Давайте сегодня поговорим про красивую типографику. В данном разделе расскажу про 4 основных способа для создания шрифтовой пары и расскажу, как это делается на практике, а также покажу примеры типографики. А именно поговорим о том, как создавать и составлять идеальные шрифтовые пары.
Шрифтовые пары для сайта
Поехали! Во-первых, стоит сказать. Что сайт – это текст. Когда мы заходим на страницу, большая часть того содержимого, за которым мы приходим, это текст. И поэтому умение подбирать и использовать шрифты – это важнейший навык для дизайнера.
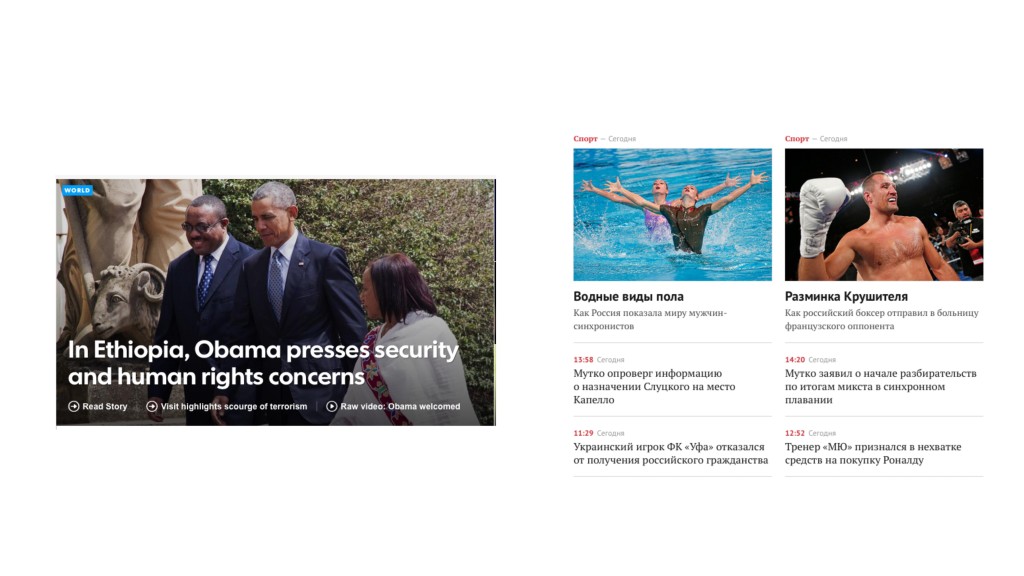
Что же происходит на странице (рис.1) с точки зрения шрифтовой пары? Когда мы заходим на сайт, мы видим огромное количество сочетаний текста. Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.

Рис.1 Сочетание разных шрифтов на сайте
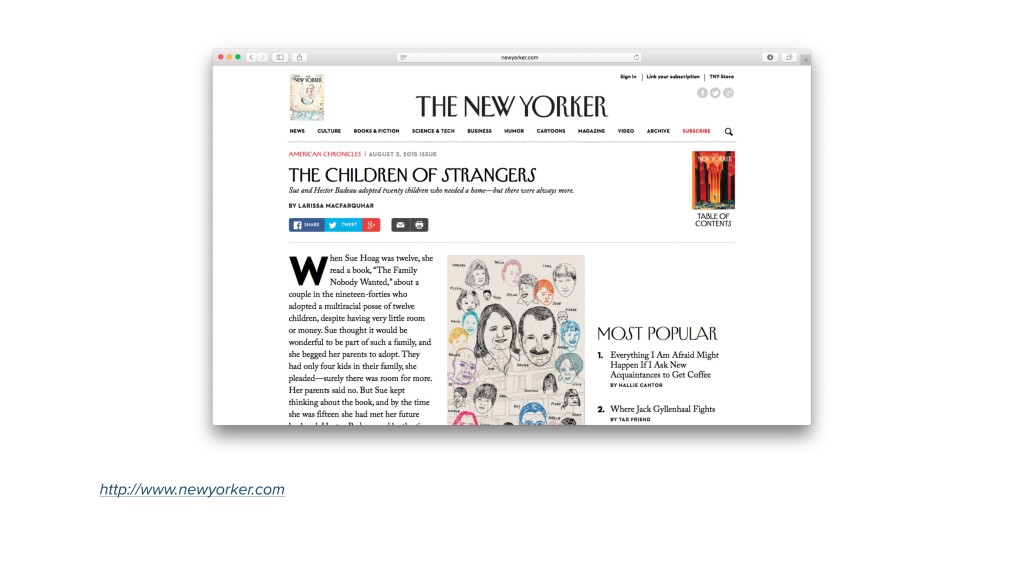
Если мы перейдем на сайт The New Yorker – здесь контраста гораздо больше (рис.2).

