Что такое сущности в интерфейсе?
Сущность — это атом интерфейса (рис.1).

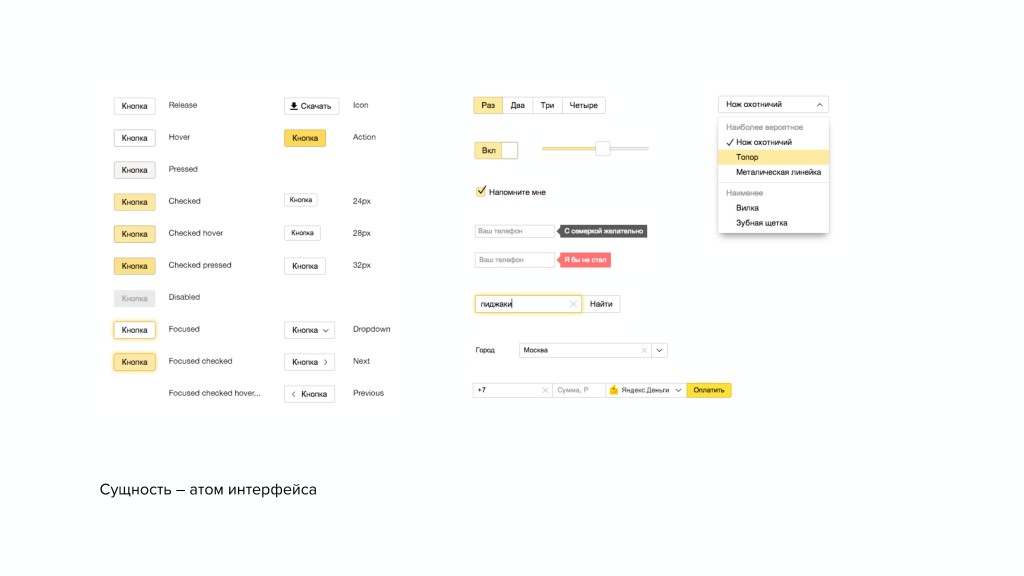
Рис.1 Сущность — атом интерфейса
В этом примере с яндексом, сущность – это кнопка, краеугольная плоскость.
Сущность – это одна и та же форма, с обводкой и текстом, но она немного изменяется в зависимости от ситуации. Дальше больше, помимо того, что мы можем добавлять туда иконку, также эта кнопочка может навигацией служить, может быть вообще навигацией. По сути это та же самая кнопка, та же самая форма, просто она скомбинирована и добавился цвет.
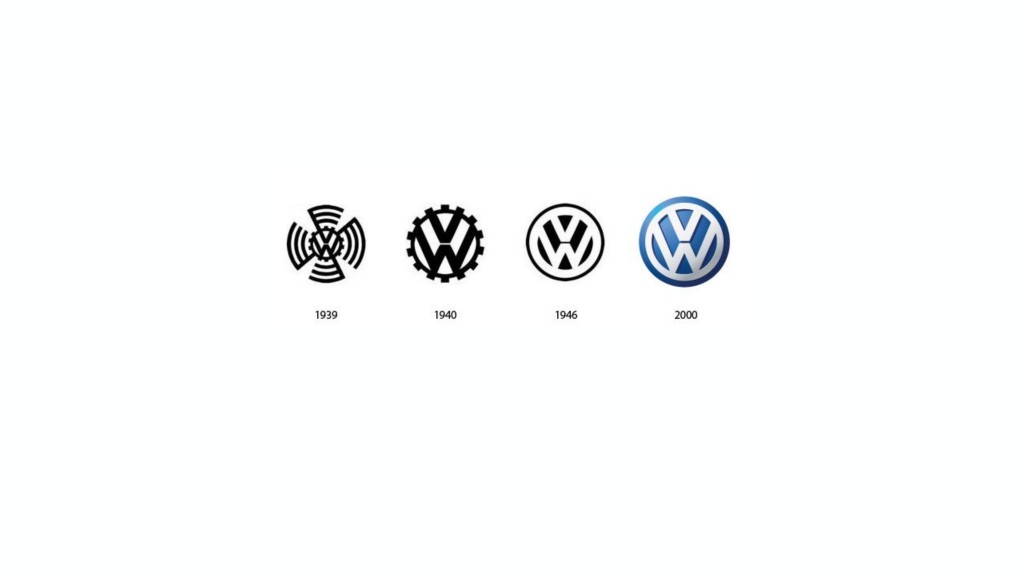
Есть сущность, которую мы максимально используем и в нашем интерфейсе адаптируем. На примере логотипов можно увидеть эту сущность (рис.2). Логотип фольксваген менялся со временем, но у него есть определенная узнаваемость.

