А/Б тестирование – это маркетинговый инструмент для повышения эффективности работы интернет-ресурса.
C помощью АБ тестов повышают конверсию посадочных страниц, подбирают оптимальные заголовки объявлений в рекламных сетях, улучшают качество поиска (рис.1).

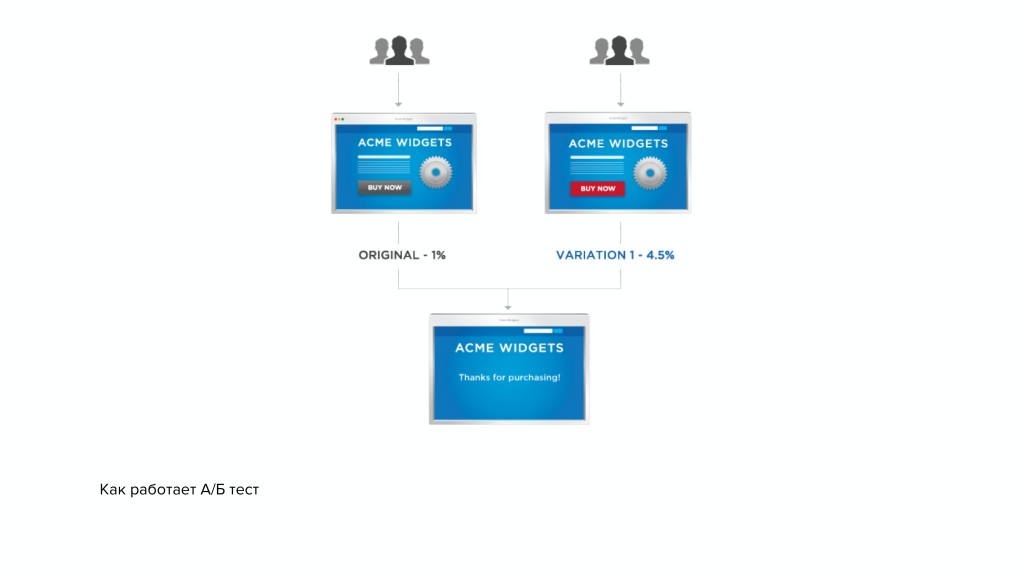
Рис.1 Как работает А/Б тест
А/Б тестирование и A/B тесты
А/Б тест – это просто две страницы. Очень похожие, у них есть одно какое-то изменение. У одной серенькая кнопочка, у другой красненькая. На нее заливаются люди, трафик так называемый. И дальше мы уже смотрим результаты. В оригинальной версии – это 1 %. То есть, то количество людей, которые нажали эту кнопочку. На другую нажали 4,5% из 100. То есть этот вариант выиграл.
Сейчас по шагам. Этапы А/Б тестирования:.
- Определить цель.
- Выдвинуть гипотезы
- Создать два варианта страницы.
- Настроить эксперимент в сервисе.
- Запустить трафик.
- Определить победителя.
У нас может быть идея, давайте покрасим иконку в красный цвет, потому что красный яркий цвет, привлечет внимание и будут чаще кликать (рис.2).

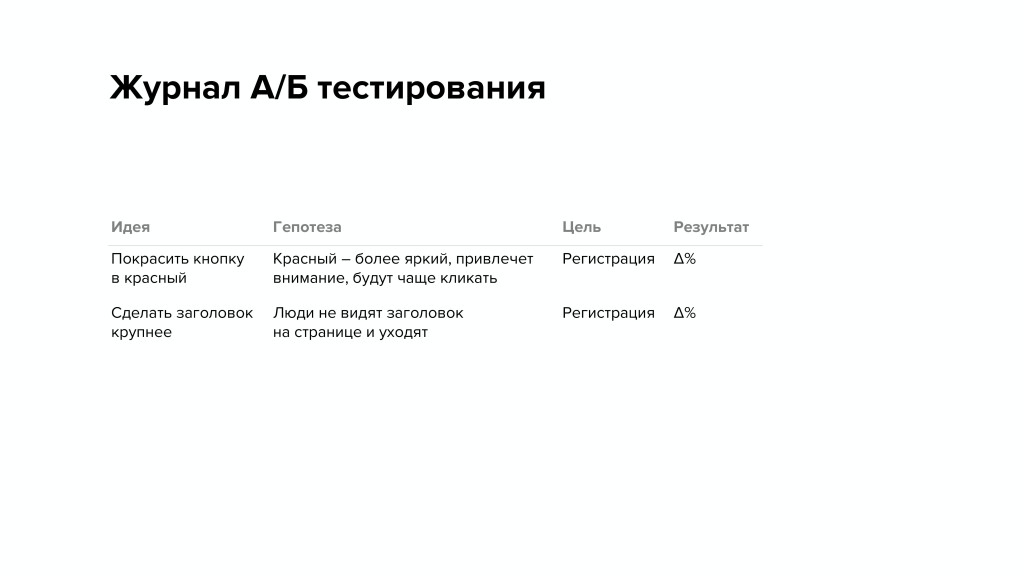
Рис.2 Журнал А/Б тестирования
Цель АБ тестирования
Цель у нас — регистрация. И результат измеряется в измени процента. У вас должна быть идея, что сделать реально на сайте. И предположение зачем вы это делаете.
Есть сервис Google Analytics (рис.3).