Рис.2 Сайт newyorker.com
Видим крупные заголовки, видим маленькие подписи, имя автора, написанное вообще жирным начертанием и очень черным. Видим основной текст, большую огромную красную строку и так далее. Здесь использован красный цвет (акциденция). Если мы перейдем в интерфейсы, то здесь контраст менее выражен (рис.3).

Рис.3 Интерфейс
Если на сайте New Yorker у нас был большой контраст, очень большая разница между размерами, между начертаниями, и шрифты разные, то в интерфейсах все гораздо, может быть, спокойней. Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Тут ключевое в том, чтобы было достаточное количество контраста. Чтобы он не был слишком большой или слишком маленький, чтоб его было достаточно нам для нашей конкретной ситуации.
При подборе шрифтовой пары для сайта шрифт может выступать в роли такого самостоятельного изображения, самостоятельного плаката. Допустим, как здесь (рис.4). Тоже мы заметим, что есть разница в начертаниях – этот шрифт с засечками, этот шрифт без засечек; цвет и так далее.

Рис.4 Шрифт как самостоятельное изображение
Главное правило, как я уже сказал – это достаточный контраст. Не слишком большой, не слишком маленький – тот, который нам нужен здесь и сейчас.
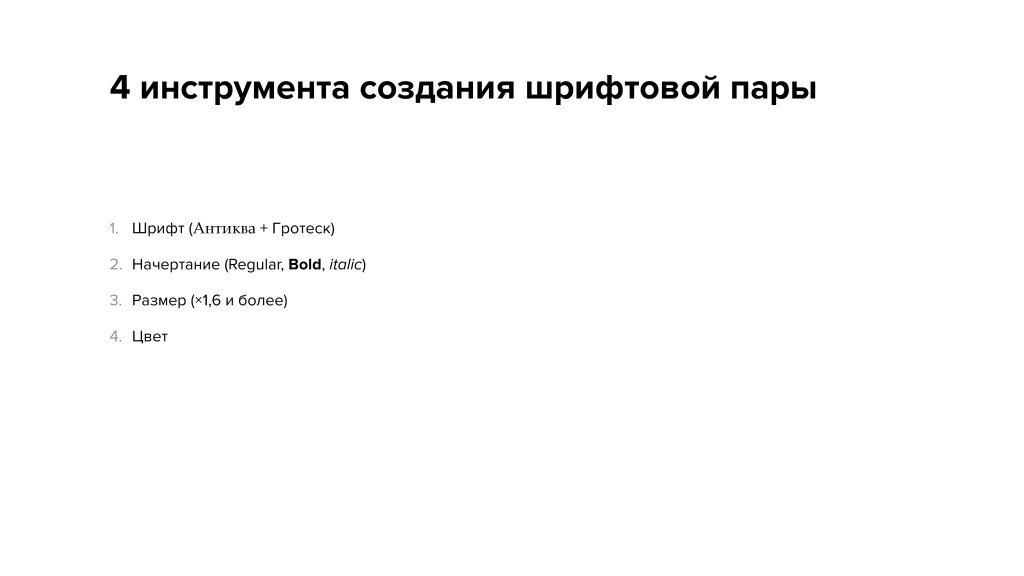
И 4 инструмента для создания шрифтовой пары – так называемые 4 способа, 4 инструмента, которыми мы можем влиять на контраст (рис.5).
 Рис.5 4 инструмента создания шрифтовой пары
Рис.5 4 инструмента создания шрифтовой пары
Во-первых, это, разумеется, шрифт. Это Антиква и Гротеск, например. Потому что между ними максимальный контраст. Антиква – это шрифт с засечками, Гротеск – это шрифт без засечек.
Так же мы можем использовать начертания как в рамках одного шрифта, так в рамках и разных шрифтов. К примеру, это обычное начертание (Regular), жирное и Italic.
Также важно сказать про размер. Желательно, чтобы у вас разница между вашими строками, вашим шрифтом была больше, чем 1,6. 1,6 – это цифра из пропорции золотого сечения. Используйте ее как просто коэффициент. То есть, если у вас есть какой-то текст, и вы хотите сделать какой-то заголовок к нему – умножьте размер этого текста на 1,6 и у вас получится размер заголовка. Если его будет достаточно, может быть, еще раз придется увеличить.
И, разумеется, цвет.
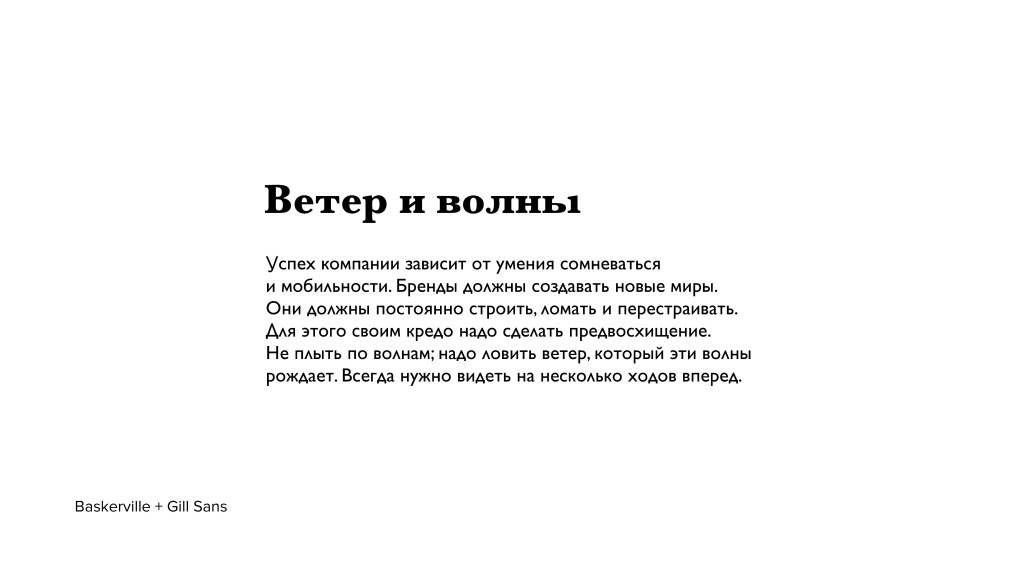
Давайте посмотрим, как это выглядит на примерах (рис.6).

