы, местоимения, предлоги и так далее. В принципе, все то, что длиннее трех символов… Вот это вот тоже, в принципе, потому что для этого – тут три символа и пять символов. В общем, все короткие слова, которые 3 плюс-минус один символ нужно переносить на следующую строку.
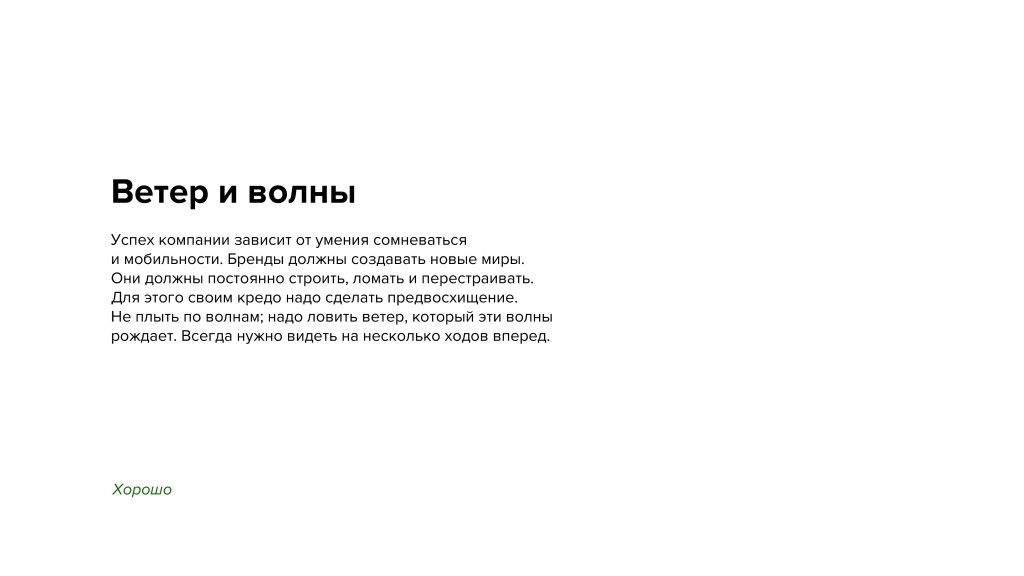
Что я и сделал. Видим, как гораздо аккуратнее стал правый край (рис.8). Если в этом случае оно неравномерно выглядит, то в этом случае стал довольно аккуратным.

Рис.8 Блок текста: хорошо
Шрифт и дизайн заголовков в современной типографике
И, разумеется, о заголовке. Часто в блоках мы забываем ставить заголовок. Еще заголовок должен быть довольно большим и контрастным.
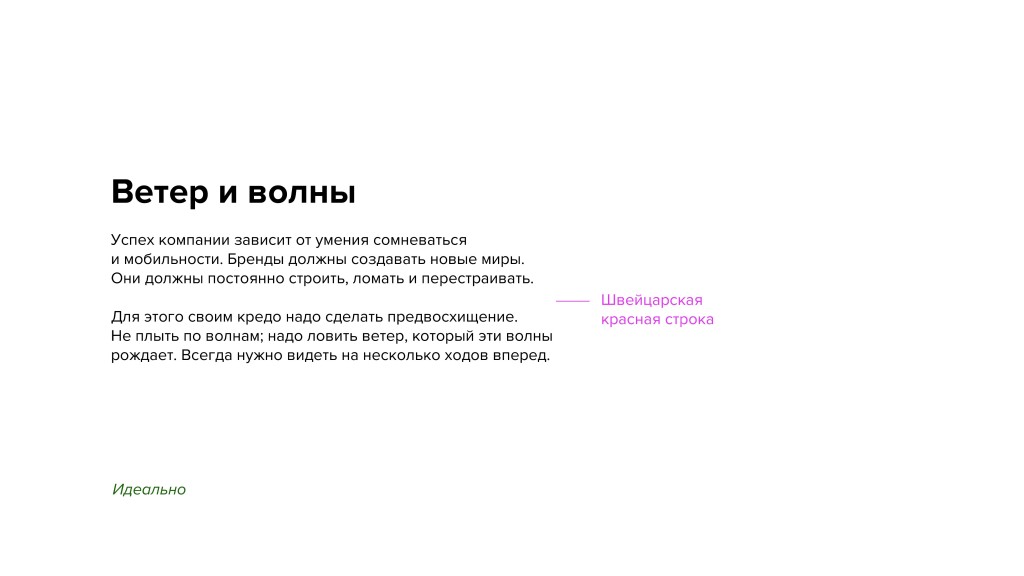
Следующая штука – швейцарская красная строка (рис.9). Для разделения слов на абзацы лучше использовать швейцарскую красную строку – это просто отступ, просто пробел, размером примерно полторы строки – полтора размера. Можно просто оставлять целую строку – этого будет достаточно.
