Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
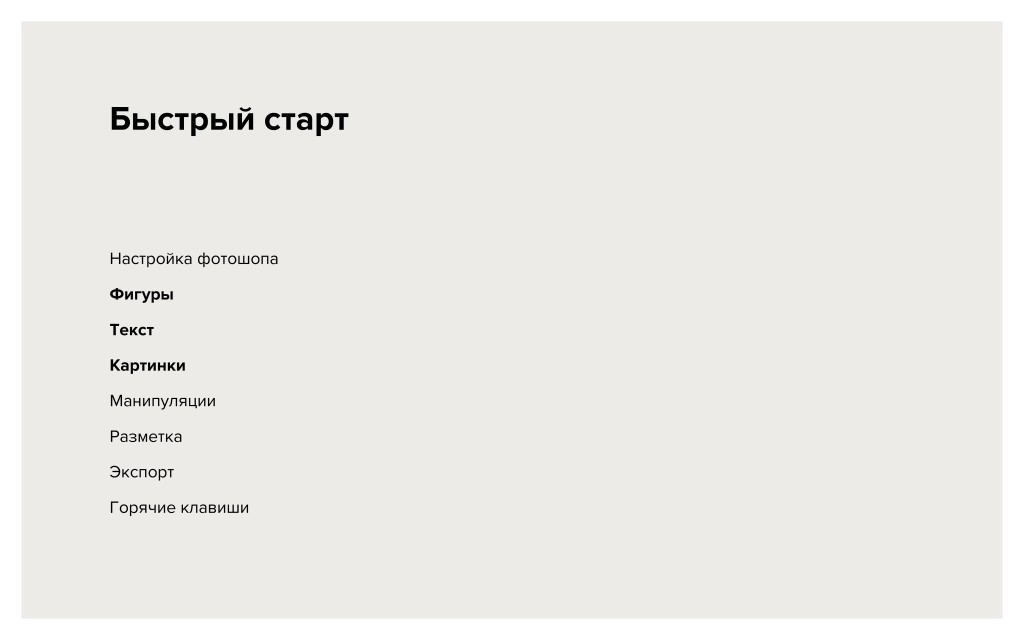
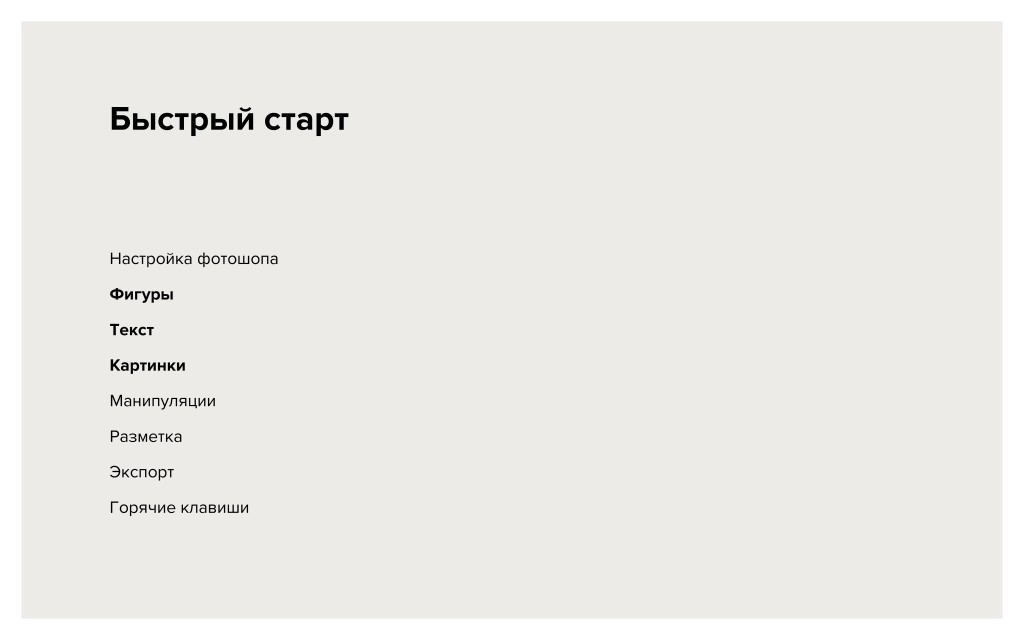
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну

Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
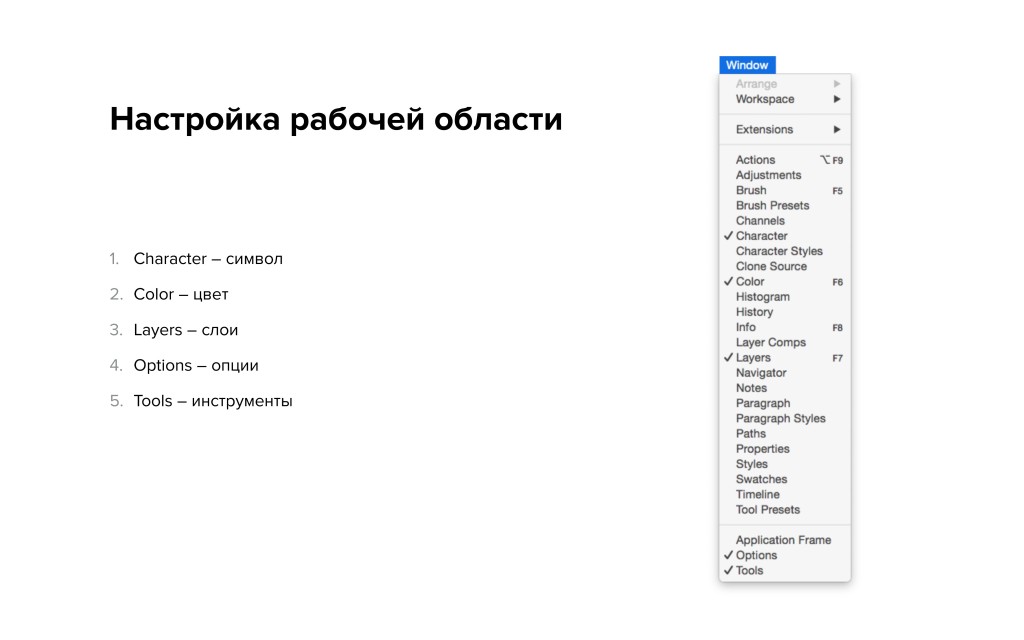
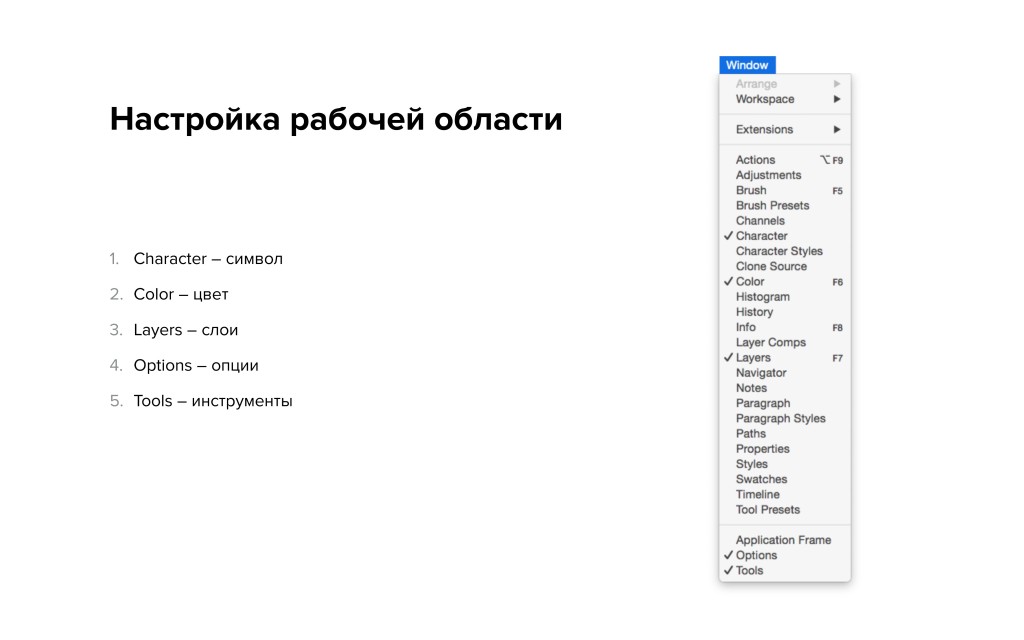
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).