Рис.6 Пример сочетания Baskerville и Gill Sans
Устоявшиеся шрифтовые пары
Есть, в принципе, устоявшиеся пары, которые можно брать и использовать. Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
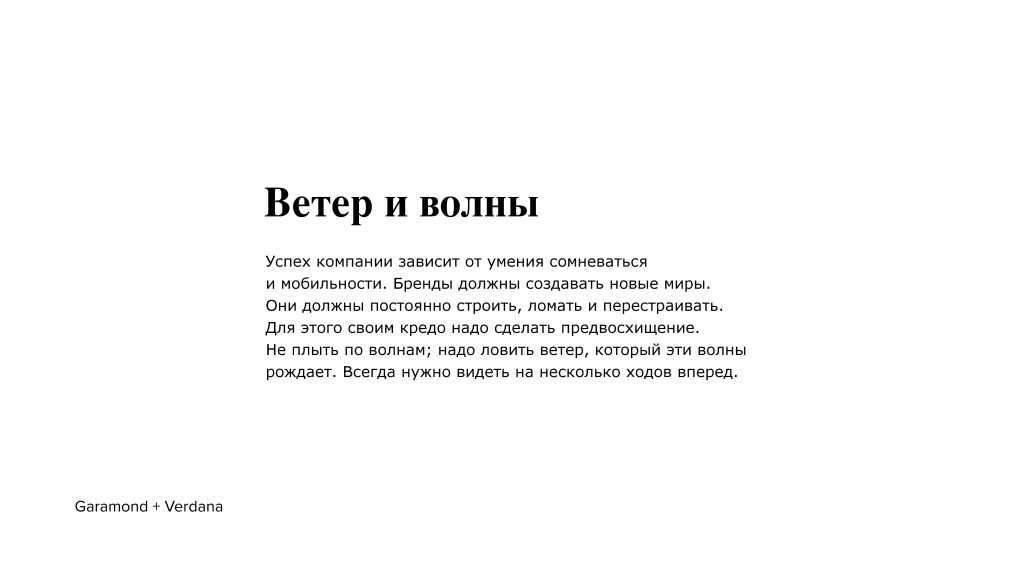
Также Garamond и Verdana (рис.7).

Рис. 7 Пример сочетания Garamond и Verdana
При подборе шрифтовой пары можно воспользоваться такими устоявшимися парами, например, Garamond для заголовков, Verdana очень хороший шрифт для набора основного текста – его комфортно читать. В то же время Garamond – он достаточно выразителен для заголовков.
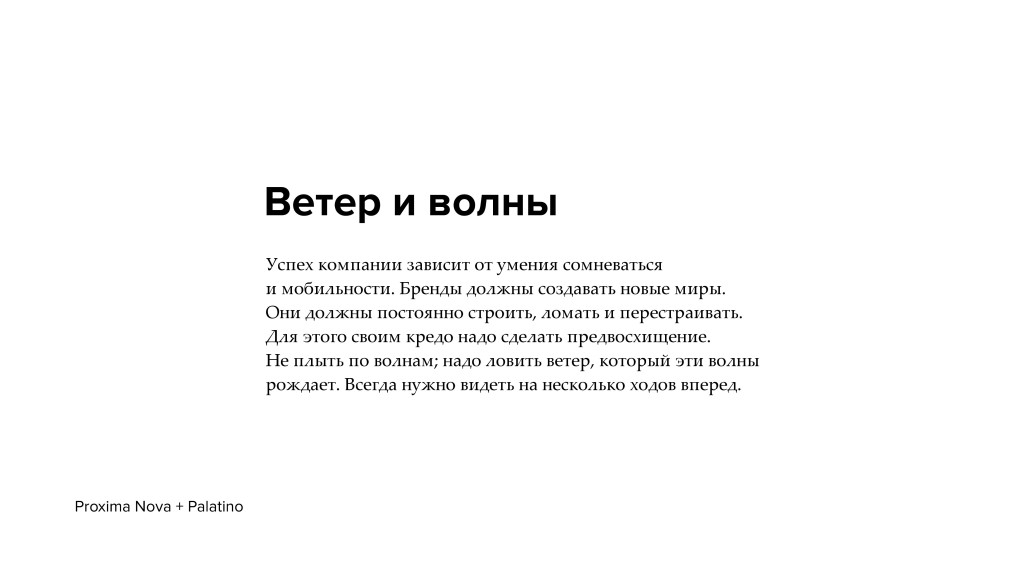
Proxima Nova и Palatino – тут наоборот, мы используем Proxima Nova заголовки – это шрифт без засечек (рис.8). И Palatino, может быть, можно использовать для каких-то книжных наборов, для наборов, возможно, статей. Palatino + Proxima Nova (рис.9).