Рис.9 Блок текста: идеально. Швейцарская красная строка.
Не стоит делать какие-то отступы здесь (как красная строка классическая школьная) – лучше использовать швейцарскую красную строку – это такой стандарт в вебе, который к нам из Швейцарии пришел.
Веб типографика: как выбрать шрифт?
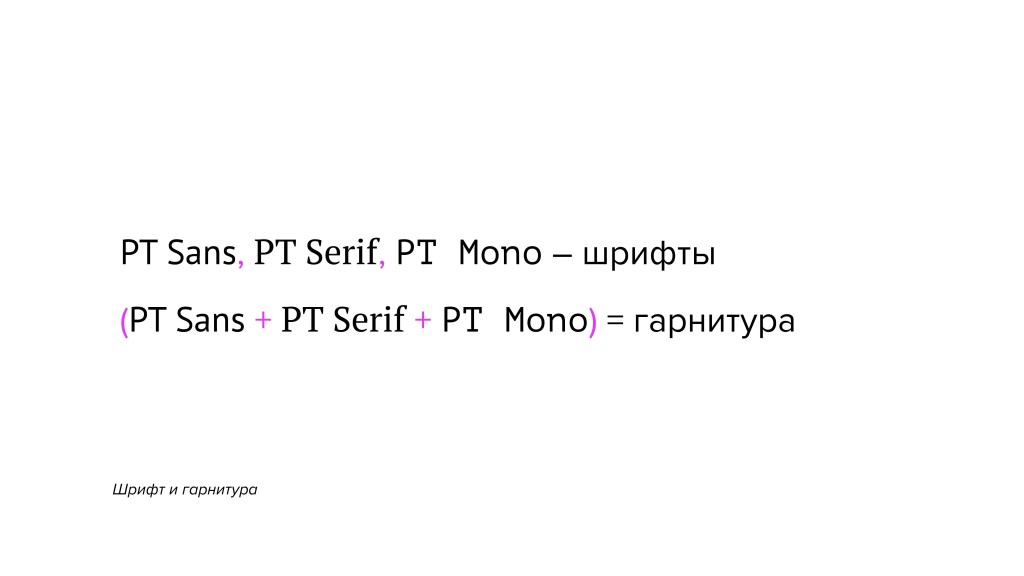
Дальше. Есть параметры шрифта (рис.10), которые тоже знать удобно, необходимо и даже обязательно.

Рис. 10 Шрифт и гарнитура
Во-первых, набор шрифтов Sans, Serif и Mono – это все шрифты. Отдельно шрифт PT Sans, отдельно шрифт PT Serif, отдельно шрифт PT Mono.
Но все вместе (PT Sans + PT Serif + PT Mono) – это называется гарнитура. То есть, гарнитура – это набор шрифтов одной природы, одной категории, одного настроения что ли.