Рис.2 Настройка рабочей области
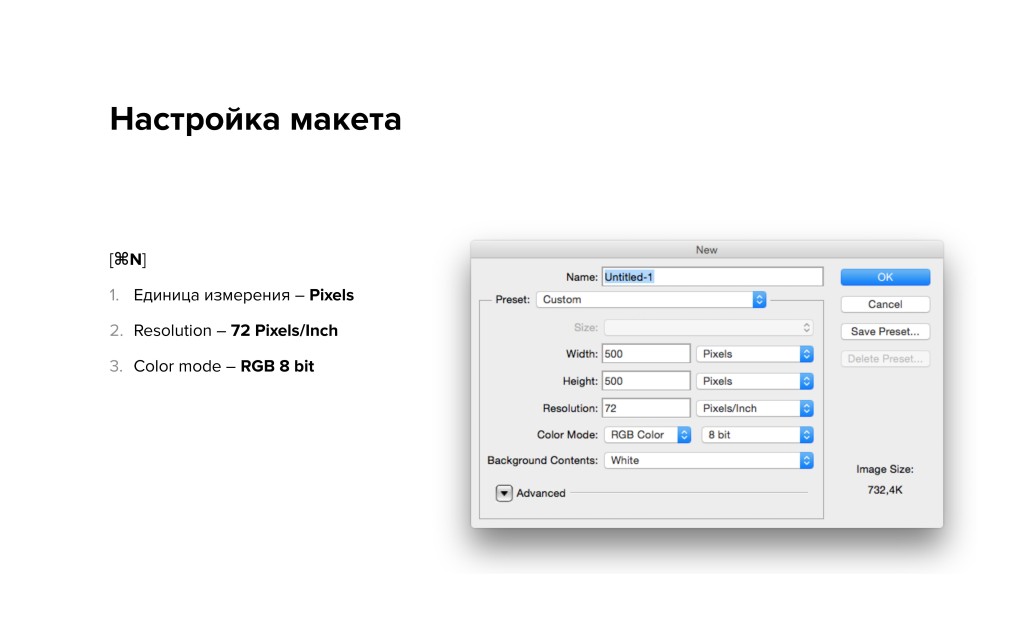
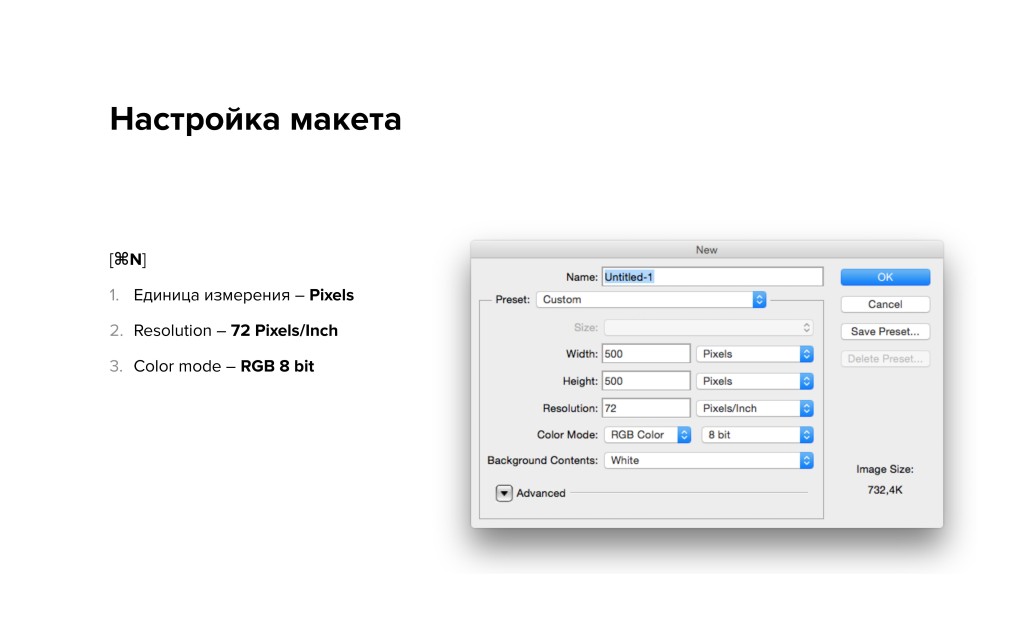
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.

Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформация
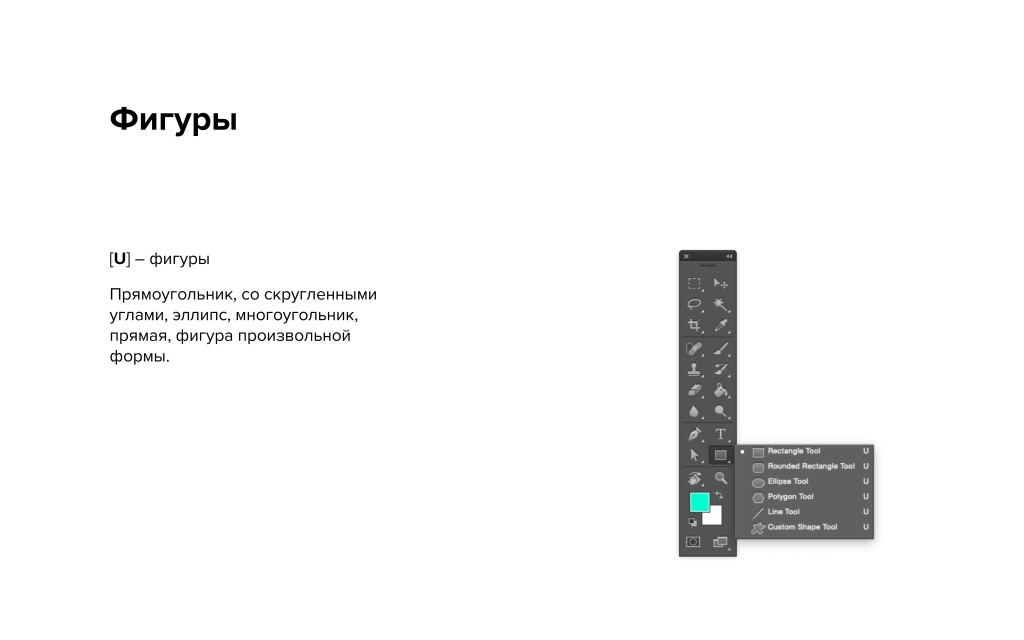
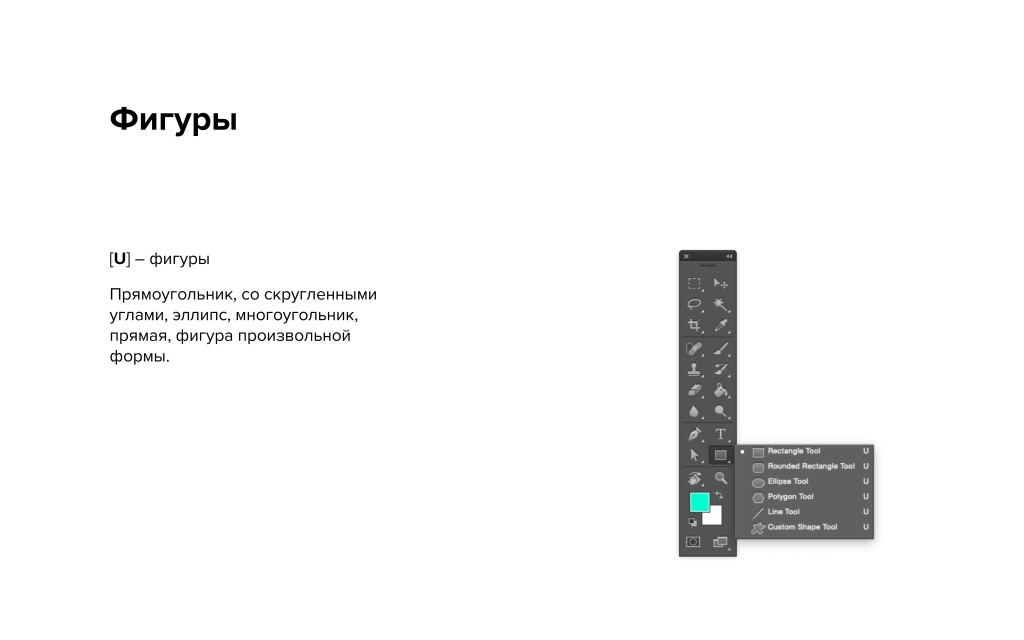
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).

Рис.4 Фигуры
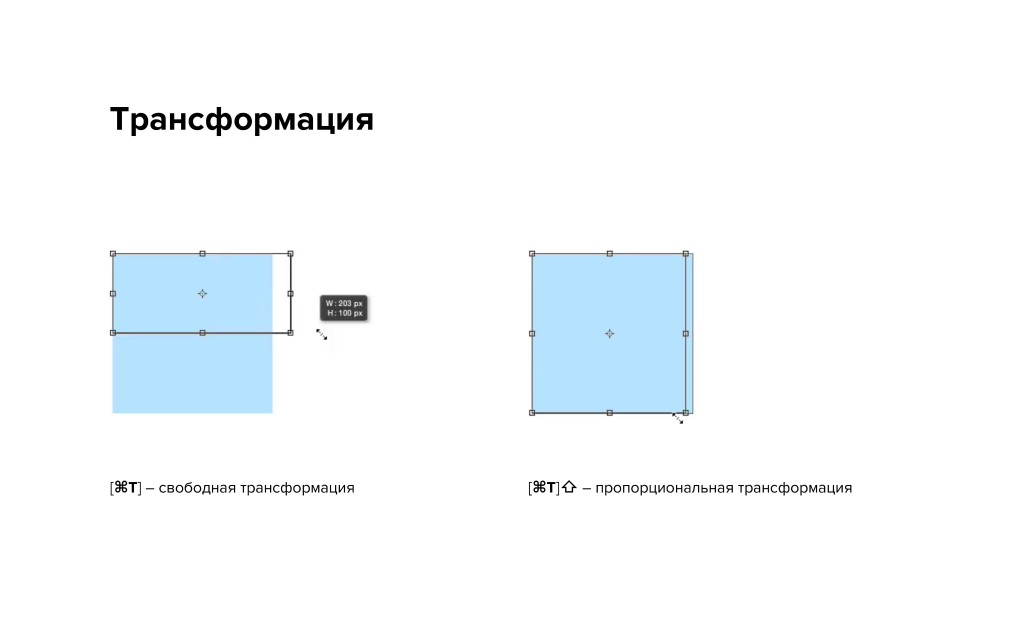
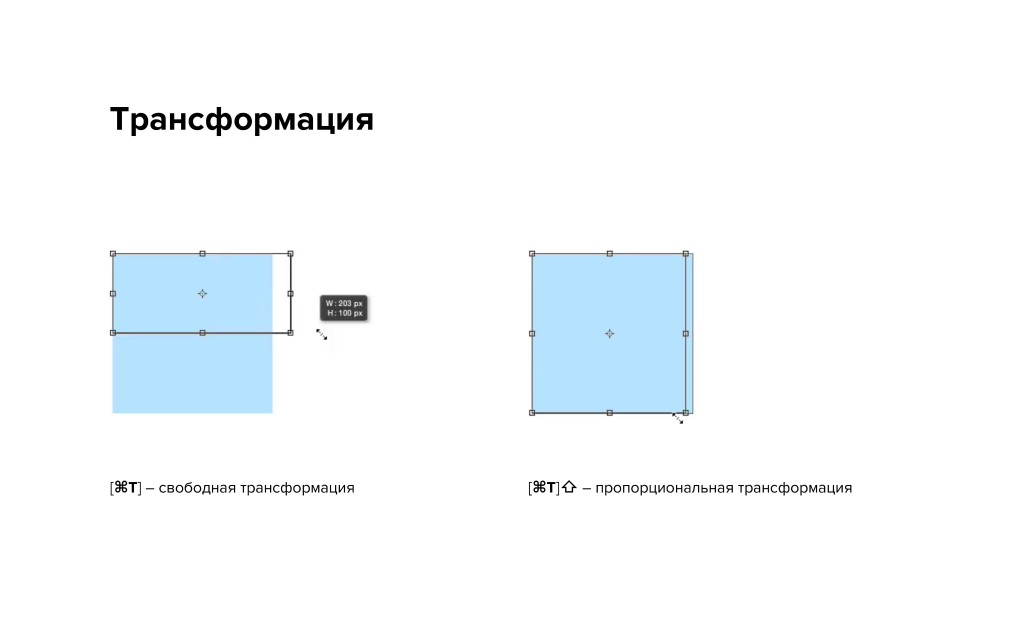
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.