Рис.8 Пример сочетания Proxima Nova и Palatino
Рис.9 Пример сочетания Palatino и Proxima Nova
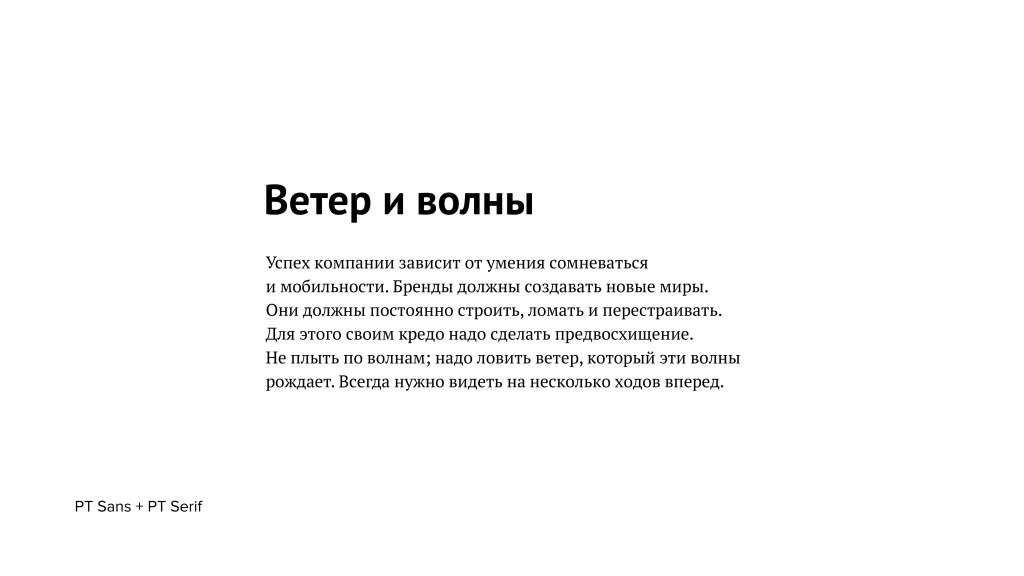
Еще один пример – PT Sans и PT Serif. Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).

Рис.10 Пример сочетания PT Sans и PT Serif
В чем прелесть использования гарнитуры в составе шрифтовой пары? В том, что шрифты – они похожи по своей природе: их делал один автор, у них одна единая концепция. У них есть, разумеется, отличия в начертании – здесь есть засечки, здесь нет, но они очень гармонично друг с другом сочетаются.
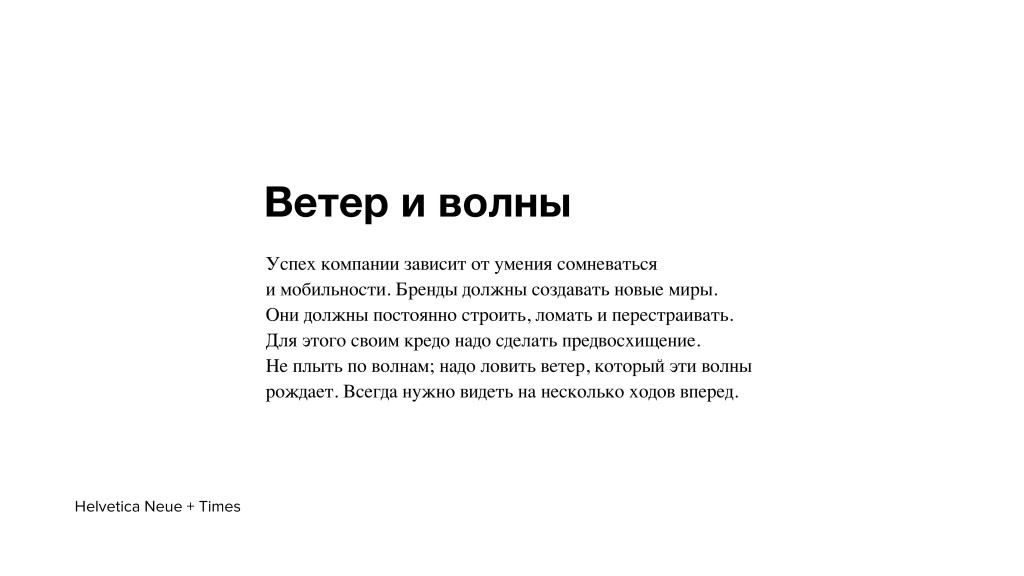
Helvetica + Times (рис.11).