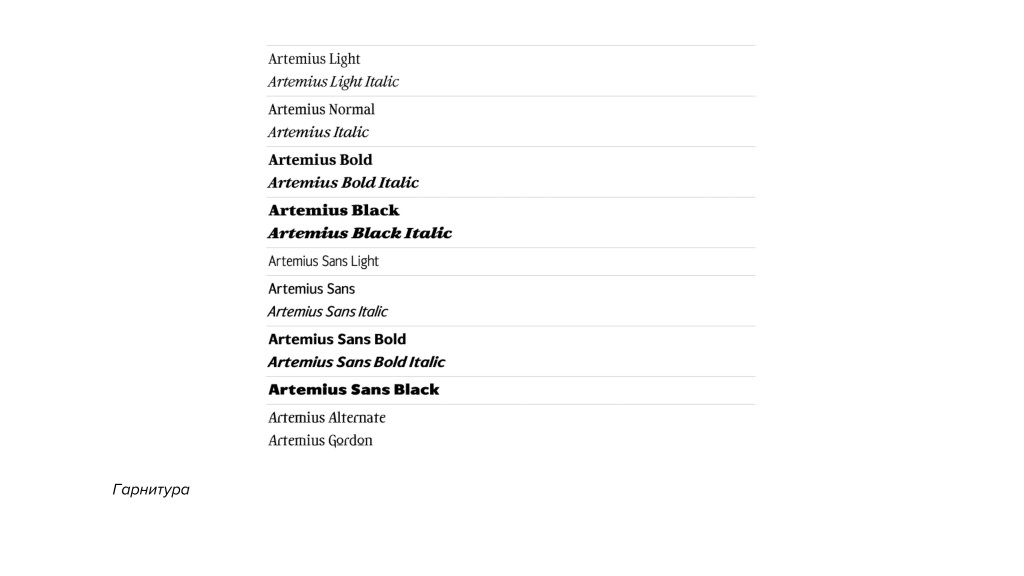
Например, есть еще гарнитура Artemius (рис.11).

Рис.11 Гарнитура
Это тоже набор шрифтов. Тут есть и шрифты с засечками, есть шрифты без засечек, есть довольно жирное начертание шрифта и даже не латиница и так далее. Все это вместе, весь этот набор шрифтов составляет одну гарнитуру. Так же и PT Sans, Serif и Mono.
Удобно использовать эту гарнитуру для составления каких-то шрифтовых пар, для каких-то заголовков, подзаголовков, потому что гарнитура составляет шрифты, которые созданы, как правило, одним автором. Они имеют одну концепцию, одну природу, один стиль и хорошо сочетаются.
Правила типографики в веб дизайне: кернинг и трекинг
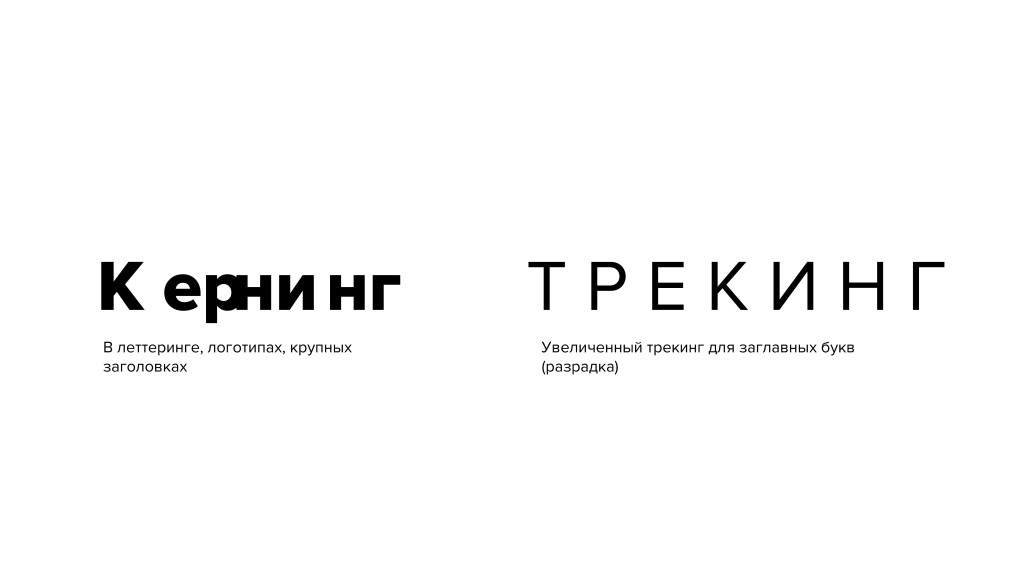
Дальше. Есть кернинг, есть трекинг (рис.12).