Рис.5 Трансформация
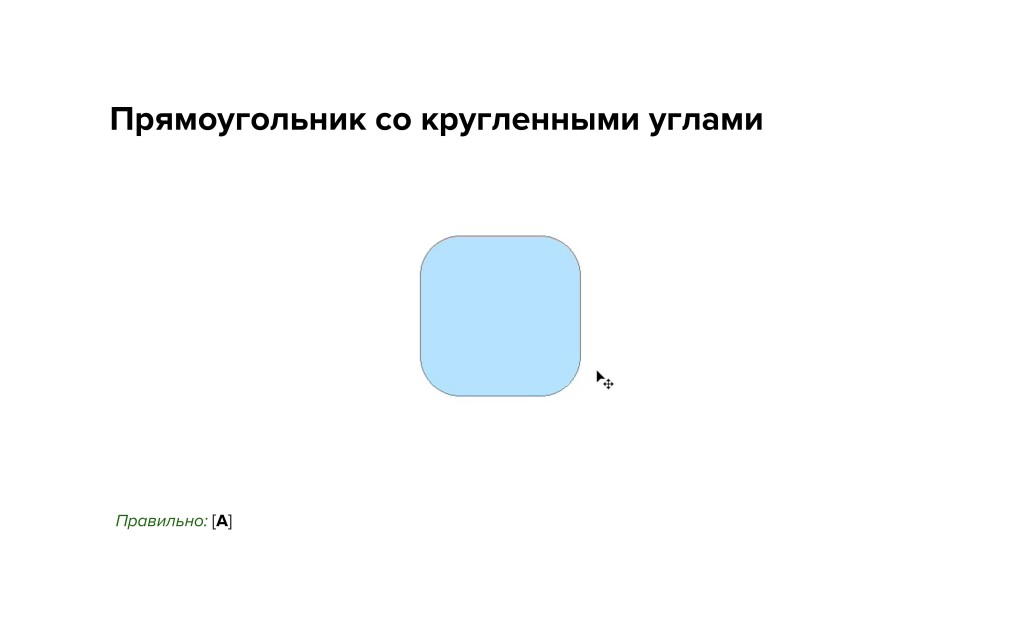
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.

Рис.6 Прямоугольник с округленными углами (неправильно)

Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.

Рис.8 Выделение, перемещение
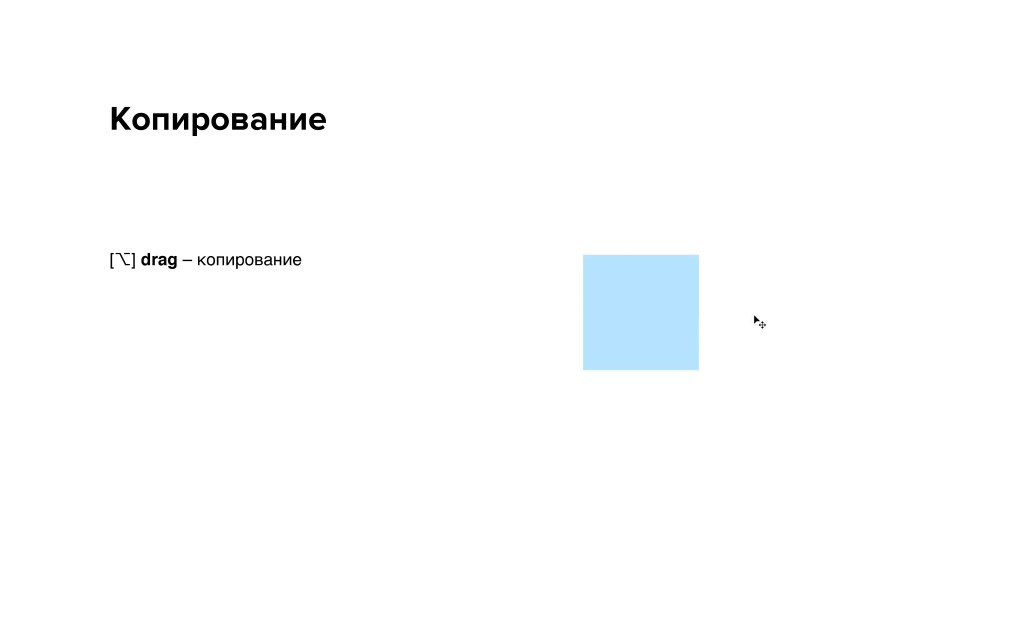
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).

Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
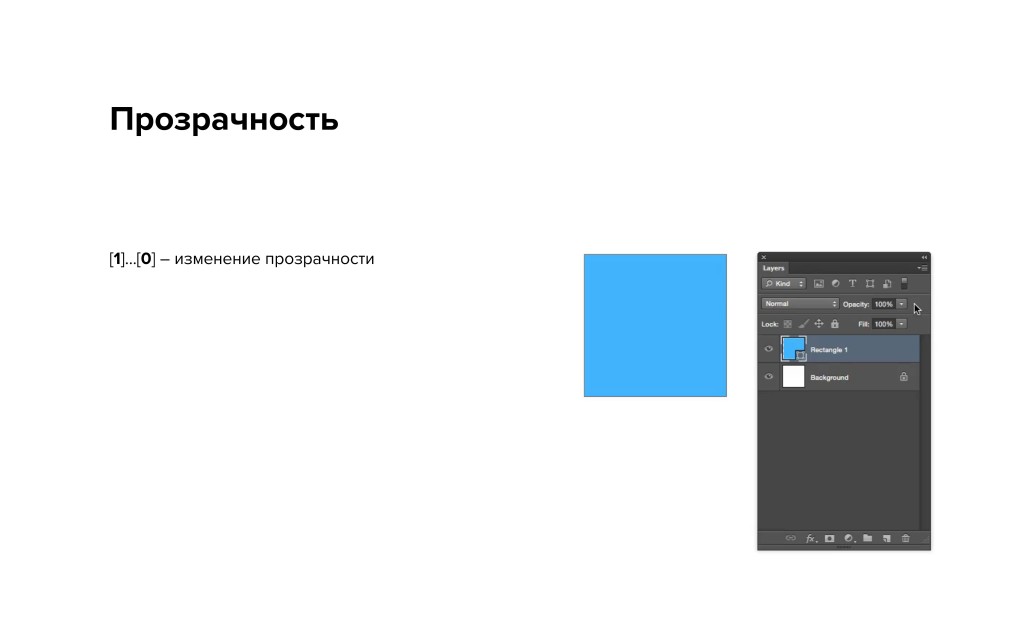
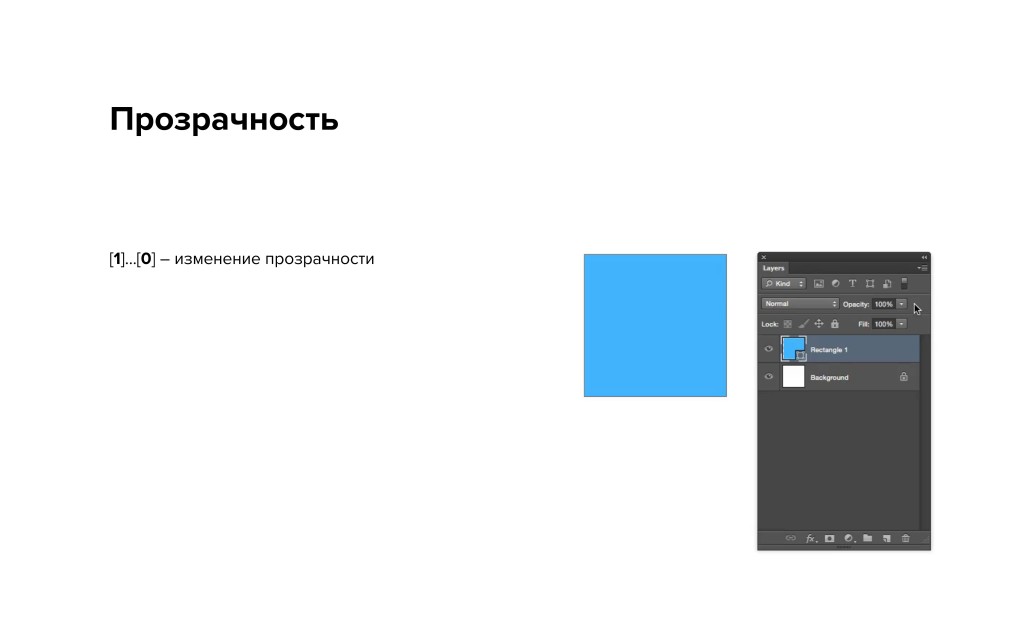
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).

Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цвет
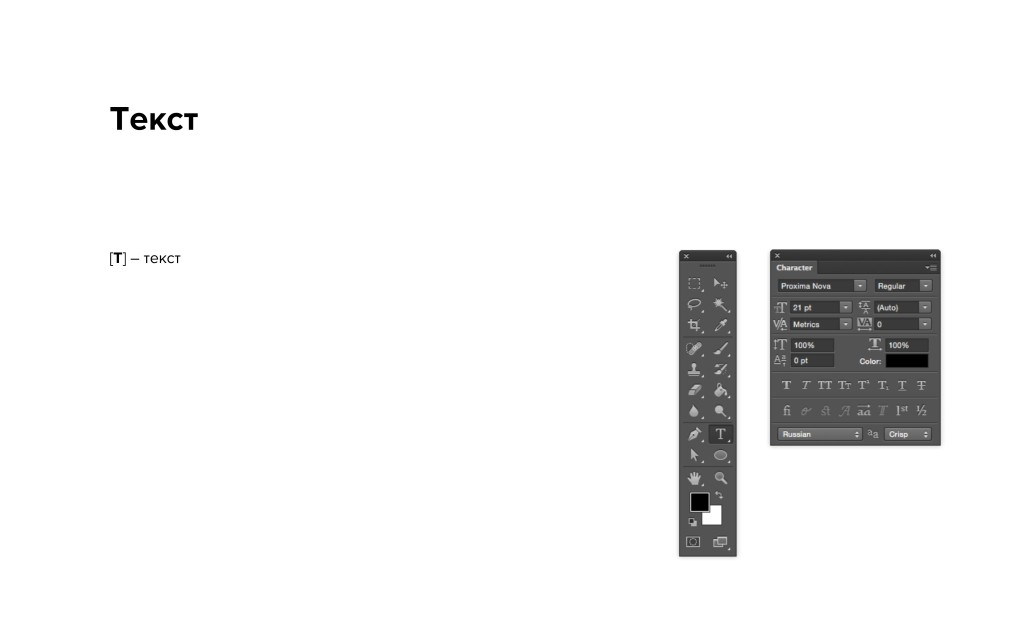
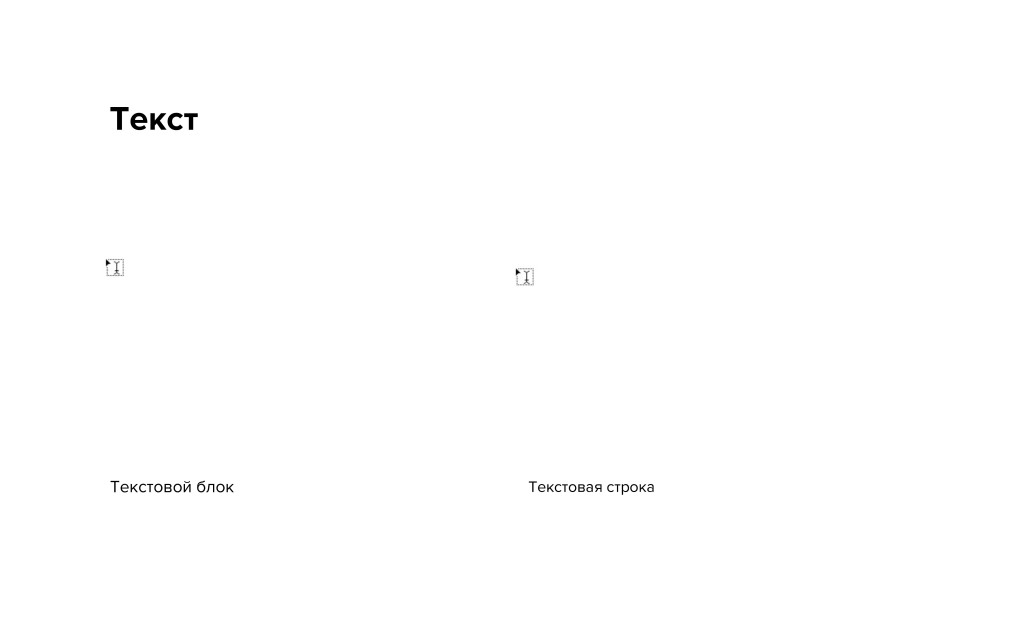
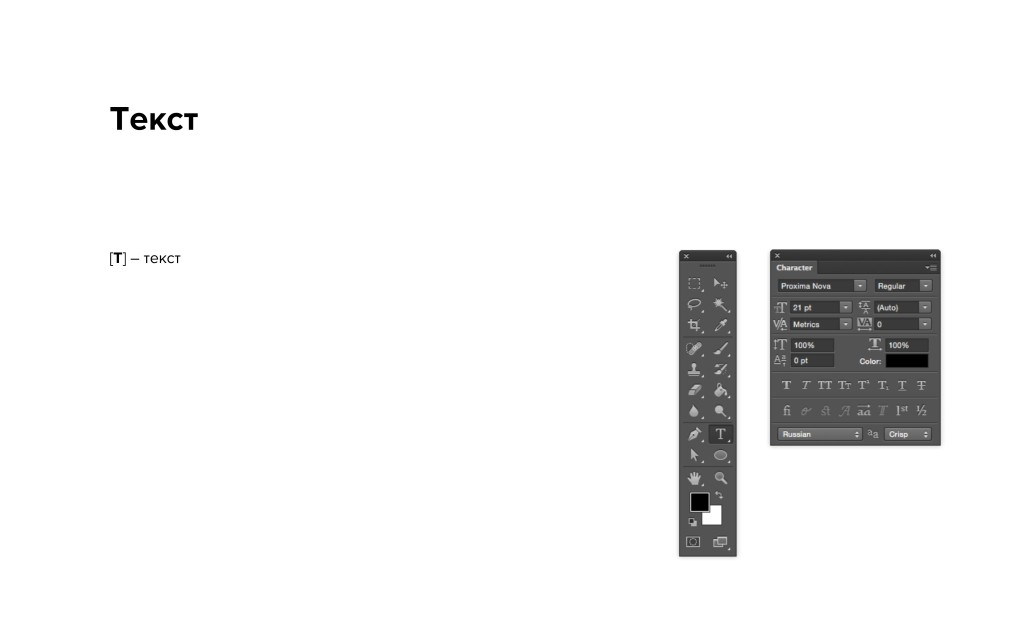
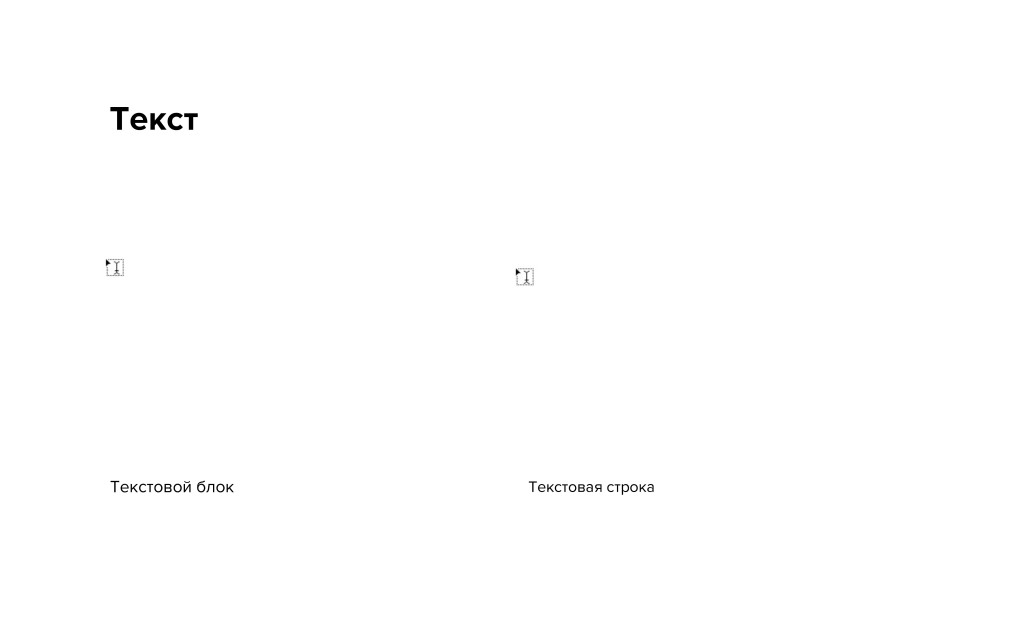
Текст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).