Рис.10 Пример сочетания Helvetica и Times
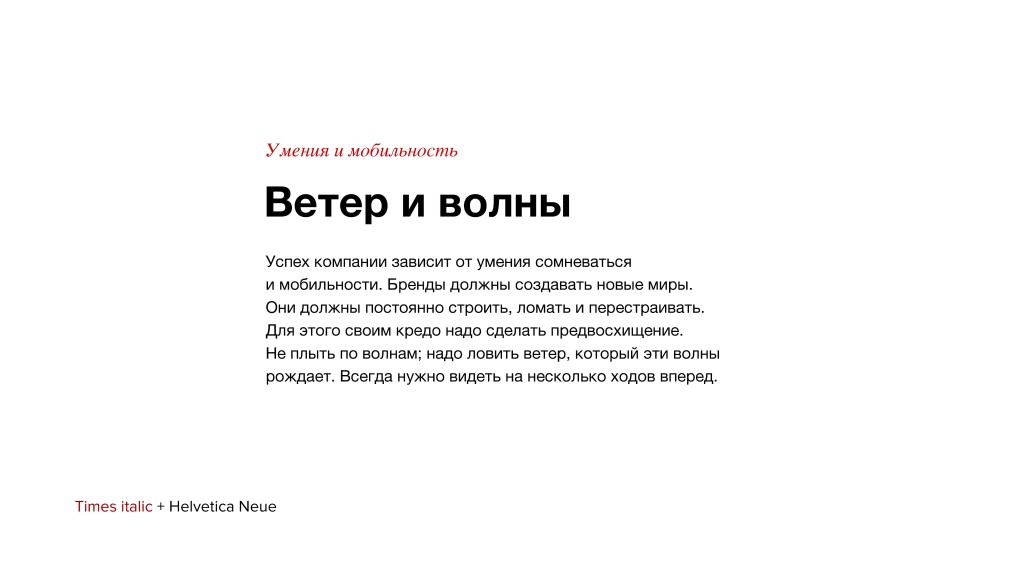
И не забываем про то, что у нас может быть как наш основной блок написан, допустим, здесь гельветикой полностью, заголовки гельветикой, текст гельветикой, но Times я вот здесь использую для какой-то подписи. Использую, во-первых, шрифт с засечками, во-вторых, он начертанием italic и в третьих он другого цвета – он красного цвета (рис.11).

Рис.11 Пример сочетания Times italic и Helvetica Neue
Шрифтовая пара для сайта: где подобрать?
И напоследок – где брать шрифты. Сделайте просто скриншот – посмотрите потом по ссылкам (рис.12):

Рис.12 Где брать шрифты
- google.com/fonts/ — это каталог бесплатных шрифтов от Google
- typekit.com – похож по модели, по концепции. Мы можем оттуда брать шрифты и использовать их в web-е, например, сразу же.
- myfonts.com – огромная база шрифтов. Там очень много английских шрифтов, латиницы и, на самом деле, также есть и кириллица.
- paratype.ru – огромное количество российских шрифтов. Они не самые дешевые, но на сайте Paratype (у них в группе) часто бывают акции. Когда они запускают какой-то очередной новый шрифт, они его продают очень дешево. Поэтому имеет смысл подписаться на их группу в Facebook.
Главное правило здесь такое: до того, как вы начали дизайн, подберите шрифтовую пару. Это позволит вам не путаться в размерах в последующем, не думать каждый раз о том, какой шрифт здесь использовать, как здесь использовать. Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
Поэтому ставьте палец вверх, если вы нашли для себя что-то полезное в этом видео. И напишите в комментариях, какие шрифты вы предпочитаете использовать в своих работах. Я, например, в последнее время использую Proxima Nova – интересно узнать, какие у вас любимые шрифты.
На этом все. Если тема типографики и вообще веб дизайна вам интересна — то советую посмотреть мой бесплатный мастер-класс по профессии веб дизайнера.