Рис.12 Трекинг и кернинг
Кернинг – это расстояние между буквами. Между каждой конкретной буквенной парой. Есть трекинг в типографике– это какой-то коэффициент, который мы говорим, что все расстояния между буквами мы умножим на какой-то вот этот коэффициент.
Кернинг используется в леттеринге, в логотипах, в крупных заголовках. То есть, какое-то одно слово или несколько слов довольно крупного начертания – мы можем в них расстояние между буквами как-то под себя подогнать. Особенно часто в логотипах это встречается.
У меня специально умышленно кернинг стоит такой нарушенный – просто чтоб вы увидели разницу, что между «К» и «е» расстояние такое, между «р» и «н» оно слиплось. Между «н» и «и» оно тоже чуть больше, чем нужно. Да, вот это расстояние нужно было бы по идее подвинуть.
Трекинг обычно используется для… Увеличенный трекинг для заглавных букв. Вот как у меня здесь написано (буквы заглавные) – довольно часто для этого стоит использовать так называемую разрядку – увеличено у нас расстояние между этими буквами.
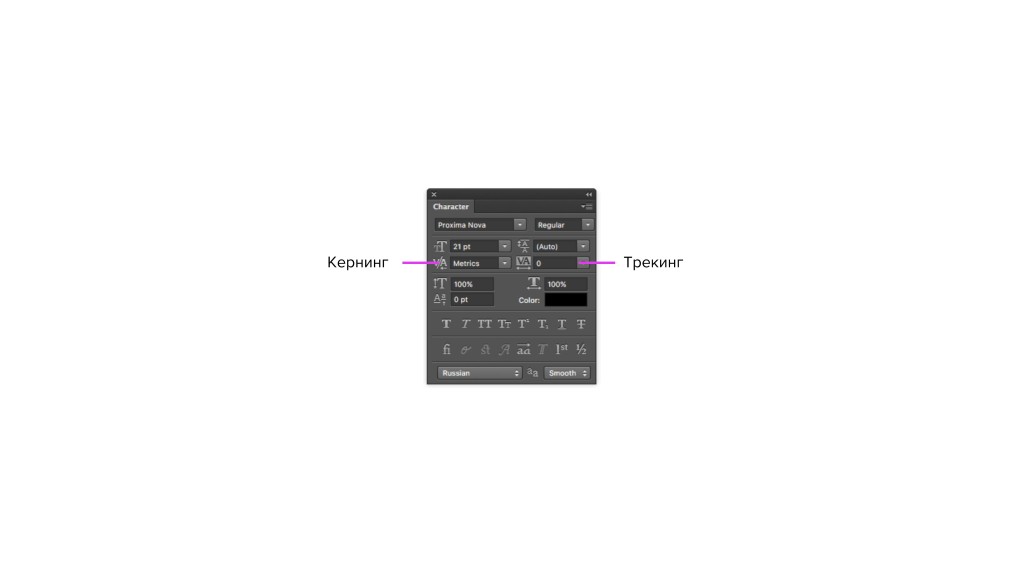
В Фотошопе кернинг находится вот здесь, трекинг находится вот здесь (рис.13).