Рис.11 Текст

Рис.12 Текст
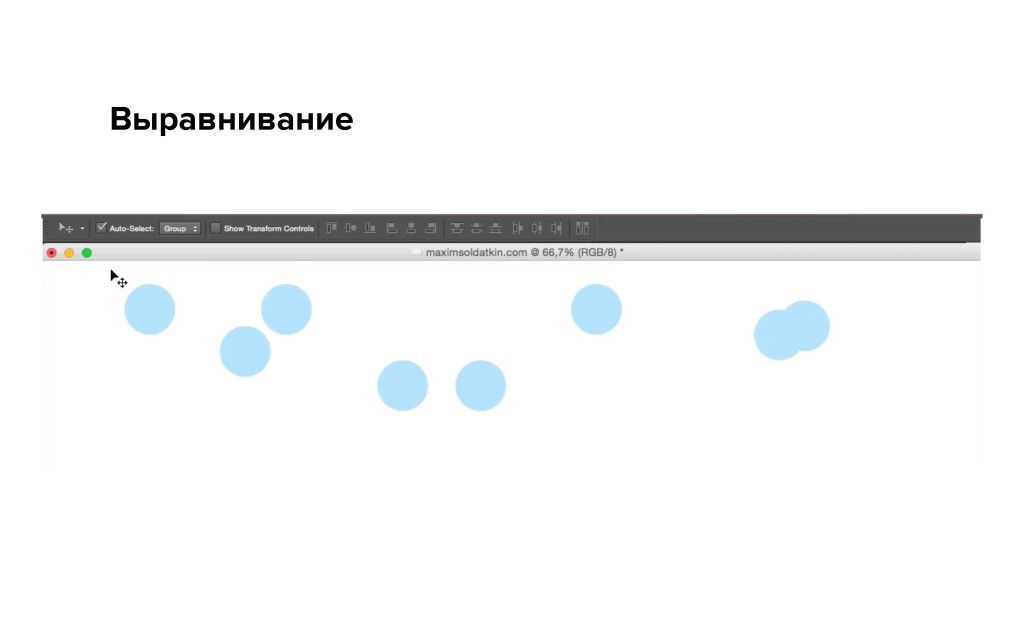
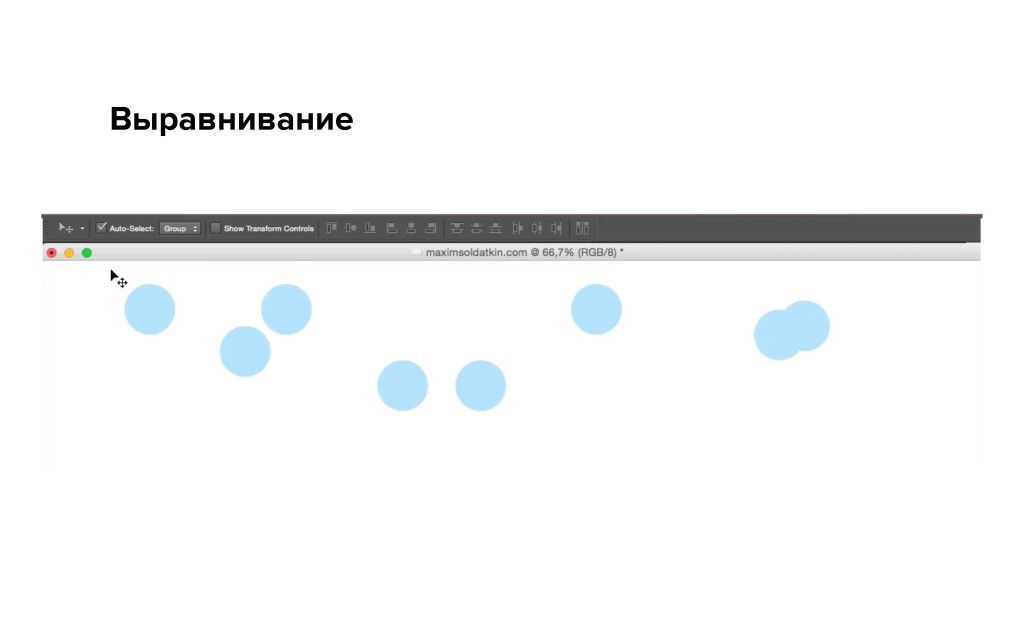
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).

Рис.13 Выравнивание
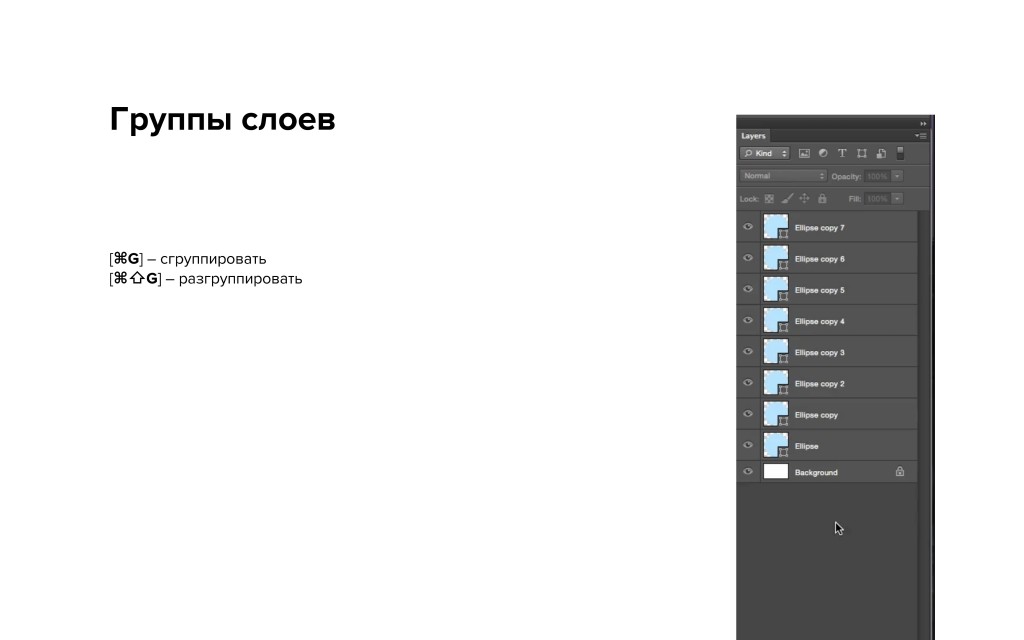
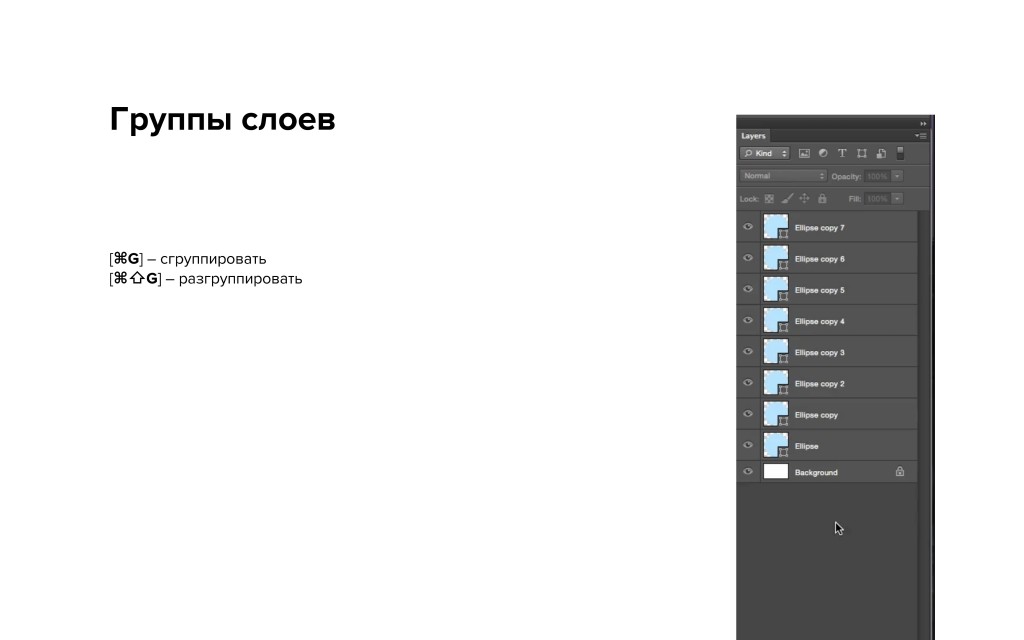
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.

Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
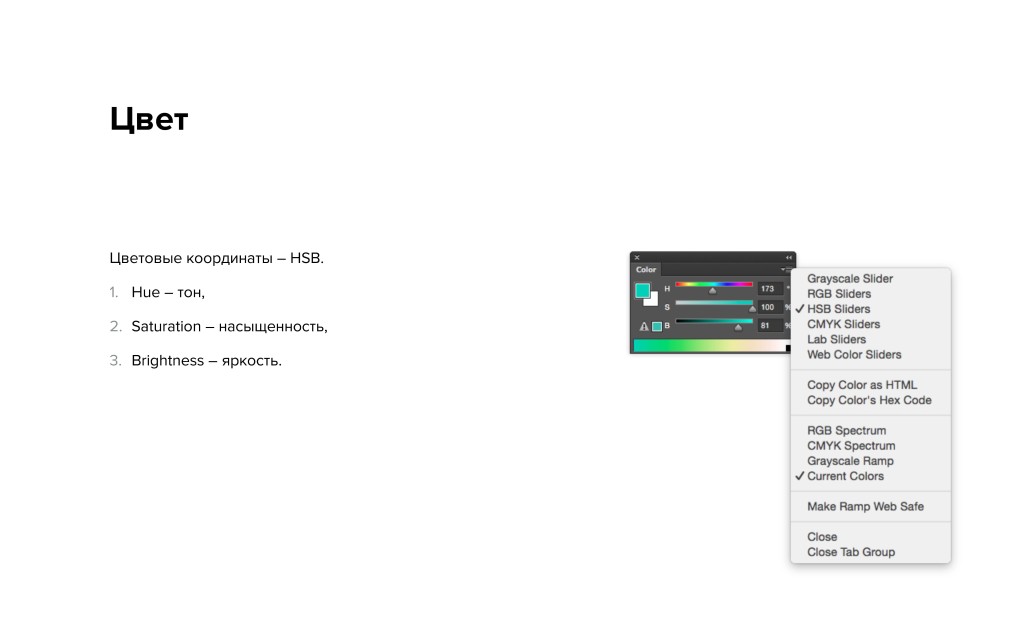
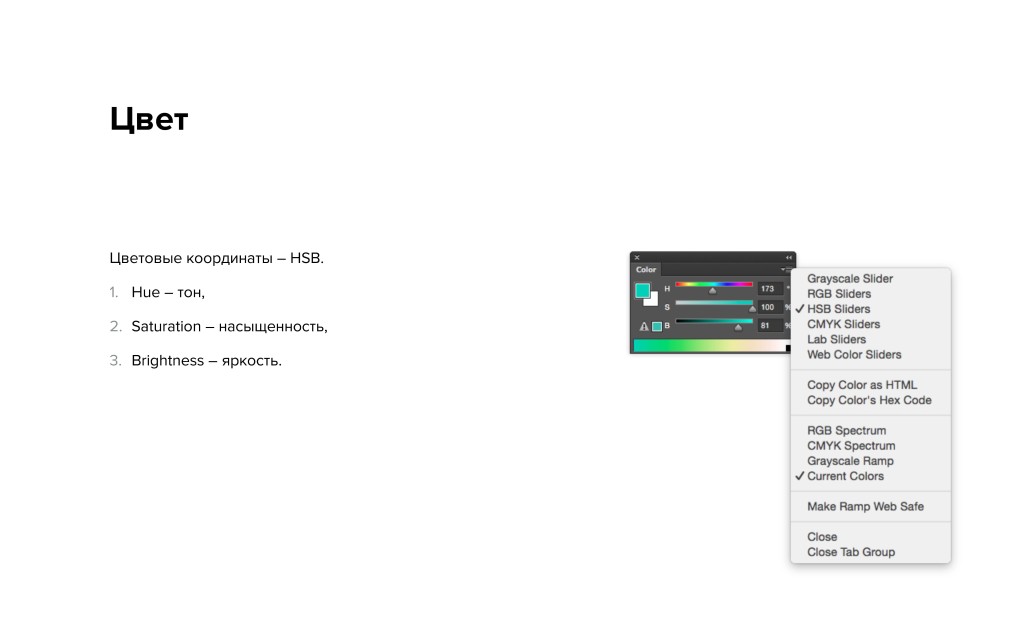
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).

Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маски
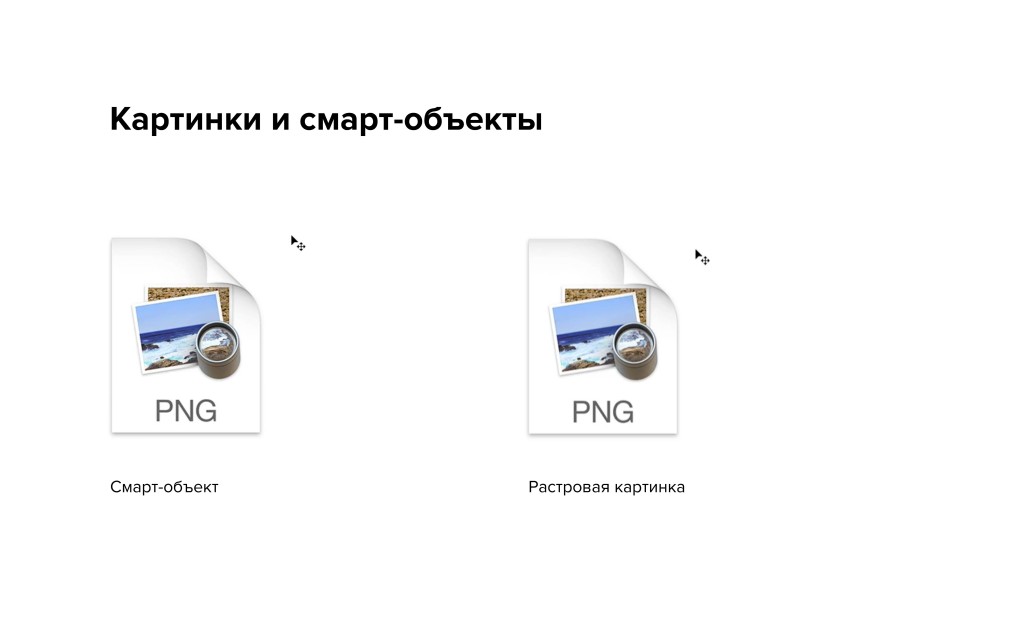
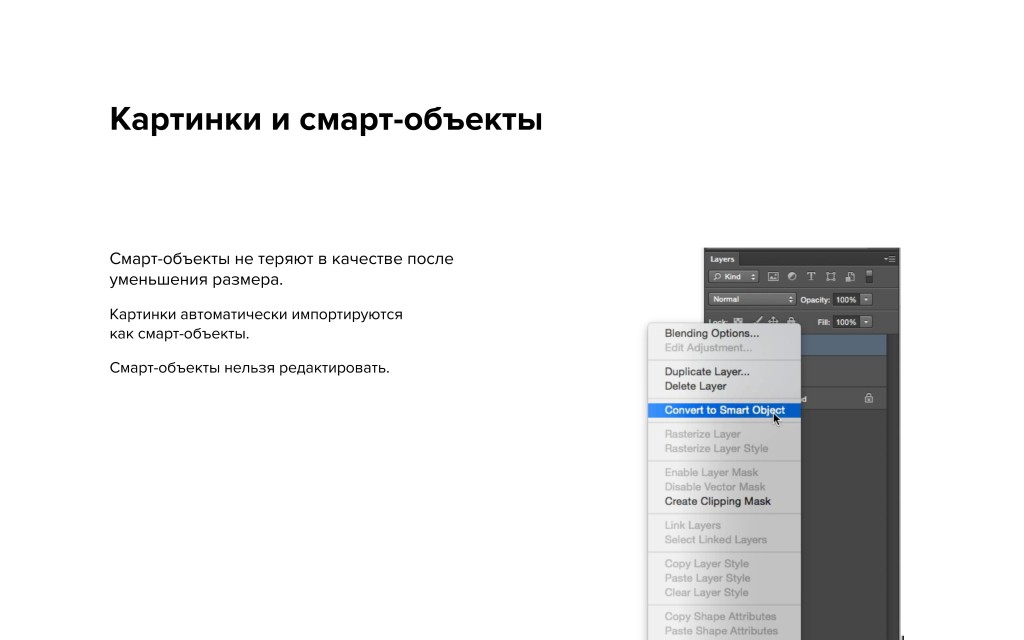
Картинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).

Рис.16 Картинки и смарт-объекты

Рис.17 Картинки и смарт-объекты
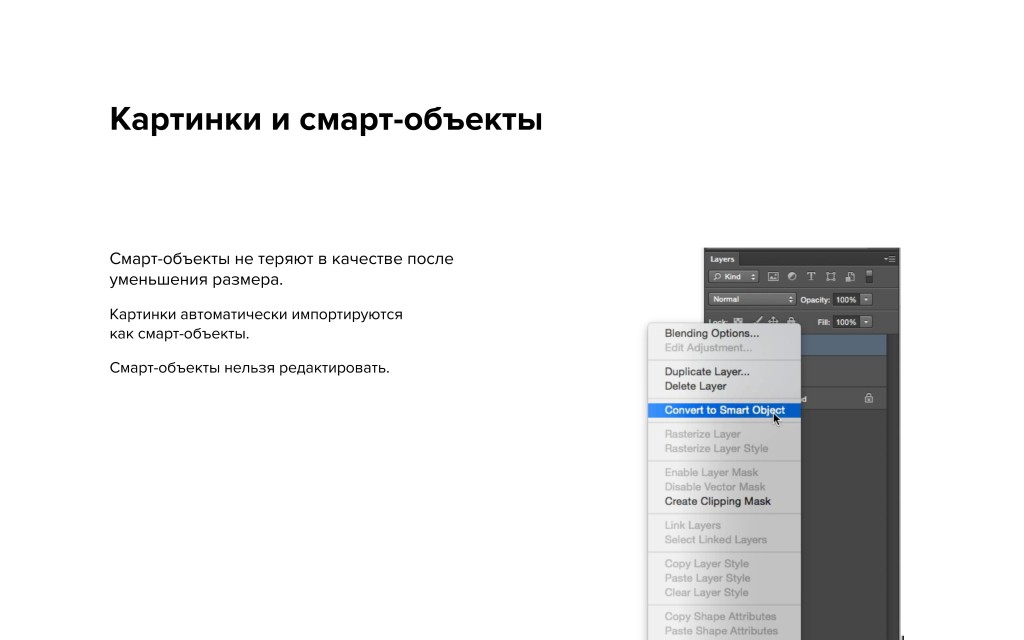
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
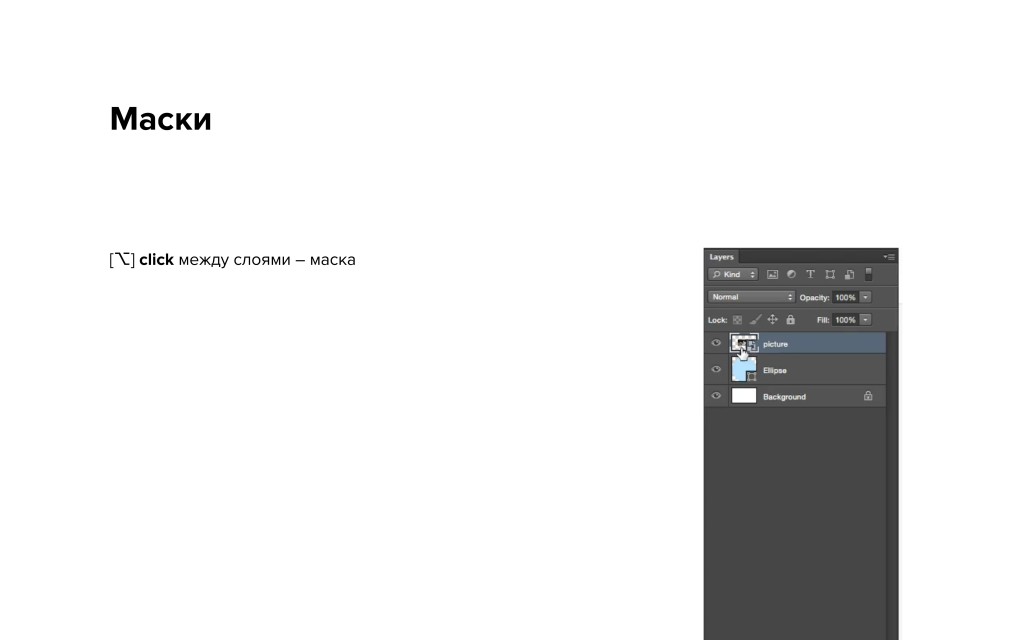
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски

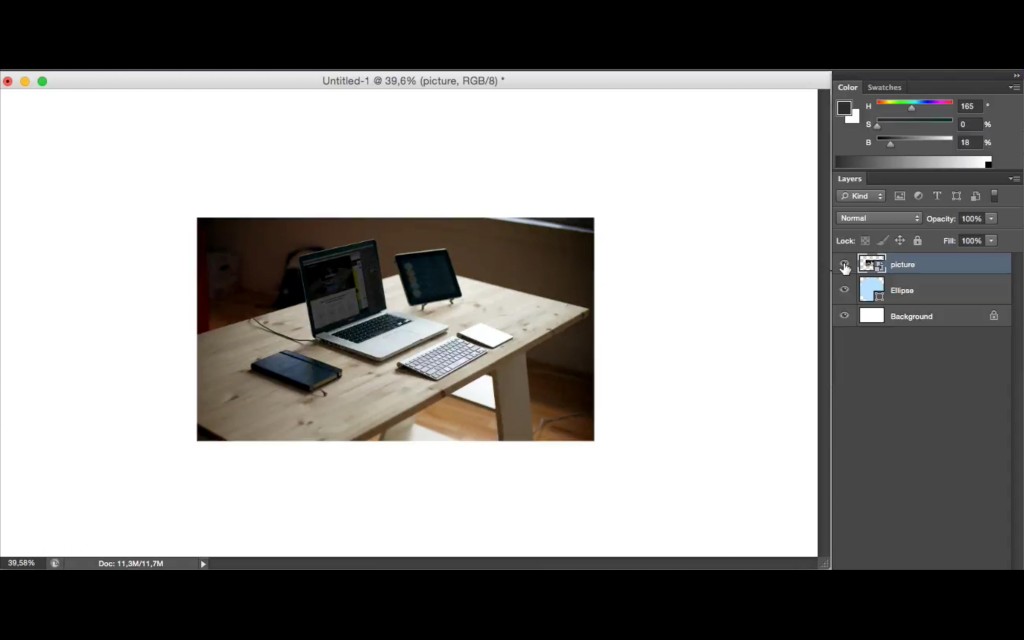
Рис.19 Маски
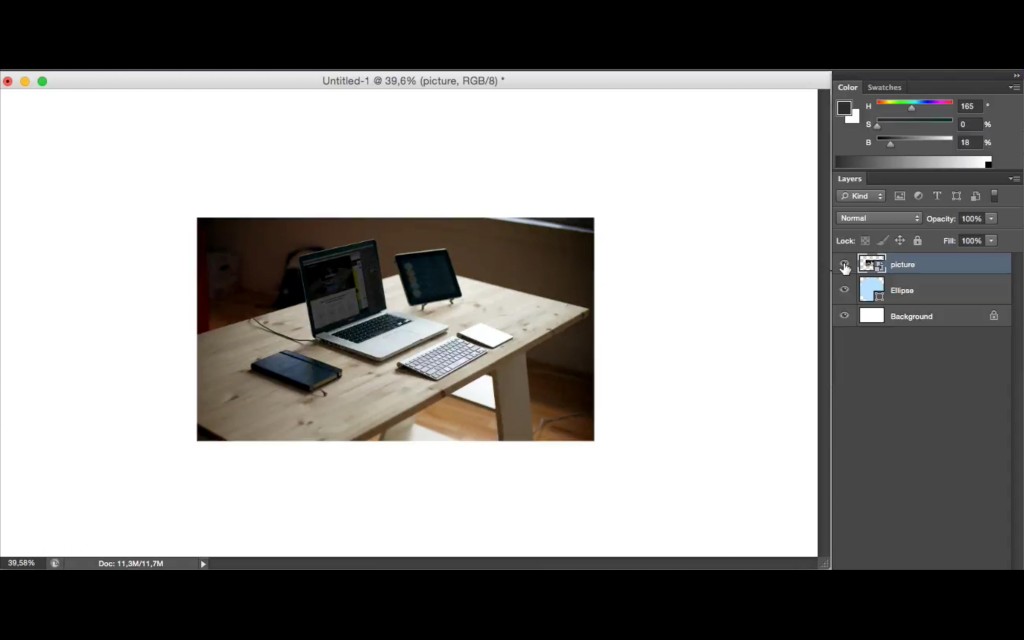
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Настройка фотошопа для веб-дизайна: направляющие
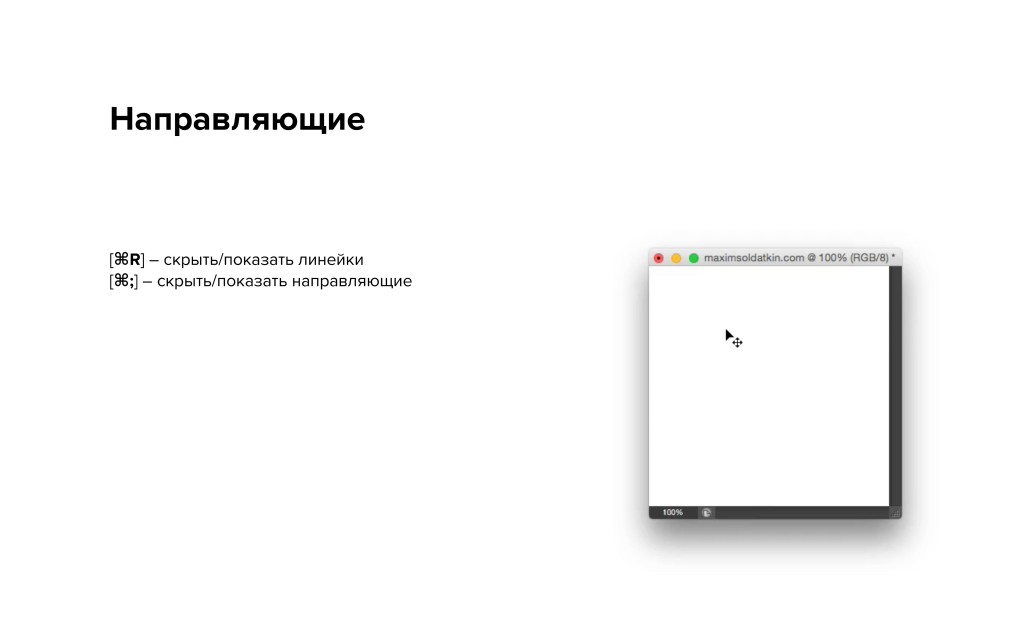
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).

Рис.20 Направляющие
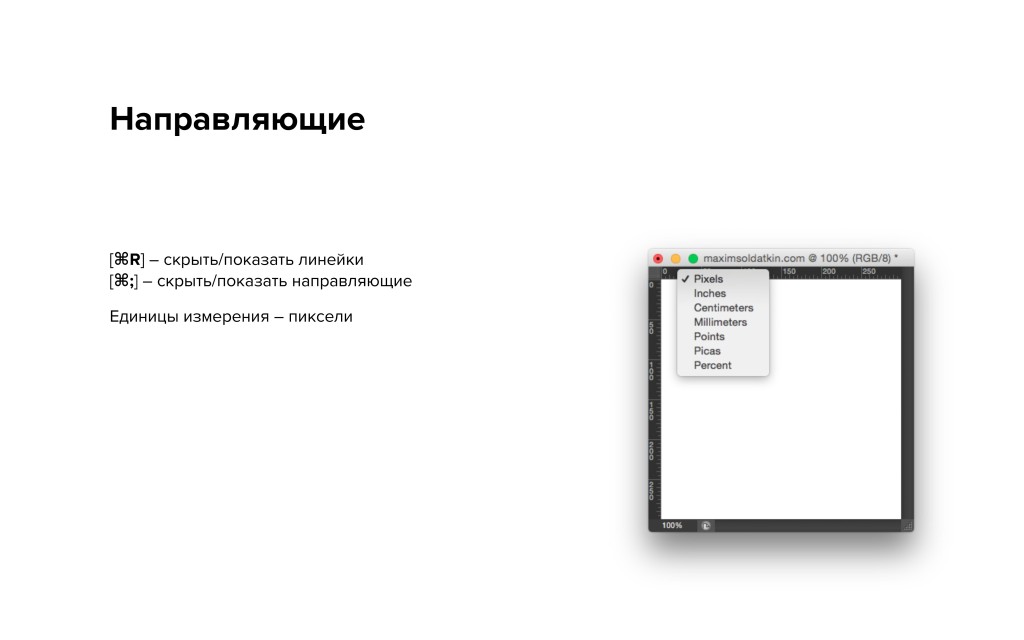
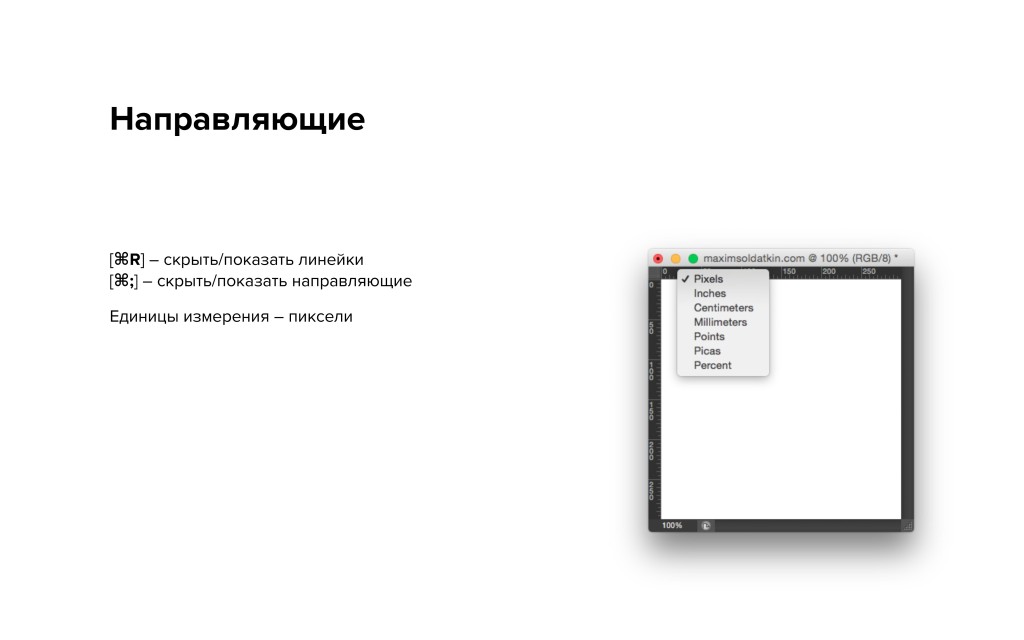
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.