Рис.3 Google Analytics Experiments
При А/Б тестировании эксперименты располагаются во вкладке поведение. Нажимаем создать «Эксперимент». Выбираем цель, то есть ту метрику, о которой мы говорили. Дальше нажимаем «далее» и мне предлагают выбрать две страницы. Здесь у вас должны быть сверстаны заранее страницы, на которые вы будете направлять людей. Он находит эти две страницы, у меня они две одинаковые.
Дальше он выдает код, который вам нужно вставить в свою страницу. Просто открываете этот код мастеру, который вашей страницей занимается и он разберется. И все. После этого уже начинается эксперимент.
После этого гугл уже начинает перераспределять людей, с одной странички на другую. Цели при А Б тестировании должны быть настроены в аналитике, вам это не нужно лезть.
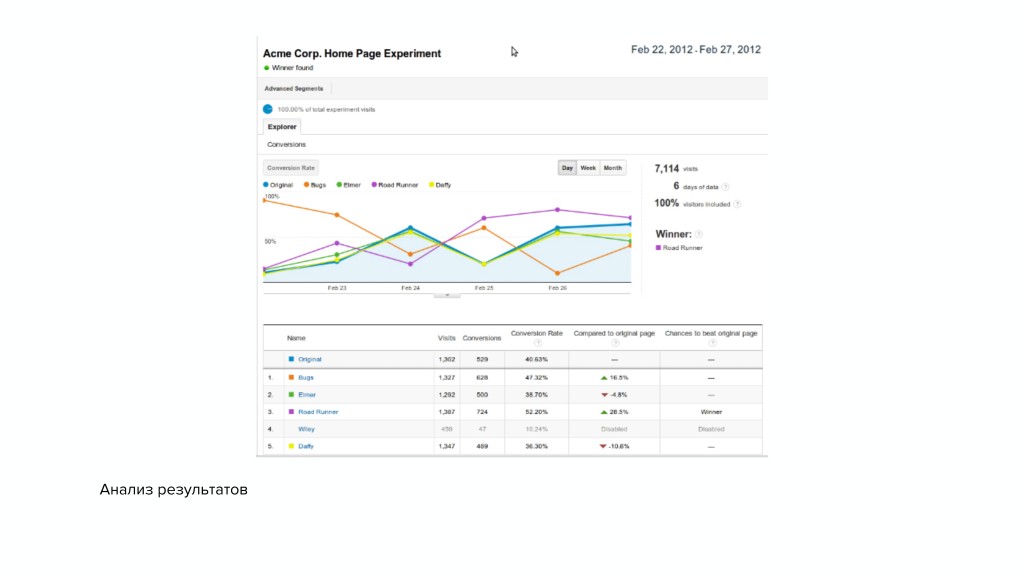
Дальше проходит какое-то время, вы запускаете трафик, людей, и видите результаты (рис.4).

Рис.4 Анализ результатов
Совет. Запускать не больше двух версий сайта, потом еще пару, а затем выбирать победителя. Тест – это игра на выбывание.
Сервисы для А/Б тестирования (рис.5).

Рис.5 Сервисы для А/Б тестирования
Google Analytics – он бесплатный, есть Optimizely — это западный сервис, VWO, Unbounce (рис.6)

Рис.6 Сервисы для А/Б тестирования
Принцип у них похожий. Единственное, что в Google Analytics странички уже должны быть готовыми, сверстанными, мы просто подставляем код. В других сервисах можно подвигать блоки уже в самом сервисе. Но они опять же платные.
Некоторые дизайн-задачи невозможно решить интеллектуально — нужны эксперименты. И это нормально. Предлагайте это заказчикам и клиентам.
Ну а если тема веб дизайна вам интересна, но вы пока еще новичок, то рекомендую посмотреть мой бесплатный мастер-класс о профессии веб дизайнера.