Рис.13 Кернинг и трекинг
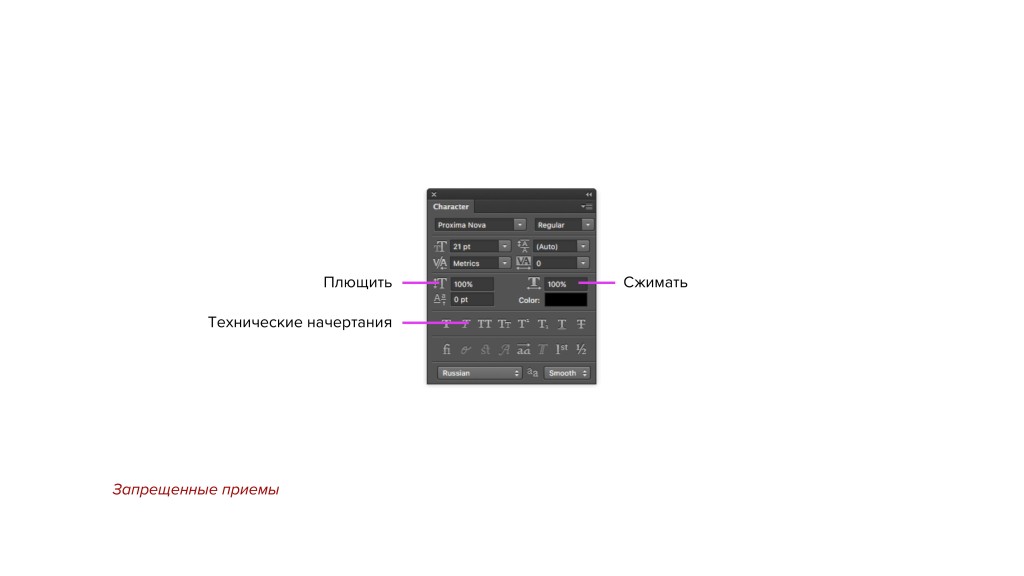
Дальше – запрещенные приемы в типографике веб-дизайна. То, что делать со шрифтами нельзя. Нельзя их плющить, сжимать и использовать технические начертания (рис.14).

Рис.14 Запрещенные приемы
Плющить – это масштабировать их по вертикали (в плюс или минус) и сжимать – это как-то масштабировать буквы по горизонтали (плюс или минус).
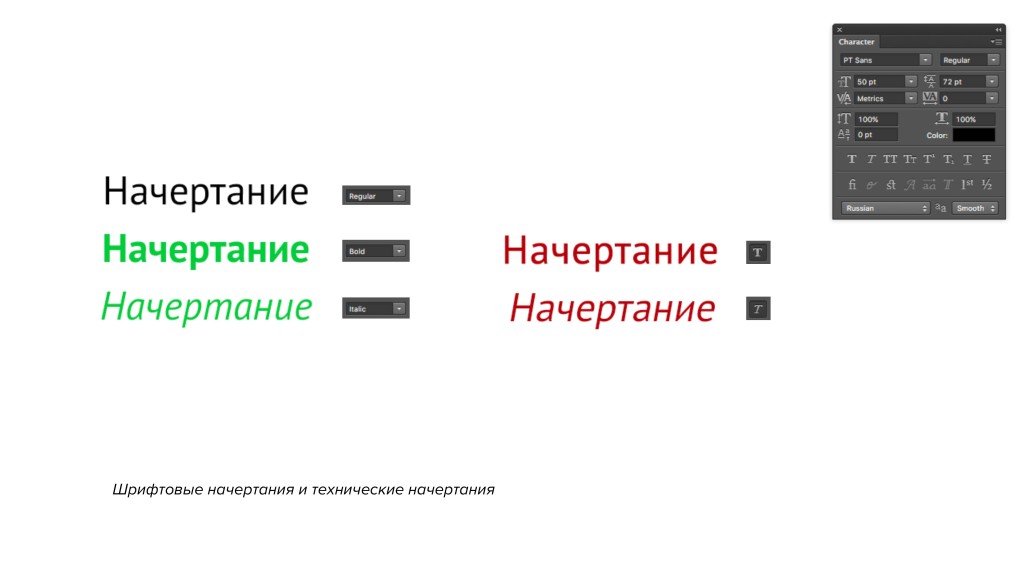
Технические начертания тоже нельзя использовать. Что это такое? Есть начертания, которые в шрифте проработаны автором. То есть, у нас есть Regular, есть Bold, есть Italic. Мы видим, что… На самом деле на Italic-е больше всего заметно, что у нас начертание изменилось. На самом деле буква «е» совершенно по-другому. Буква «а» — гораздо заметней буква «а» — видим, что она совершенно разная. Буква «т» — тоже, она здесь такая – здесь такая.