Рис.2 Сущность на примере логотипов автомобилей
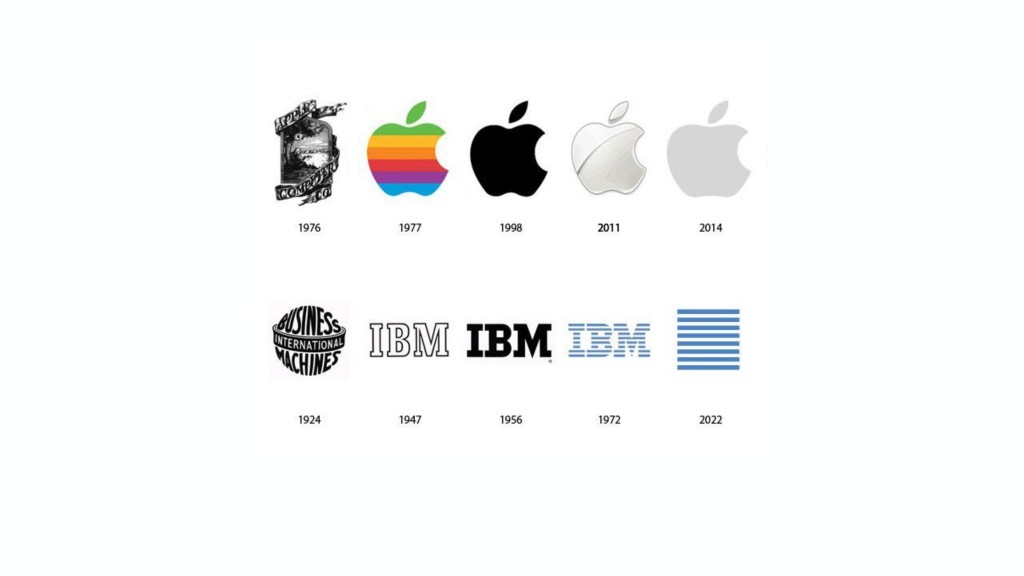
Даже у apple, все время сохранялся этот логотип яблока (рис.3).

Рис.3 Сущность на примере логотипов
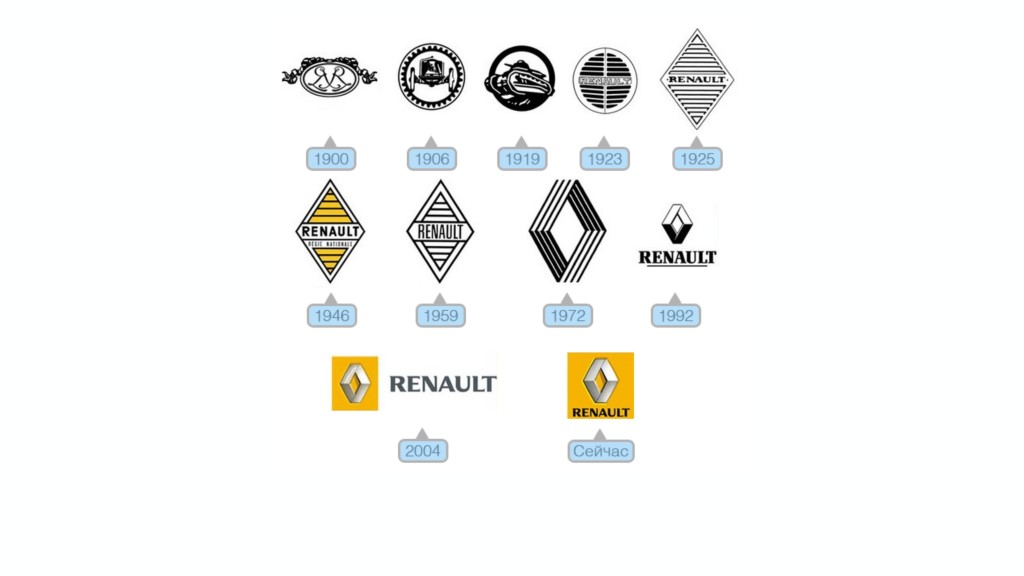
И у RENAULT всегда был ромб, он менялся, исчезли полоски, но сущность ромба всегда сохранялась (рис.4).