Рис.21 Направляющие
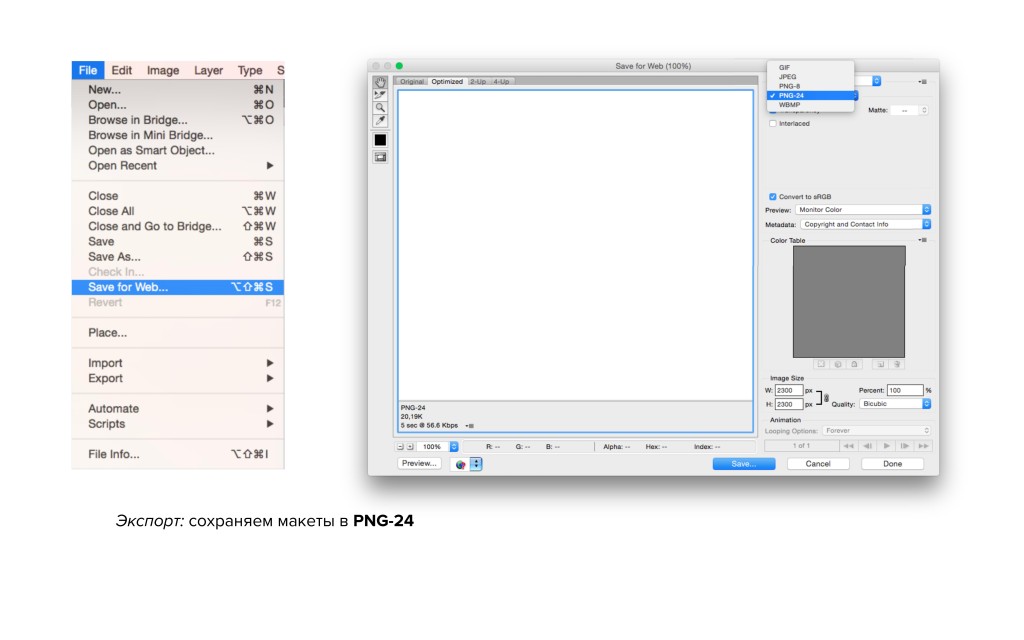
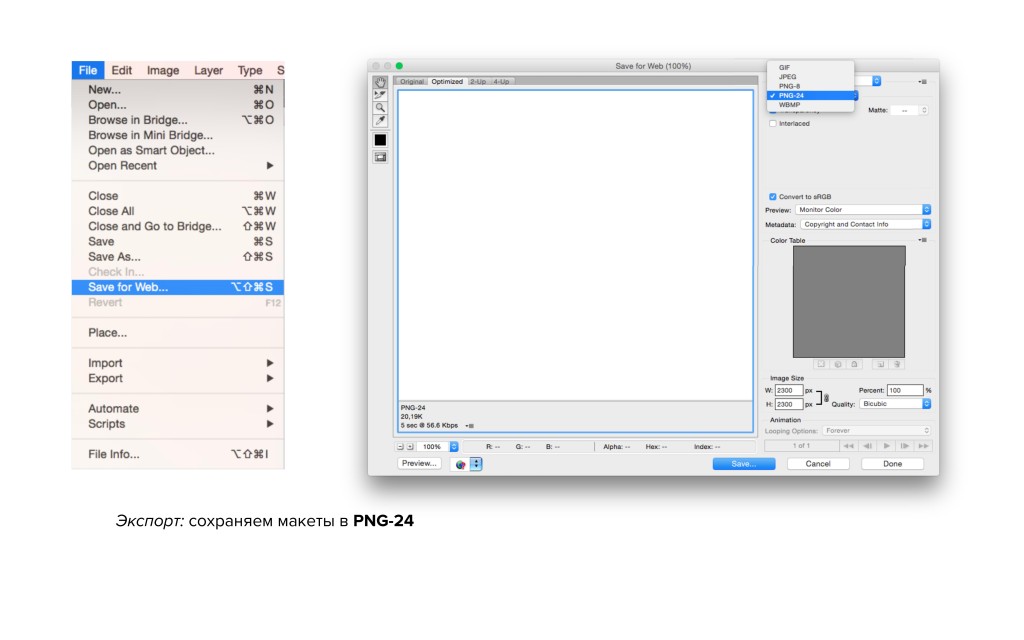
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).

Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
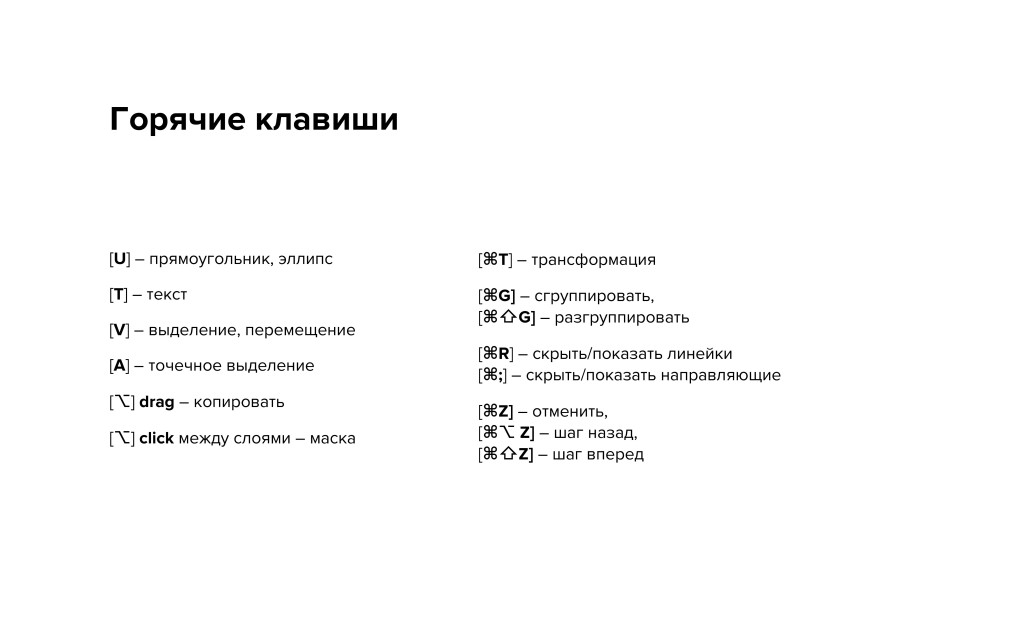
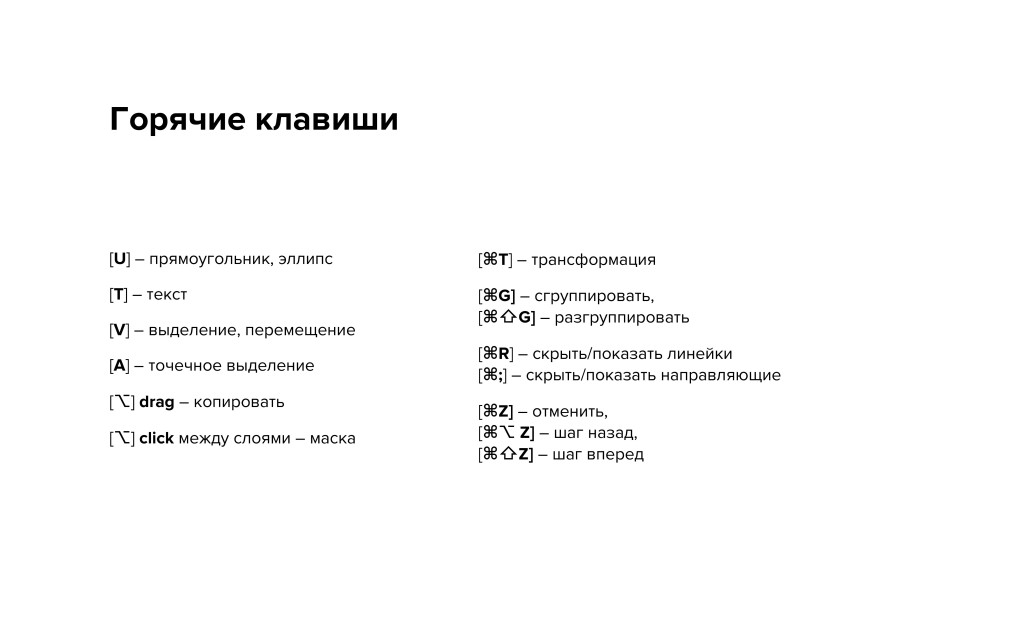
И я напомню про горячие клавиши (рис.23).

Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.