Если мы используем техническое начертание – это просто Фотошоп искусственно наклоняет буквы. Да, мы видим, что разницы такой принципиальной – ее нет. «Т» та же самая осталась, «а» и «е». Видим, что здесь разница гораздо больше в «т» и в «е».
В общем, в Фотошопе технические начертания находятся – вот это «т» и «т-курсивно» — их использовать не стоит. Используйте начертания, которые у нас есть вот здесь, которые заданы автором шрифта (рис.15).

Рис.15 Начертание
Типографика на сайте: акциденция
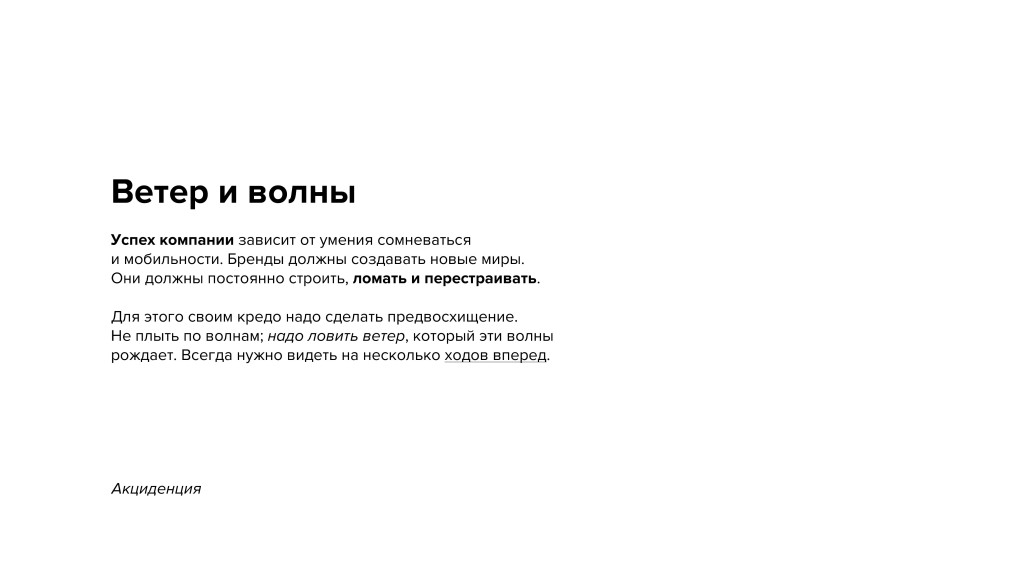
И стоит сказать про акциденцию (рис.16).

Рис.16 Акциденция
Возвращаясь к предыдущему нашему блоку, я уже говорил про заголовок, что он должен быть достаточно крупным. Какие у нас способы есть для акциденции? У нас есть для акциденции способ – самое базовое, на самом деле – жирное начертание, есть курсивное начертание и есть подчеркивание.
Стоит сказать про жирное. Мы видим, что, если мы какие-то слова делаем, акцентируем жирным, то они сразу сильно вылезают на первый план. Часто это нужно, часто это не нужно.
Когда нам нужно что-то акцентировать (внимание), но сделать это аккуратно – мы используем Italic. Заметьте, вот в этом блоке мы сразу не видим, на чем у нас есть акциденция в типографике. Но, когда мы начинаем читать предложение, мы невольно глазом находим вот это «надо ловить ветер», видим, что оно немножко другим начертанием и наше внимание на нем (на этом слове) все-таки становится повышенным.
В этом примере, в этом блоке мы сразу видим огромную яркую жирную акциденцию. Иногда уместно так, иногда уместно так.
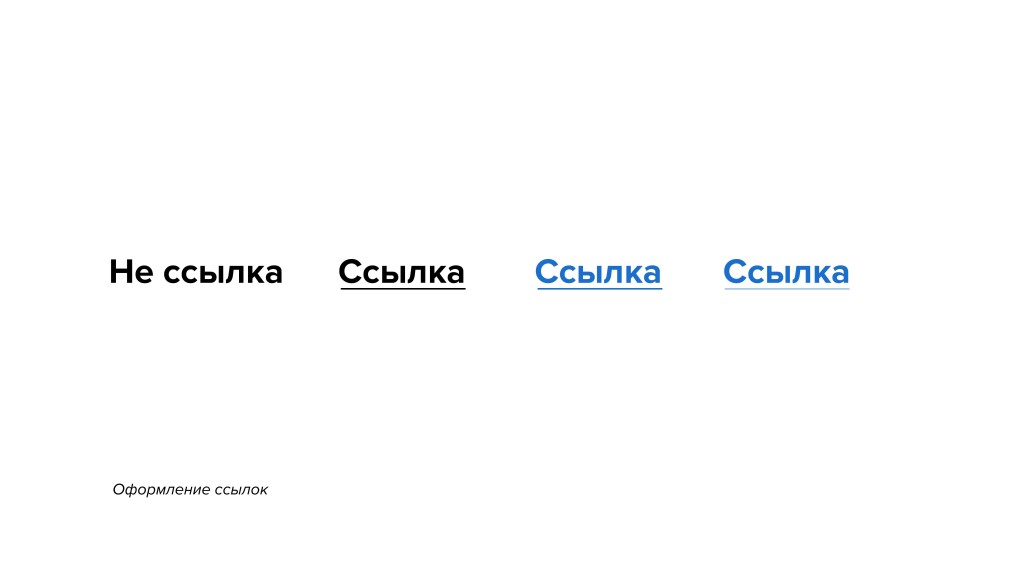
Что стоит сказать про подчеркивание? Не стоит использовать подчеркивание как знак акциденции в типографике.. Подчеркивание – это всегда ссылка. Оформление ссылок (рис.17).

Рис.17 Оформление ссылок
Текст без черточки – на ссылку не похоже. Текст с черточкой, с подчеркиванием у нас автоматически воспринимается как ссылка. Да, если мы его еще усиливаем синим цветом, то это еще проще воспринимать.
Сейчас эта черточка выглядит довольно слишком на самом деле активной. Можно делать ее с какой-то степенью прозрачности (30-40-50%). Чтоб она была заметна, но чтоб она не так сильно бросалась в глаза.
И тогда, на самом деле, это выглядит довольно аккуратно. Это и подчеркивание, что человеку на самом деле понятнее становится, что это ссылка. Он не пытается как-то нас угадать, не угадать, что мы имели в виду. В то же время, оно убирает акценты такие сильные с подчеркивания. Также это можно сделать и черным цветом. В общем, я вот за такой способ подчеркивания ссылок.
И, прежде всего, стоит помнить, что хорошая типографика – это качество, которое не замечаешь. Которое человек, заходя на ваш сайт, не замечает, но чувствует.
Типографика для веб дизайнеров – это как правило хорошего тона. Когда мы общаемся с человеком, и он вежлив, то в этом нет ничего сверхъестественного – мы вроде как за норму принимаем, что человек вежливый. Но в то же время нам комфортно с ним общаться. И вас никто никогда условно не похвалит за суперкрутую типографику, как нас никто не похвалит за обычную вежливость.
Но это должно быть как само собой разумеющееся. Типографика в веб-дизайне – это как правило хорошего тона, правило грамотности в тех работах, которые вы делаете.
Ставьте палец вверх, если вам было полезно это видео. Также напишите в комментариях, подчеркиваете ли вы ссылки и считаете ли нужным вообще эти ссылки подчеркивать.
На этом про типографику все. Вам было интересно? Возможно, стоит получить профессию веб дизайнера. Посмотрите бесплатный мастер-класс!