Рис.4 Сущность на примере логотипов
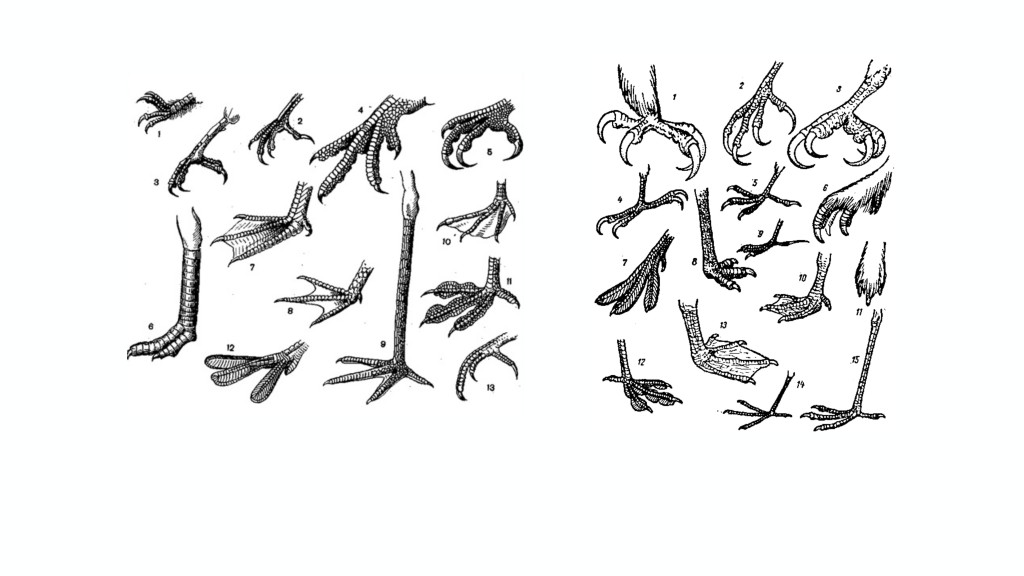
В природе, есть лапка птицы (рис.5). И она по сути везде одинаковая. Единственное, что она изменяется в зависимости от породы птиц. В зависимости от того, где эта птица обитает. Сущность одинаковая, но она адаптирована под разные условия.

Рис.5 Сущность на примере лапок птиц
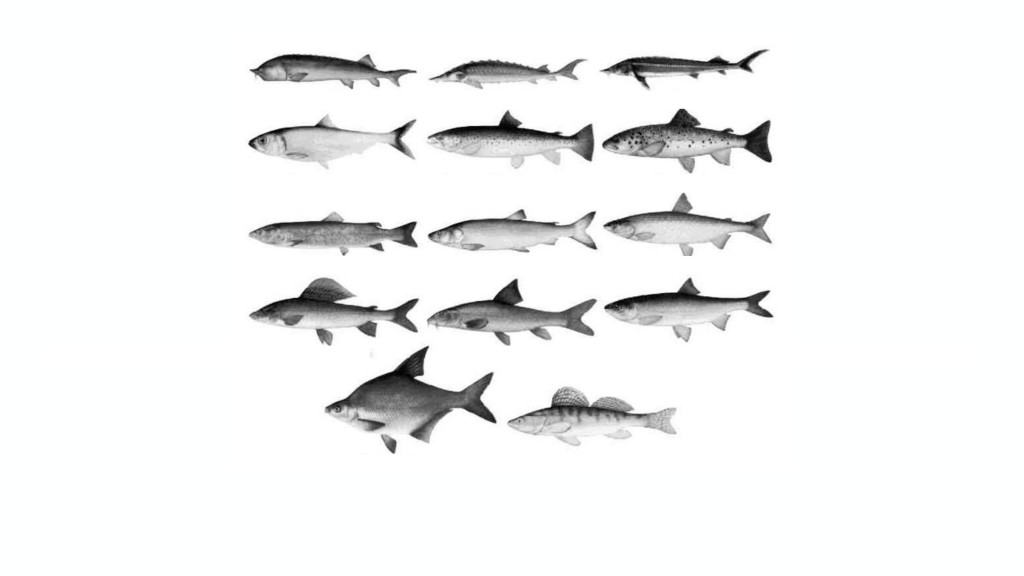
Про рыб, ровно тоже самое (рис.6). Набор плавников, дальше есть разная форма, разное количество плавников. Но сущность рыбы, она есть, она ясна и понятна.

Рис.6 Сущность на примере плавников рыб
Поэтому не создавай разных сущностей без необходимости, а по-разному создавай то, что есть.
Ну а если тебе интересен веб дизайн, то посмотри мой бесплатный мастер-класс об этой профессии:

